try…catch
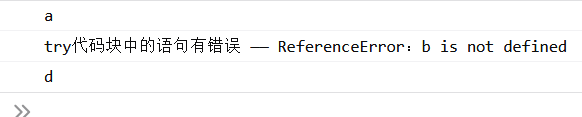
当try中代码块出错时,终止此代码块中的出错语句的后面代码的的执行,但不终止try代码块外的后续代码的执行。catch中的代码用来捕捉错误,这样就不会使得代码因为错误而终止(错误信息输出在控制台):
<script type = "text/javascript">
try {
console.log('a'); //可以执行
console.log(b); //出错
console.log('c'); //不再执行
} catch(e) {
console.log('try代码块中的语句有错误 —— ' + e.name + ':' + e.message);
}
console.log('d');//仍可以执行
</script>

Error.name的六种值对应的信息:
- EvalError:eval()的使用与定义不一致
- RangeError:数值越界
- ReferenceError:非法或不能识别的引用数值
- SyntaxError:发生语法解析错误
- TypeError:操作数类型错误
- URIError:URI处理函数使用不当
es5严格模式
解释
es3升级到es5时,一些内容是两者都有的,于是在使用时可能会产生冲突,我们对此采用**“es5严格模式”**来保证冲突部分应使用es5的内容解决(“冲突”的理解:如对于某个方法来说,es3规定允许使用,而es5规定不再使用此方法)。如果没有采用此模式,则表示使用es3中的内容。
语法规则
- 全局严格模式:将
“use strict”;写在<body></body>标签的第一行处。 - 局部函数内严格模式(推荐):将
“use strict”;写在代码块(如一个函数)的第一行处。
- 思考:为什么是在“最顶端”写字符串,而不是调用一个相同作用的函数?
- 原因:因为一些浏览器可能版本较低,不能支持es5标准,如果写成了一个函数,那么就会因为找不到此函数而报错,从而使得整个页面都无法正常显示。
es5内容的一些介绍
1. with(…) { pass }
- 作用:改变作用域链——使作用域链上的最顶端变成“…”所指代的实参
- 缺陷:由于要更改作用域链,所以实际上是很麻烦的,程序的执行效率变低。所以es5严格模式是不允许使用这个了。
- 实例1:
<script type = "text/javascript">
var obj = {
name : 'obj'
}
var name = 'window';
var age = 11;
function test() {
var name = 'scope';
var age = 22;
var sex = 'm';
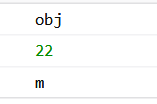
with(obj) {//此时,会先从obj中寻找下面使用到的name、age、sex变量。
console.log(name);
console.log(age);
console.log(sex);
}
}
test();
</script>

- 实例2:(与命名空间有关;用来简化代码)
<script type = "text/javascript">
var org = {
dp1: {
sunny : {
name : 'sunny',
age : 18
},
lisa : {
name : 'lisa',
age : 19
}
},
dp2: {
}
}
with(org.dp1.sunny) {
console.log(name);
}
with(org.dp1.lisa) {
console.log(name);
}
</script>

2. arguments.callee
es5中不允许使用。
<script type = "text/javascript">
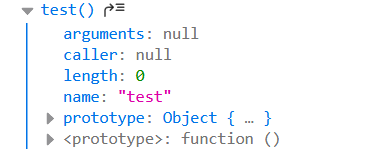
function test() {
console.log(arguments.callee);
}
test();
</script>

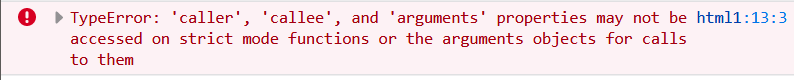
<script type = "text/javascript">
"use strict"
function test() {
console.log(arguments.callee);
}
test();
</script>

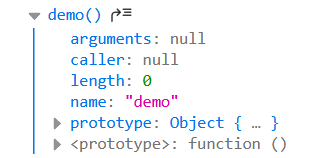
3. 函数名.caller
<script type = "text/javascript">
function test() {
console.log(test.caller);
}
function demo() {
test();
}
demo();
</script>

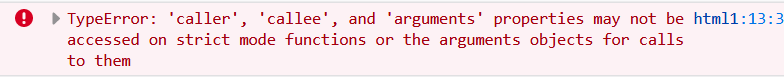
<script type = "text/javascript">
"use strict"
function test() {
console.log(test.caller);
}
function demo() {
test();
}
demo();
</script>

4. 变量的声明
在es5模式中,变量赋值前必须声明(在es5之前,可以不声明变量而直接赋值,这种变量叫做**“暗示全局变量”imply global**,归window所有)。
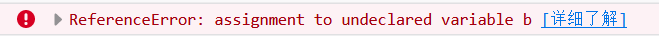
<script type = "text/javascript">
"use strict"
var a = b = 3;
</script>

5. 局部this
局部this指的是构造函数中的this;全局this指的是直接在代码中用到的this。全局this不论是在es5还是es3中,都指向window:
<script type = "text/javascript"> //"use strict" console.log(this); </script>
在es5中,预编译阶段的this不再指向widow,而必须为其赋值(“赋值什么就是什么”——如,传入数值123,es3中会将其包装成包装类,而es5中仍为数值123),否则为undefined。
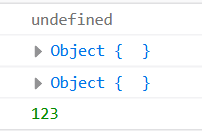
<script type = "text/javascript">
"use strict"
function Test() {
console.log(this);
}
//this没有被赋值:
Test();
//this必须要赋值:
new Test(); //方式1
Test.call({}); //方式2
Test.call(123); //方式3
</script>

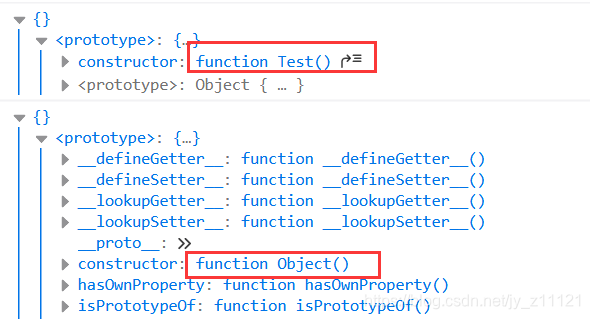
下面是非es5严格模式下的输出结果:
两个Object具体的指向:

6. 拒绝属性名和形参名的重复
es5中属性名和形参名不能重复。
- 重复的形参名:
<script type = "text/javascript">
"use strict"
function test(name, name) {
console.log(name);
}
test(1);
test(1, 2);
</script>

es3中的输出结果:
- 重复的属性名:(尽管不报错,但官方的规定是拒绝使用的)
<script type = "text/javascript">
"use strict"
var obj = {
name : 'sunny',
name : 'lisa'
}
</script>

7. eval()
作用:eval()的参数是字符串类型,可以将此字符串当做代码来执行。
说明:eval()函数在es5中使用。
<script type = "text/javascript">
"use strict"
var a = 'I love you.'
eval('console.log(a)');
</script>