CSS:
Cascading Style Sheets层叠样式表
内容和样式相分离,便于修改样式,类似于数字电路中的分层设计,底层的修改不会影响到高层,具有重用性。显然这是方便的。
下面介绍CSS样式的三种添加方法:
行内添加样式
内嵌添加样式
外部文件添加样式
1.行内添加样式
直接将属性和属性取值的设定直接添加到当前标签的内部,style="设置"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS添加样式的三种方法</title>
</head>
<body>
<p style="color:green;">行内添加样式,将属性和属性取值的设定直接添加到当前标签的内部,显示绿色</p>
</body>
</html>

2.内嵌式添加样式
将样式设置内嵌到head标签下,语法格式为style+选择器+样式设置
<style type="text/css">
p{
color:red;/*设置文字颜色*/注释用/**/
}
</style>
adv&disadvantage:
- 即使有公共CSS代码,也是每个页面都要定义的
- 适合文件很少,CSS代码也不多的情况
- 如果一个网站有很多页面,每个文件都会变大,后期维护难度也大
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS添加样式的三种方法</title>
<style type="text/css">
p{
color:red;/*设置文字颜色*/只对当前页面的p标签有效,适合文件很少CSS样式也不多的情况
}
</style>
</head>
<body>
<p> 内嵌添加样式,只对当前页面的p标签有效,适合文件很少CSS样式也不多的情况,当前设置为红色</p>
</body>
</html>
另外可以设置独立标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS添加样式的三种方法</title>
<style type="text/css">
p1{
color:red;/*设置文字颜色*/只对当前页面的p标签有效,适合文件很少CSS样式也不多的情况
}
</style>
</head>
<body>
<p style="color:green;">行内添加样式,将属性和属性取值的设定直接添加到当前标签的内部,显示绿色</p>
<p1> 内嵌添加样式,只对当前页面的p标签有效,适合文件很少CSS样式也不多的情况,</p1>
</body>
</html>

3.单独文件添加样式
- 语法结构:和内嵌样式的语法结构一致,不过是放在一个独立的.CSS文件中
- 引用方法:在head中用链接link标签< link rel="stylesheet" type=“text/css” href="文件路径" />
- 页面结构HTML代码与样式CSS代码完全分离
- 维护方便
- 如果需要改变网站风格,只需要修改公共CSS文件
- 可以在同一个HTML文档内部引用多个外部样式表


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS添加样式的三种方法</title>
<link rel="stylesheet" type="text/css" href="CSS/style.css" />
</head>
<body>
<p>独立文件添加样式,将样式放在外部文件中,通过link标签引用</p>
</body>
</html>

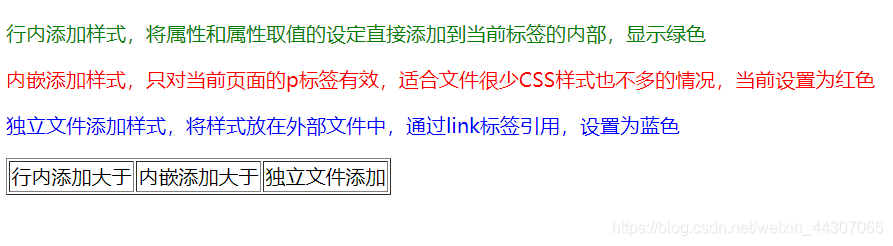
优先级比较
就近原则
| 行内添加大于 | 内嵌添加大于 | 独立文件添加 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS添加样式的三种方法</title>
<style type="text/css">
p1{
color:red;/*设置文字颜色*/只对当前页面的p标签有效,适合文件很少CSS样式也不多的情况
}
</style>
<link rel="stylesheet" type="text/css" href="CSS/style.css" />
</head>
<body>
<p style="color:green;">行内添加样式,将属性和属性取值的设定直接添加到当前标签的内部,显示绿色</p>
<p1> 内嵌添加样式,只对当前页面的p标签有效,适合文件很少CSS样式也不多的情况,当前设置为红色</p1>
<p>独立文件添加样式,将样式放在外部文件中,通过link标签引用,设置为蓝色</p>
<table border="1">
<tr>
<td>行内添加大于</td>
<td>内嵌添加大于</td>
<td>独立文件添加</td>
</table>
</body>
</html>