行标签与块标签
行标签和块标签是HTML页面标签的两种属性,都是属于css样式。
行标签:表示这种标签在页面中只占其本身大小,而在样式中对其宽和高的设置是无效的,这种标签是可以在一行中排列显示的,也叫做水平分布。
行标签包括:a、span、label、button、input。
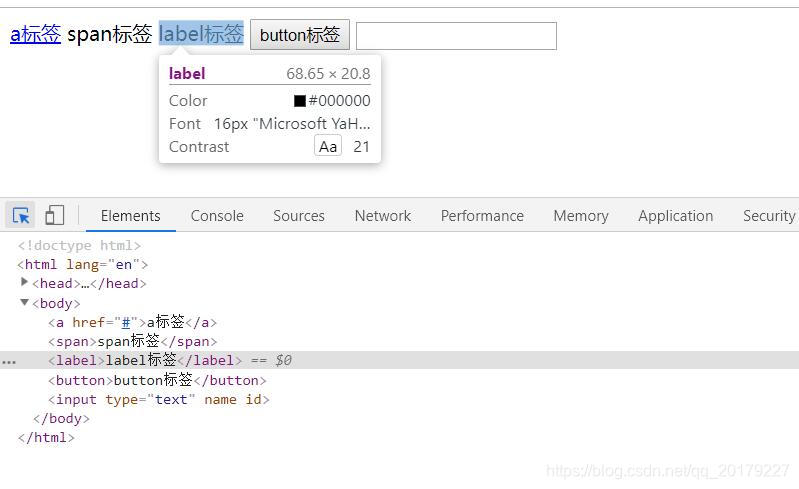
效果展示:

块标签:独占一行的,在样式中对其设置的宽和高是有效的,垂直分布。
块标签包括:div、h1-h6、p、li。
代码测试如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行标签和块标签</title>
<style>
h2#block{
width: 200px;
height: 120px;
}
</style>
</head>
<body>
<div>
<div>div标签</div>
<h1>h1标签</h1>
<h2 id="block">h2标签</h2>
<p>p标签</p>
<li>li标签</li>
</div>
</body>
</html>
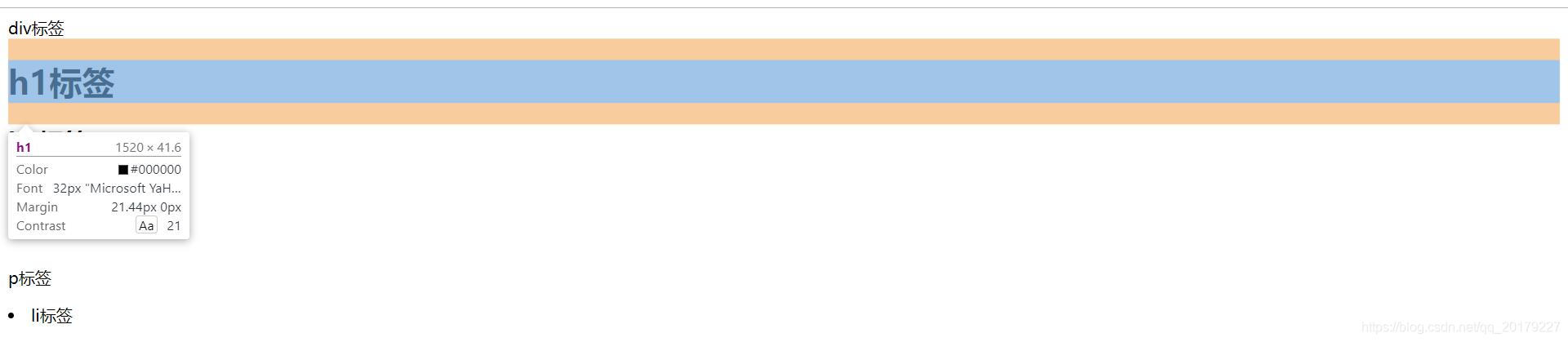
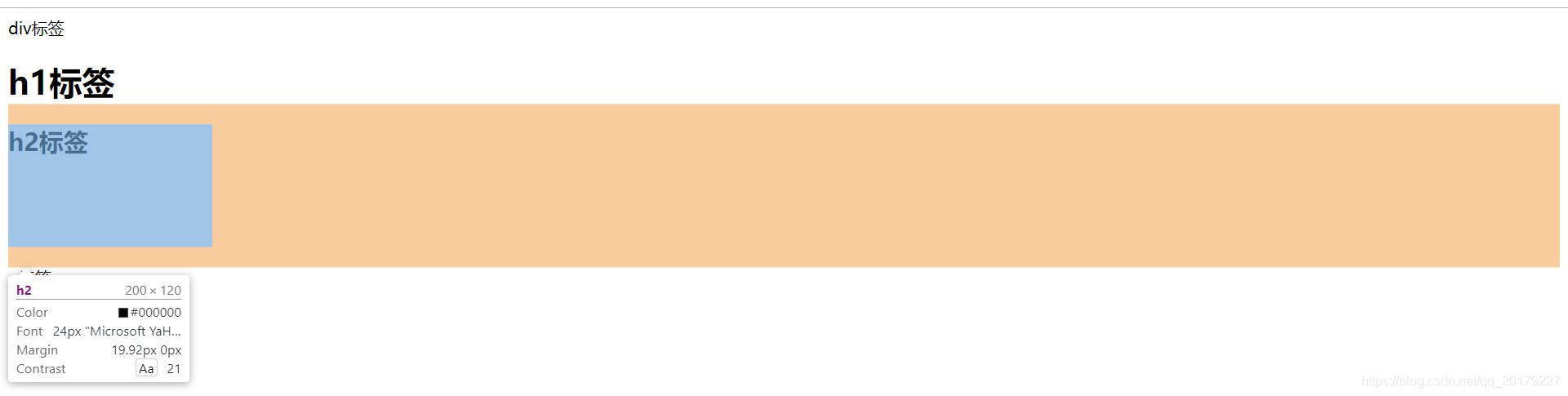
页面效果如下


大家可以看的出来,块标签独占一行,不管其内容多宽都会占据一行。对于h2标签我在这里对其进行了宽高的样式设置,可以看出代表h2标签高和宽的蓝色区域相对于h1标签发生了改变。
上面说了,行标签跟块标签是css样式中的一个部分,而某一标签是行标签或者块标签也只是其默认样式是这样设置的,所以我们是可以对其进行更改的。 方法就是在样式中写上 display:block;行转块或者 display:inline;块转行,这样就可以让标签在两种属性间转换。 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行标签和块标签</title>
<style>
span#inline{ <!-- 选择器中的id选择器 -->
display: block;
}
</style>
</head>
<body>
<a href="#">a标签</a>
<span id="inline">span标签</span>
<label>label标签</label>
<button>button标签</button>
<input type="text" name="" id="">
</body>
</html>
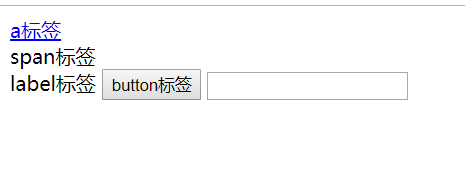
页面如下

可以看出span标签独占一行,成功转为块标签。
行内块:具有行标签的特性也有块标签的特性,宽高有效且水平分布。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行标签和块标签</title>
<style>
.inline_block{ <!-- 选择器中的类选择器 -->
display: inline-block;
width: 120px;
height: 80px;
}
</style>
</head>
<body>
<a href="#" class="inline_block">a标签</a>
<span class="inline_block">span标签</span>
<label class="inline_block">label标签</label>
<button class="inline_block">button标签</button>
<input type="text" name="" id="" class="inline_block">
</body>
</html>
页面效果如下

无论是行标签还是块标签都可以将其display属性设置为行内块,这样我们即可以让其水平分布也可以设置其的宽和高。之后我们还可以通过浮动来实现让标签元素水平分布的效果。
