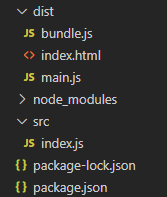
1.目录结构

2.源文件
/dist/index.html
<!doctype html>
<html>
<head>
<title>起步</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>/src/index.js
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash(目前通过一个 script 脚本引入)对于执行这一行是必需的
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());/package.json
{
"name": "qibu",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"lodash": "^4.17.15"
}
}webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
}
};3.代码分析

4.运行的效果
脚本执行
npm run build

生成的文件运行效果

