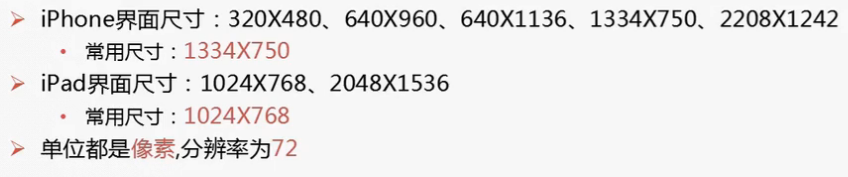
ios界面尺寸和分辨率

IOS手机界面基本组成元素
基本组成元素:状态栏、导航栏、菜单栏、内容区域。
弱化状态栏,但尺寸没有变化
IOS APP设计技巧
APP布局技巧:
黄金分割线法则 上下6:4,4:6
(7:3、8:2较少)

1、减少视觉修饰与拟物化设计
拟物化的面板渐变及阴影使UI变的厚重,抢内容。
2、限制内容的现实范围
让用户不需要缩放和拖拽直接看到完整内容
3、使用视觉化的重量和平衡
展示相关的重要元素
4、保证应用清晰度
a、用颜色简化UI,让重点突出并巧妙的表示交互性
b、使用无边框的按钮,按钮激活时高亮
c、使用大量留白
d、使用系统字体确保易读性
e、使用布局来沟通
5、使用布局来提升应用重要内容和功能
a、上半部分放置主要内容,从左到右的习惯。
b、给每个互动元素充足空间,荣用户容易操作内容和控件
c、使用对齐来让阅读更舒适,让分组和层次之间有秩序
d、尽量避免UI上不一致表现
6.字体
文字的清晰可读性
英文:HelveticaNeue
中文:Mac下的 黑体-简
win下的华文黑体
扫描二维码关注公众号,回复:
8636374 查看本文章


所有字体要用偶数字号
字体规格说明:
导航栏标题: medium 34px
按钮和表头: light 34px
表格标签:regular 28px
Tab页图标标签:regular 20px
每一档文字大小设置的字体大小和行间距的差是2px
通常标题和正文字体大小差至少4px
应用中整体要使用单一字体
文本尺寸的相应是变化要优先考虑
制作APP的步骤
1.需求分析
2.原型图
3.UI制作(注意规范)
4.前端制作
5.后台编程
