前言
之前写过对于前端人推荐的一些插件,后来针对VsCode又写了一些插件,直到今天写文章使用到掘金插件的时候,忽然意识到,关于Chrome插件自己并没有细致做过总结,鉴于目前使用Chrome的机会几乎是Firefox的几倍,所以针对我喜欢的Chrome插件做一些简单盘点。
Devtool
这个部分包括很多,诸如Vue的Vue Devtool,React Developer Tool以及NG的 Dev tool,适用人群很简单就是使用三大框架的前端开发者。
除此之外Redux的开发者工具也属于这个范畴,这里不再详述。
Talend API Tester
这个工具和Postman一样都是我十分喜欢的工具,虽然现在做前端与这个的接触变少了,但是只要有数据交互的地方,就有它的用武之地。
Free Download Manager
如果你知道IDM,那么FDM我就不需要多解释了。
whatruns
不多说,看个图就懂了:

whatfont
除去技术栈,字体是作为前端开发者十分重视的一部分,毕竟字体总是最直接给我们传递信息的工具。
使用方法也很简单,一键点击即可。
掘金
掘金的Chrome插件,个人强烈推荐。
Bilibili Helper
B站如今已经成为我们生活中不可或缺的一部分了,谁能想到。。
自然针对B站拥有强大功能的Bilibili Helper就必不可少了,有点缺德的说,配合油猴你几乎可以做到一切。
Tampermonkey
油猴的鼎鼎大名,不用我多介绍了,总之他是真的可以做到一切。。
获取新脚本的网站我比较推荐这个,中文就是一个很大的因素了。
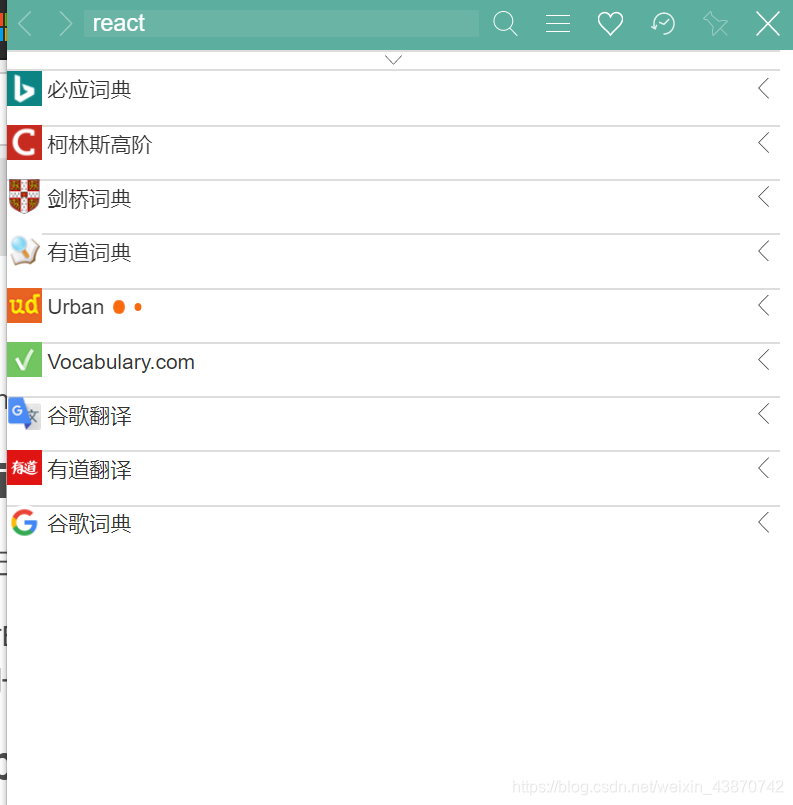
沙拉查词
入坑是因为他的UI做的很惬意,成为骨灰粉是因为强大的功能:

Ip Address and Domin Information
可以说这是个强大的搜索工具,当初我是为了他能查自己的IP才搞得,下载使用发现,它的功能远远不止这些。
ColorZilla
同样是很简单的使用方法,一键点击,找到自己喜欢的颜色,然后自动复制到剪切板。
