1.v-bind

验证
<template>
<div id="app">
<img :disabled ="isDisabled" src="./assets/logo.png">
<p>123</p>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
isDisabled: undefined
}
}
}
</script>

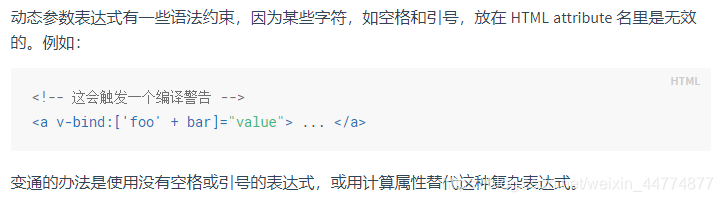
2.动态参数表达式

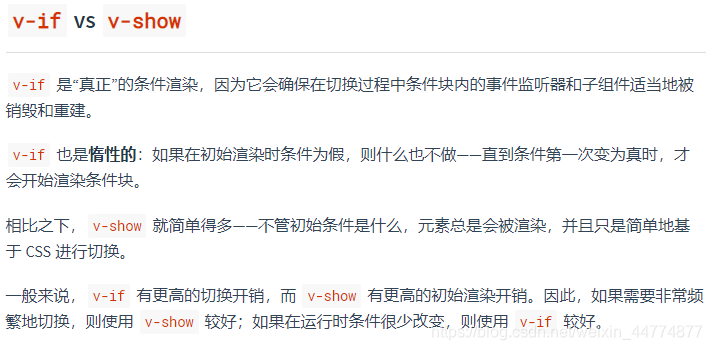
3.v-show

<template>
<div id="app">
<img v-show="isShow" src="./assets/logo.png">
<p>123</p>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
isShow: false
}
}
}
</script>

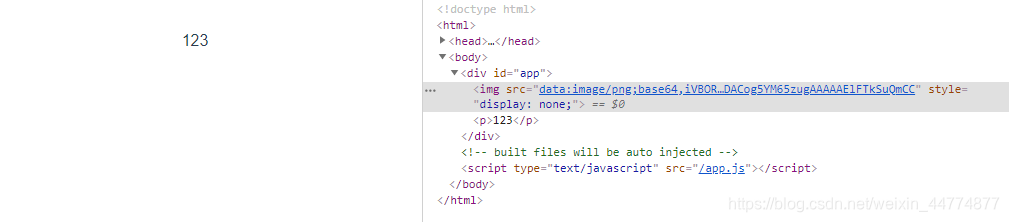
可以看到图片确实因为设置display:none而不在文档流中,但是该元素依旧被渲染了