使用react进行js方法进行路由跳转的时候,我一个组件要跳转到另外一个路由,但是使用this.props.history.push(“路径名”)的时候给我报错,从别的页面跳转回这里也没问题,去打印this.props是一个form对象,打印this.props.history的时候是undefined,说明父组件并没有传递一个history过来
解决方法: 到父组件中传递一个this.props.history即可解决问题

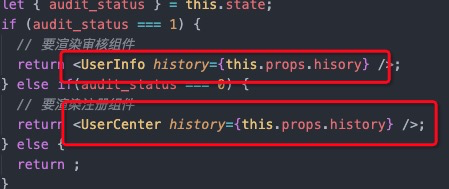
这里是父组件的做法

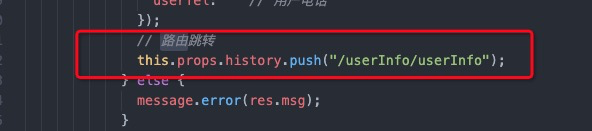
这是子组件的做法
使用react的使用this.props.history.push()报错
猜你喜欢
转载自blog.csdn.net/qq_43382853/article/details/103985498
今日推荐
周排行
