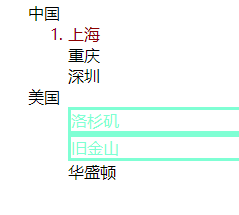
(004)—CSS列表样式(ul/ol同HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS列表样式</title>
<style>
ul{/*标签选择器:ul*/
list-style-type: none;
list-style-image: none;
}
#shanghai{/*id选择器:#shanghai */
color: darkred;
list-style-type: decimal;
}
.zhou{
color: aquamarine;
cursor: pointer;
border-style: solid;
}
</style>
</head>
<body>
<ul type="circle">
<li>中国
<ul>
<li id="shanghai">上海</li>
<li>重庆</li>
<li>深圳</li>
</ul>
</li>
<li>美国
<ul>
<li class="zhou">洛杉矶</li>
<li class="zhou">旧金山</li>
<li>华盛顿</li>
</ul>
</li>
</ul>
</body>
</html>
结果:

(005)—CSS绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式的绝对定位</title>
<style type="text/css">
#div1{/*id选择器*/
background-color: red;
border: 1px black solid;
width: 300px;
height: 500px;
/*绝对定位的3行*/
position:absolute;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
结果: