之前在一个视频面试的时候,被面试官问到这个问题,结果自己混乱答了一下,后面才发现自己混淆了它们的概念,所以特地来学习一下单页面和多页面的区别。
单页面,顾名思义只有一个界面。(SinglePage Web Application,SPA)
只有一张Web页面的应用,是一种从Web服务器加载的富客户端,单页面跳转仅刷新局部资源 ,公共资源(js、css等)仅需加载一次,常用于PC端官网、购物等网站
页面跳转:使用js中的append/remove或者show/hide的方式来进行页面内容的更换;或者使用Vue里面的路由跳转进行页面的更换
数据传递:可通过全局变量或者参数传递,进行相关数据交互
界面是通过URL来定位的,所以单页面应用从头到尾它的html地址都是不变的,注意哦,是html地址,而不是URL地址,这两者还是有点区别的。html地址是截止到.html的界面地址,比如:http://about.html#setting这个地址中,html地址是http://about.html,而完整的URL是http://about.html/#/setting。


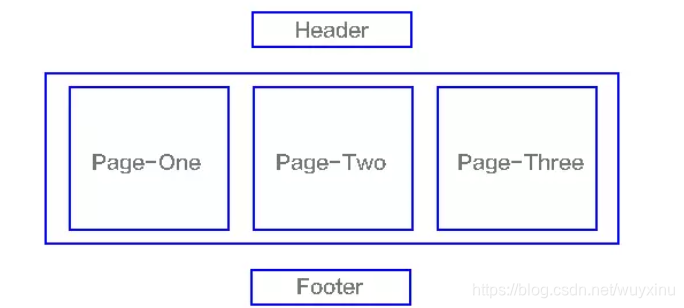
单页面结构应用图
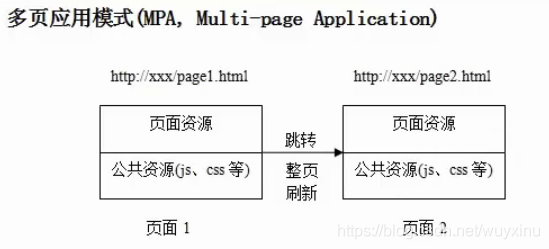
而多页面应用,顾名思义就是多个界面间的跳转,会伴随着html地址的改变。(MultiPage Application,MPA)
多页面跳转刷新所有资源,每个公共资源(js、css等)需选择性重新加载,常用于 app 或 客户端等
页面跳转:使用window.location.href = “./index.html"进行页面间的跳转;
数据传递:可以使用path?account=“123”&password=”"路径携带数据传递的方式,或者localstorage、cookie等存储方式
在单页面应用中,通常是由一个外部框架和一个一个组件组成的,界面之间的切换其实就是组件的移除和新组建的添加。
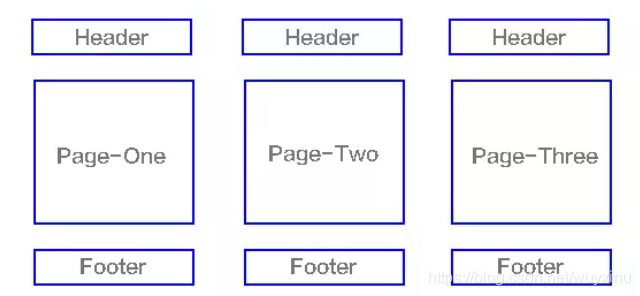
在多页面中,则可以看到导航栏中地址的变化,是从一个完整的页面跳转到另一个完整的页面(注意区分页面和界面)。


多页面结构应用图
像我们正常使用Vue开发的,通过路由跳转的网站就是典型的单页面模式
这是另外一个博主总结的,总结得超棒

