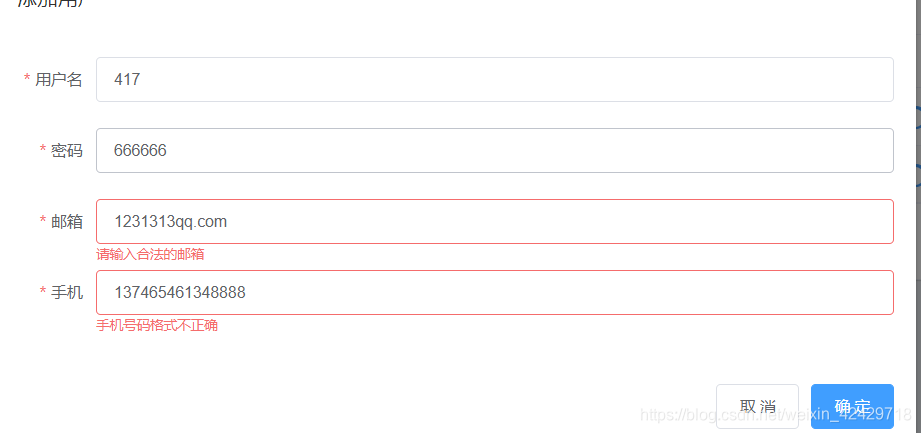
验证邮箱和手机号

//验证邮箱的规则
var checkEmail = (rule,value,cb) =>{
const regEmail = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
if(regEmail.test(value)){
//合法的邮箱
return cb()
}
cb(new Error("请输入合法的邮箱"))
}
//验证手机号码的规则
var checkMobile = (rule,value,cb) =>{
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
if (regMobile.test(value)) {
//合法的手机号码
return cb()
}
cb(new Error('手机号码格式不正确'))
}
email: [
{required: true,message: '请输入邮箱',trigger: 'blur'},
{validator: checkEmail, trigger: 'blur'}
],
mobile: [
{required: true,message: '请输入手机号码',trigger: 'blur'},
{validator: checkMobile, trigger: 'blur'}
]
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
