.9图制作
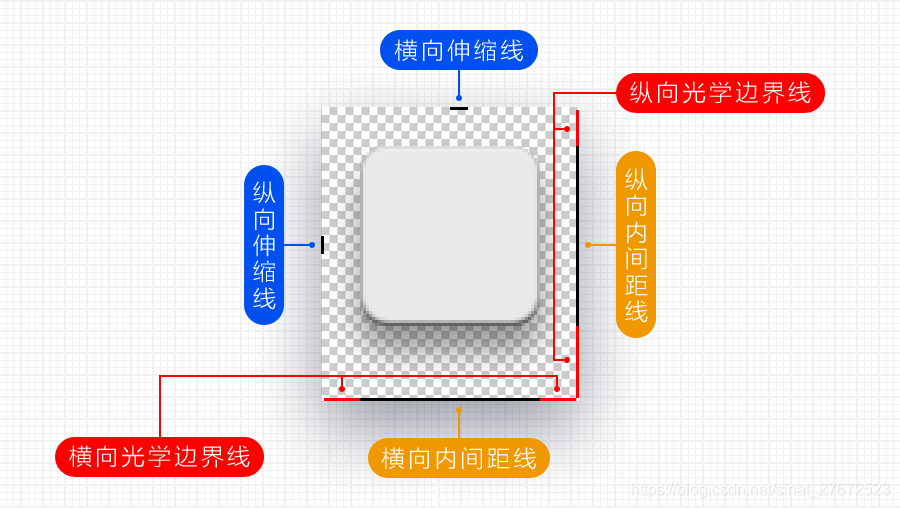
要求一:
名称格式必须为:文件名称.9.png。
要求二:
上下左右各留有1px的标识线区,此区内不能有半透明像素(特别注意:切图若有投影,不要泄漏到标识线区)。
要求三:
伸缩标识线与内间距标识线为不透明的纯黑色(#000000),光学标识线为不透明的纯红色(#ff0000)。
要求四:
点九图的特殊结构会导致其4个顶角处成为“绝对禁区”,这4个1像素×1像素的区域内不能有任何内容。

正常情况在TextView中使用时没有问题 控制文字内容使用区域,但是如果作为背景控制子View的显示区域的话 就需要单独控制显示区域
在ViewGroup等子类中使用
static {
Bitmap mBitmap = BitmapFactory.decodeResource(Application.get().getResources(), R.drawable.border_bg);
byte[] chunk = mBitmap.getNinePatchChunk();
viewFocusBorderRect = NinePatchChunk.deserialize(chunk).mPaddings;
}
viewFocusBorderRect 可以获得内容控制区域大小 然后设置给view的padding即可
注意 反复调用请使用 静态代码块
