下面使用vue项目来创建一个JavaScript表达式。
第一步:创建一个vue项目(demo),在创建一个vue页面。
代码页面,在vue中是可以完全的使用JavaScript表达式来进行编写代码,在vue页面中,使用js代码需要注意几点:
一.使用JS代码时,需要用{{}}双重大括号将表达式包裹起来才能生效,否则报错。
二.要在script中,定义一个变量的值,用变量的值来使用表达式,
如:number = 3
加符号运算:number + 2
得到的结果为:5

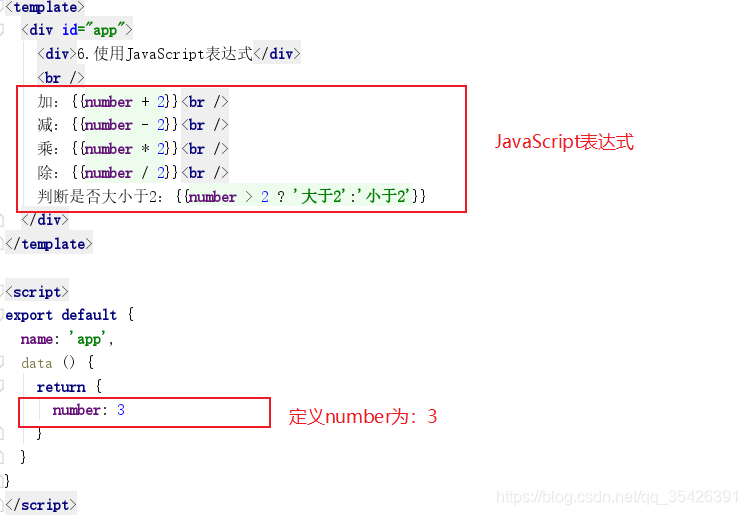
<template>
<div id="app">
<div>6.使用JavaScript表达式</div>
<br />
加:{{number + 2}}<br />
减:{{number - 2}}<br />
乘:{{number * 2}}<br />
除:{{number / 2}}<br />
判断是否大小于2:{{number > 2 ? '大于2':'小于2'}}
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
number: 3
}
}
}
</script>
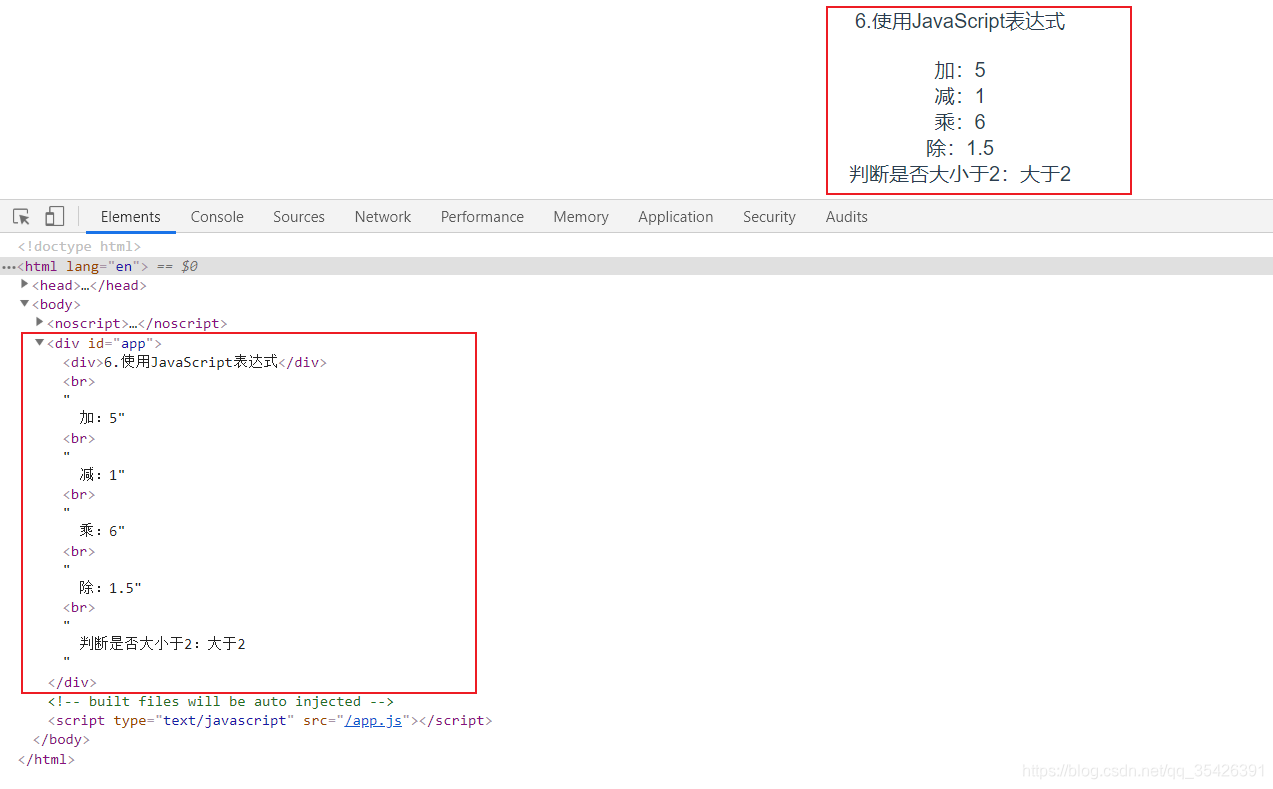
最后将Vue项目运行,然后得到JavaScript表达式的结果。