相对路径和绝对路径的区别
相对路径和绝对路径在软件开发过程中,是经常要掌握的知识点。大部分人认为相对路径是前端需要掌握的,其实不是这样的。
这里只讲相对路径,绝对路径可以进行点击:
例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对路径和绝对路径的区别</title>
</head>
<body>
<!--
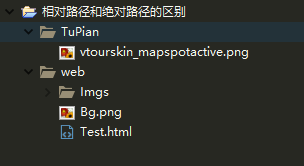
Bg.png图片和html处于同一级别目录
-->
<img src="Bg.png" title="鼠标滑过的显示文字" alt="背景图" width="100px" height="100px"/>
<!--
caoZuoShuoMing.png 位于Bg.png同级目录Images下的一张图片
-->
<img src="Imgs/caoZuoShuoMing.png" title="鼠标滑过的显示文字" alt="背景图" width="100px" height="100px">
<!--
vtourskin_mapspotactive.png 位于html父目录的同级目录的下面。
-->
<img src="../TuPian/vtourskin_mapspotactive.png" title="鼠标滑过的显示文字" alt="背景图" width="100px" height="100px">
</body>
</html>
总结:
../ : 回到它的父目录。
Imgs/caoZuoShuoMing.png : Imge这个必为所写文件的同级目录。
../TuPian/vtourskin_mapspotactive.png :TuPian为所写文件的父目录的同级目录。
