1. JS中没有私有成员的概念,不过在函数中有私有变量。
2. CSS文件的加载不受跨域限制,canvas中使用drawImage贴图会受跨域限制。
3. 在 ECMAScript6 中,promise的状态有三种:pending(进行中)、fulfilled(已成功)和 rejected(已失败),除了异步操作 的结果,任何其他操作都无法改变这个状态。
4. image 元素的alt属性和title属性的区别:前者是在图片无法加载的时候才会显示的值,而title是在图片正常加载鼠标划上去显示的值.
5. 32位处理器是指处理器的数据总线 ,CPU一次能处理的最大位数。
6. 死锁产生的必要条件:互斥,请求与保持,循环等待,非剥夺。
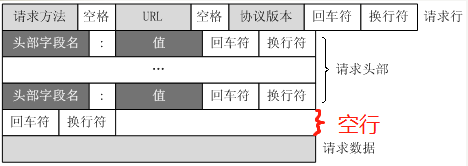
7. HTTP协议必不可少的三项内容:请求行,请求头,空行。缺一不可,请求内容在get请求中不存在,post请求中存在。

8. 数组存放方式是顺序存储结构。
9. css加载不会阻塞DOM树的解析,会阻塞DOM树的渲染,会阻塞后面js语句的执行。
10. 操作系统中用得最多的数据结构是表格。
11. 计算机操作系统的功能是管理计算机资源并提供用户接口。
12. 物理层主要设备:中继器、集线器;
数据链路层主要设备:二层交换机、网桥;
网络层主要设备:路由器;
13. 电路交换:通信的双方在通信过程中会一直占用信道 例:打电话使用的数据传输方式
分组交换:将报文进行分组,采用存储转发技术 例:手机上网使用的数据传输方式
14. HTTP端口:80; HTTPS端口:443;
15.
AMD:异步模块定义的意思,需要用库函数RequireJS,推崇依赖前置(在定义模块的时候就要声明其依赖的模块 )。
CMD:需要用库函数SeaJS,推崇依赖就近(只有在用到某个模块的时候再去require)。
16. 事件冒泡:事件最开始由文档中嵌套层次最深的节点接收,然后逐级向上传播到较不具体的节点。
(如div--body--html--document)
事件捕获,文档中嵌套层次最深的节点最晚接收到事件。(如document--html--body--div)
17. 这里有个小 Tip ,当代码框里输入 stl 的时候,可以自动弹出创建无状态控件的模板选项,而输入 stf 的时,就会弹出创建有状态 Widget 的模板选项。
