1、Ajax介绍
介绍

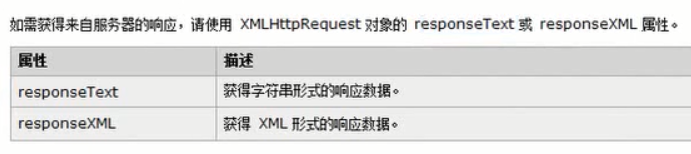
工作原理

2、Ajax 的Get 请求
首先,复制粘贴下面的代码,表示定义xmlHttpRequest 对象。


点击页面上的超链接后,会向DemoServlet01 发送请求,控制台会显示”收到了一个请求…”。


带数据传输,并在浏览器中响应






3、Ajax 的Post 请求


4、校验用户名是否存在
页面准备

jsp代码


数据库准备
数据库中需要先存取一些用户名以备检测是否新输入的用户名,在数据库中是否存在。

servlet代码

Dao代码


5、JQuery的 load() 方法

页面

函数定义

servlet 中的内容

注:如果将按钮换成超链接,实现点击后将input 的value 值改变成servlet 的回应信息,会遇到如下问题。

6、JQuery的 get() 方法
介绍


补充
.val 只能用于含有value属性的标签


实现上面5 中的功能:

7、JQuery的 post() 方法



总结:这三种方法,很相似,load() 方法不经常使用,用的最多的是post() 方法。
8、使用Jquery实现校验用户名
页面准备
同4 Ajax的post 方法做表单校验
jsp代码

数据库准备
同4 Ajax的post 方法做表单校验
servlet代码
同4 Ajax的post 方法做表单校验
Dao代码
同4 Ajax的post 方法做表单校验
9、实现百度搜索提示
类似百度搜索的功能,在输入框中输入关键字,会从数据库中调取以该关键字开头的信息。删除关键字,提示信息消除。
定义页面

JS请求

Servlet 代码

Bean


list.jsp

Dao层


10、Jquery实现省级联动(XML)
数据库

定义页面

Citybean

Dao层


Servlet代码


JS请求



XStream 的使用


11、Jquery实现省级联动(JSON)

修改web.xml

修改Servlet


修改.js




