- 先上实现TIM登录框效果图
- 此图为实现的TIM效果图:

- 此图为TIM实际登录框样式

- 可以看出,上述实现的 还是基本上实现完整,还有一点小的细节没实现好。
- 接下来是实现的过程的讲解
- 首先创建一个QMainWindow 项目

这边只要一路往下按就创建成功,
然后双击Form里面的ui文件,进入QTDesigner界面

- 然后后面 就是添加按钮等控件,按钮控件可以通过直接拖动的形式添加

- 简单的添加之后,显然不能实现,因为具体的样式还需要调整,样式方面,可以通过qss语法 进行修改,然后具体的颜色 可以通过微信自带的截图 获取rgb值,进行更改,还有一方面,就是qmainwindow自带的标题栏 需要去除,直接在
YLogin.cpp添加该句,即可去除
this->setWindowFlags(Qt::FramelessWindowHint);//去掉标题栏

-
去除正常标题栏之后,正常来说 会出现运行文件无法移动的情况。
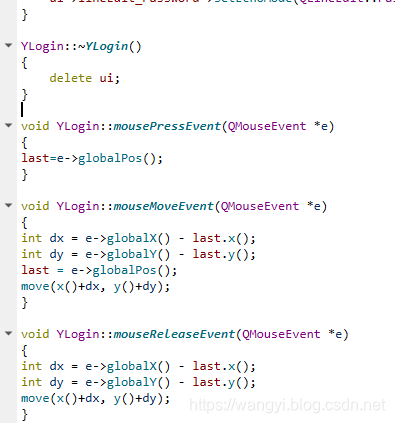
这个需要重写QMainWindow的mousePressEvent的相关方法

-
然后的话,就可以通过基本的qss样式更改 实现简单的TIM界面。
效果如上,但是考虑到大家上翻 比较麻烦 ,这边进行贴图

-
实例的代码下载地址在此:
https://github.com/huifeng-kooboo/QTDemo.git -
如果对大家有帮助的情况下,可以请博主喝杯奶茶啥的

-
也可以加微信一起探讨qt相关只是
-

