在做微信开发的时候(主要是微信内网页或者比较大型的手机网站)的时候,更改了页面代码,但是微信内置浏览器有缓存,还是之前的效果,影响调试,而且还死活清除不掉!!!!!怎么办?
我的第一想法是关闭手机的微信进程,偶尔有效,但是大多数时候是无效的。
第二个方法,我还试过退出微信登录,然后退出微信(百度出来的方法,也不知道谁讲的),也是偶尔有用,大多数时候无效。
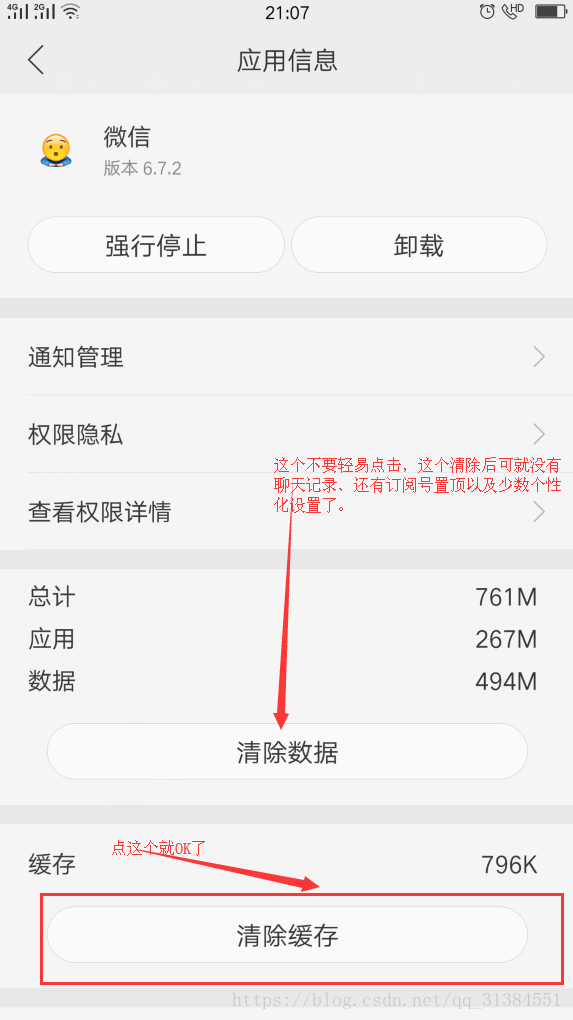
后来我想到一个百分之百有效的方法:Android有一个功能,那就是应用管理(一般在手机设置里边),在应用管理里边清除应用缓存!100%有效!(如果是iphone请参考下面一个方法)
如下图:
另外,还有一种方式,只对Android手机有效:(方法二)
在微信任意对话框(随便找个订阅号即可),发送以下网址
也可以直接用微信扫二维码

点击进入,然后就会出现一个类似浏览器的设置界面,这是QQ浏览器内核的设置界面
如图:
附:
IOS清理微信内置浏览器缓存
1、 取关公众号,重新关注;
2.、 退出微信账号登陆,重新登陆微信;
3、 微信设置-通用-存储-清理缓存;
4.、 进入页面,右上角‘...’选项中点击“刷新”
自动清理缓存
h5页面设置meta标签
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />一般浏览器还有用,碰到wx,并没有鸟用
文件加载设置版本号
h5很多都是静态资源,有些链接都是通过后台配的所以加版本号变得操作异常繁琐,解决起来也是摒弃了一些逻辑。不过值得欣慰的是,这个令人头皮发麻的问题得以解决!
版本号有两种:
常见的是文件名传参,例如: demo.css?v=1535549856;
建议使用md5文件名的方式: demo-9bee5121379679ec.css;
为啥用第二种,因为微信访问的时候有些场景可能会把参数或者参数值直接给忽略
完!!!
原文链接:https://blog.csdn.net/qq_31384551/article/details/81951234