今天遇到的小问题呢是 表单中添加用到下拉菜单或者selected来回显其他表格内容
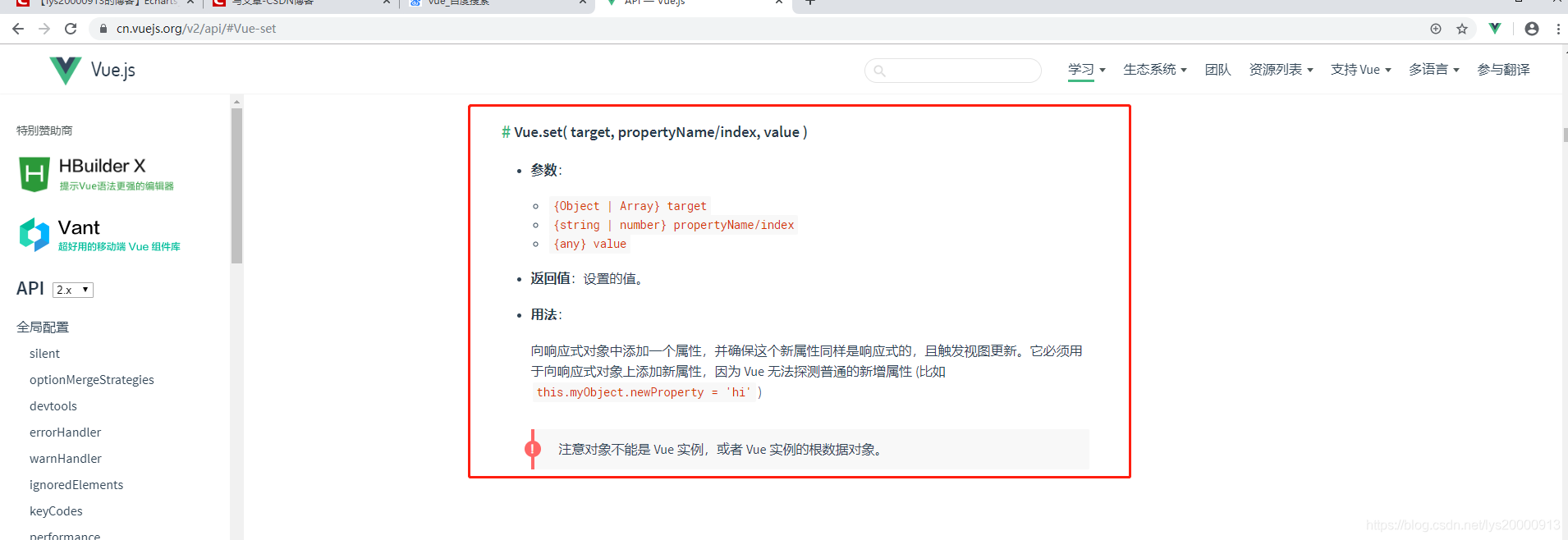
一开始呢 很简单使用 $se t解决 但是后来发现第一次点击的时候没有反应 当点击其他地方的时候才会出发 input的回显 后来去看了一下文档 Vue文档

所以在你触发渲染一个对象中未定义的属性时需要先给对象定义一个控制
比如
/*错误写法*/
var a={}
a.a='1'
this.$set(a,a)
/*
*这个时候是没有渲染的
*/
/*正确写法 前方高能*/
var a={a:''}
a.a='1'
this.$set(a,a)
/*这样就可以解决了*/
有前端相关问题欢迎交流!!!
