作为一位名副其实的前端菜鸡,不懂递归肯定是不符合气质的。今天就深究一下递归的定义以及如何运作的,他的内部到底干了什么不可告人的事情?
首先了解一下递归的定义:
递归:递归函数自己调用自己,且函数内部必须有结束条件、否则就是一个死循环;
递归案例:求 n 的阶乘 (循环 || 递归)
阶乘公式先了解一下:

即n的阶乘 = n*(n-1)的阶乘,如归使用for循环来做这件事件就很简单:
//for循环
function fact(n) {
let end = 1;
for (var i = 1; i <= n; i++) {
end *= i
}
return end
}
console.log(fact(5)) //5的阶乘 120再看看递归的做法:
//递归
function fact(n) {
if (n === 1) {
return 1 //结束条件
}
return n * fact(n - 1) //此处的fact函数相当于当前队列的阶乘
}
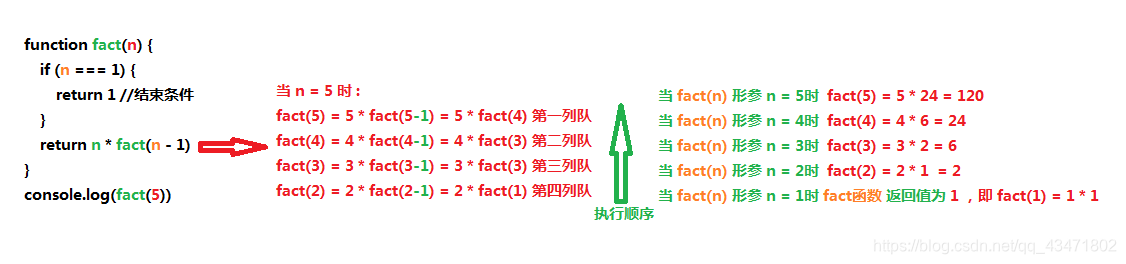
console.log(fact(5)) //5的阶乘解析: 公式 n*(n-1)! 则函数内部只需要返回 n*该函数 n-1,
即 n*(n-1)! == n*fact(n-1)

看一下内部队列顺序,当形参为5时 阶乘为 5 * fact(n-1),直至形参n = 1时,fact函数有了返回值 1,有了结束条件后整个函数结束自掉,返回阶乘结果。
递归的优点:递归的实现明显要比循环简单得多。
递归的缺点:
1、效率低:递归由于是函数自己掉自己,而函数调用是有时间和空间的消耗的:每一次函数调用,都需要在内存栈中分配空间以保存参数、返回地址以及临时变量,而往栈中压入数据和弹出数据都需要时间。
2、性能差:调用栈可能会溢出,每次函数调用会在内存栈中分配空间,而每个进程的栈的容量是有限的,当调用的层次太多时,就会超出栈的容量,从而导致栈溢出。
总结:对于JavaScript而言,能用循环解决的事情、尽量不要考虑递归、 慎用!
如果我的博客帮助你解决了开发问题,请不要吝啬你的小红心哦!❤
