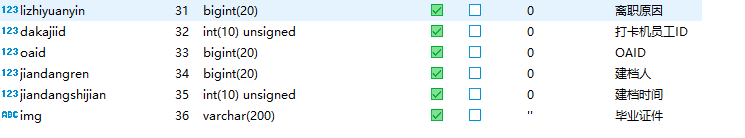
首先要创建一个SQL表 将到时候上传的图片保存到数据库中

其中的img字段存放的就是我们上传的图片URL(其他的不重要)
静态页面选择图片的html
<div class="control-group span3">
<label class="control-label">选择图片<span class="required"></span></label>
<div class="controls">
<input type="file" multiple="multiple" id="dangan_img_e" name="dangan_img_e[]">
</div>
</div>
js文件中逻辑代码实现 ->必须是拿到整个表单的所有数据
submitHandler: function (form) {
var url=$('#form_dangan_add').attr('name');
var formData = new FormData($('#form_dangan_add')[0]);
$.ajax({
url:url,
type:'POST',
data:formData,
dataType:'json',
async: false,
cache: false,
contentType: false,
processData: false,
success: function(msg){
if(msg.state!='error'){
alert(msg.info);
location.reload();
}else{
alert(msg.info);
}
}
});
Conteroller层的实现:
if($_FILES['dangan_img_e']['error'][0]!=4){ //其中的dangan_img_e 是静态页面选择图片的html id值
// 实例化上传类
$upload = new \Think\Upload();
// 设置附件上传大小
$upload->maxSize = 104857600 ;
// 设置附件上传类型
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');
// 设置附件上传根目录
$upload->rootPath = 'Public/data/suggestimg/';
$info=array();
foreach ($_FILES['dangan_img_e']['name'] as $key=>$value){
$file1=array();
$file1["dangan_img_e"]['name']=$value;
$file1["dangan_img_e"]['type']=$_FILES['dangan_img_e']["type"][$key];
$file1["dangan_img_e"]['tmp_name']=$_FILES['dangan_img_e']["tmp_name"][$key];
$file1["dangan_img_e"]['error']=$_FILES['dangan_img_e']["error"][$key];
$file1["dangan_img_e"]['size']=$_FILES['dangan_img_e']["size"][$key];
$info[]=$upload->upload($file1);
}
if(!$info) {
$this->ajaxReturn(array(
'state'=>'error',
'info' => $upload->getError()
));
}else{
// 上传成功 获取上传文件信息
$arr=array();
foreach($info as $file){
$arr[]='data/suggestimg/'.$file['dangan_img_e']['savepath'].$file['dangan_img_e']['savename'];
}
$num = count($arr);
for ($i=0; $i<$num; $i++){
if($i==0){
$data['img'] = $arr[$i];
}
}
}
}
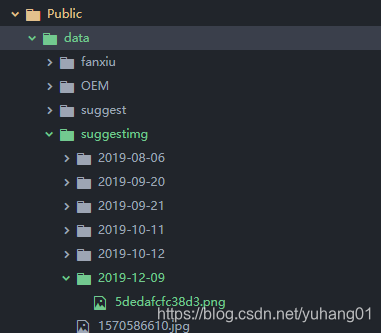
当我们完成以上的功能时 就可以将我们的图片保存到我们指定的文件夹中 ->
data/suggestimg/'.$file['dangan_img_e']['savepath'].$file['dangan_img_e']['savename'];
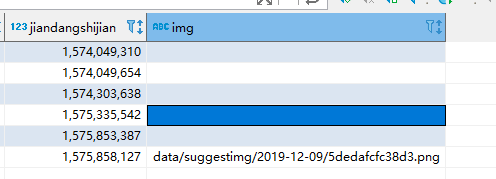
这时候我们可以看一下我们的数据库表以及我们图片上传到的文件夹:


从图中可以看到我们已经成功将图片保存到了指定的文件中,并将路径存放到了我们的数据库中
接下来我们来实现如何显示出来:
$httpstr="你的网址/Public/";
if(!empty($value['img'])){
$value['img']=$httpstr.$value['img'];
}
欧克,以上我们就可以实现图片的上传以及显示
