用androidStudio设计一个登录页面,并且能记住账号和密码的功能!
目前大多数市场的APP都会存在一个登录界面设计,一个好的登录界面如果功能强大,是很吸引用户的,也极大的给用户带来舒适的体验,那么一个好的登录界面除了界面的美观、还应该具有操作简单、能够记住密码等,本次博客,我们将会给大家讲解如何让登录界面记住密码!
(一)、登录界面的设计
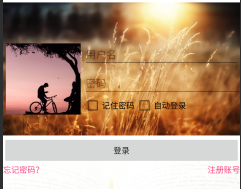
这里学长采用的登录界面的设计是在线性布局的基础上结合框架布局形成的一个现代化风格的界面,首先我们来看下设计的效果图!

可以看到,以上具有的功能包括记住密码、自动登录、忘记密码的处理方法、以及注册账号,但学长目前完成的只有记住密码模块,其他的以后再慢慢进行讲解!
1、界面设计的xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
android:background="@drawable/back6"
android:id="@+id/back3"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="235dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/back"
android:src="@drawable/pto4" />
<ImageView
android:layout_width="130dp"
android:layout_height="130dp"
android:id="@+id/pto"
android:layout_marginTop="70dp"
android:layout_marginLeft="5dp"
android:src="@drawable/pto"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/userName"
android:layout_marginTop="70dp"
android:hint="@string/user"
android:layout_marginLeft="5dp"
android:inputType="text"
android:layout_toRightOf="@id/pto"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/password"
android:hint="@string/passward"
android:inputType="textPassword"
android:layout_marginTop="120dp"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/pto"/>
<CheckBox
android:layout_width="90dp"
android:layout_height="wrap_content"
android:id="@+id/remember"
android:layout_toRightOf="@id/pto"
android:layout_marginLeft="5dp"
android:text="记住密码"
android:layout_below="@+id/password"/>
<CheckBox
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_below="@+id/password"
android:id="@+id/right1"
android:layout_toRightOf="@+id/remember"
android:text="自动登录"
/>
</RelativeLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:id="@+id/login"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textColor="#FF4081"
android:text="忘记密码?"/>
<TextView
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textColor="#FF4081"
android:gravity="right"
android:text="注册账号"/>
</LinearLayout>
</LinearLayout>
以上为界面设计的整体代码,大家可以结合参考一下,这里不进行xml代码内容的讲解,相信大家也能够理解啦!
(二)、完成记住账号和密码的功能
完成记住账号和密码的功能首先我们得知道账号和密码如果需要保存,那我们得有一个存储空间,android给我们提供了一个保存key-value键值对存储数据的方式:利用SharedPreferences存储数据
1、利用SharedPreferences存储账号和密码
SharedPreferences的本质是基于XML文件存储key-value键值对数据,通常用来存储一些简单的配置信息,用Sqlite数据库来存放并不划算,因为数据库连接跟操作等耗时大大影响了程序的效率。其存储位置在/data/data/<包名>/shared_prefs目录下。
另外SharedPreferences只能保存简单类型的数据,例如,String、int等。一般会将复杂类型的数据转换成Base64编码,然后将转换后的数据以字符串的形式保存在 XML文件中,再用SharedPreferences保存。
这类配置信息是以“键值对”的形式存在的。比如配置语言信息
{“language”,“中文”}
接下来,让我们结合代码进行实例讲解:
第一步:我们声明一个SharedPreferences对象:
private SharedPreferences loginPreference;
第二步:然后在activity的创建方法中,实例化:
loginPreference = getSharedPreferences("login", MODE_PRIVATE);
第三步:使用SharedPreferences接口的edit获得SharedPreferences.Editor对象。并通过对象实现键值的输入,并提交:
SharedPreferences.Editor editor = loginPreference.edit();
第四步:读出配置:
editor.putBoolean("checked", remember.isChecked());
if (checked) {
editor.putString("userName", userName1.getText().toString());
editor.putString("password", password1.getText().toString());
} else {
editor.remove("userName").remove("password");
}
editor.commit();
分解开来就是以上四步,现在我们进行整体的讲解;
2、完成以上界面的账号和密码保存:
1、我们声明一个SharedPreferences对象和checkBoxs控件对象已经账号和密码:
private SharedPreferences loginPreference;
private EditText userName1;
private EditText password1;
private CheckBox remember;
private Button login;
2、将以上的对象进行实例化操作:
userName1 = (EditText) findViewById(R.id.userName);
password1 = (EditText) findViewById(R.id.password);
remember = (CheckBox) findViewById(R.id.remember);
login = (Button) findViewById(R.id.login);
loginPreference = getSharedPreferences("login", MODE_PRIVATE);
///要通过loginPreference去记录三个参数(checked,userName,password)
boolean cheched = loginPreference.getBoolean("checked", false);
if (cheched) {
Map<String, Object> m = readLogin();
if (m != null) {
userName1.setText((CharSequence) m.get("userName"));
password1.setText((CharSequence) m.get("password"));
remember.setChecked(cheched);
}
}
3、登录的事件绑定:
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
configLoginInfo(remember.isChecked());
login();
}
});
4、密码保存函数的代码编写:
public void configLoginInfo(boolean checked) {
SharedPreferences.Editor editor = loginPreference.edit();
editor.putBoolean("checked", remember.isChecked());
if (checked) {
editor.putString("userName", userName1.getText().toString());
editor.putString("password", password1.getText().toString());
} else {
editor.remove("userName").remove("password");
}
editor.commit();
}
5、再次进入时进行账号和密码的读取:
/**
* 读登录信息
*
* @return
*/
public Map<String, Object> readLogin() {
Map<String, Object> m = new HashMap<>();
String userName = loginPreference.getString("userName", "");
String password = loginPreference.getString("password", "");
m.put("userName", userName);
m.put("password", password);
return m;
}
到这里,我们就可以实现以上界面设计的账号和密码的保存了!
以上,就是本次博客的全部内容啦,感谢大家收看,记得点赞评论哦!
