Ajax开发技术可以实现页面的局部更新,而不影响整体。
由于异步验证执行JavaScript操作过于繁琐了解即可。这里用jQuery实现Ajax的异步验证。
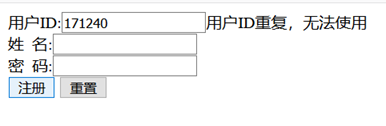
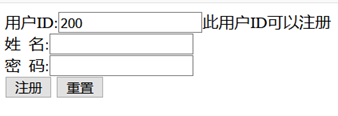
需求:当用户输入ID之后,会使用Ajax将信息提交到服务器上进行验证,如果此ID没有被人使用,则提示正确;如果有人使用,则提示错误信息。
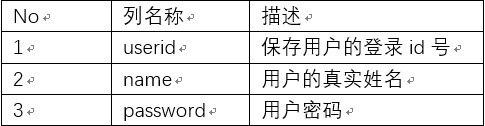
数据库user表结构

一、直接上代码
1、 编写注册表单页。----regist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/jquery-3.3.1.min.js" type="text/javascript"></script>
<script language="JavaScript">
var flag;
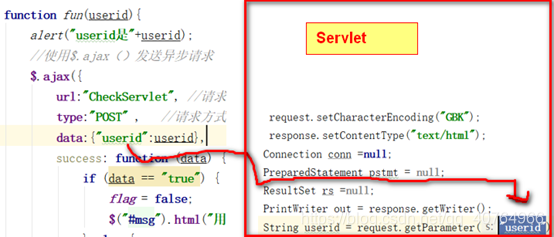
function fun(userid) {
//使用$.ajax()发送异步请求
$.ajax({
url: "CheckServlet", //请求路径
type: "POST", //请求方式
data: {"userid": userid},
success: function (data) { //data为接收servlet传来的数据
if (data == "true") {
flag = false;
$("#msg").html("用户ID重复,无法使用");
} else {
flag = true;
/*错误的写法 $("#msg").html = "此用户ID可以注册"*/
$("#msg").html("此用户ID可以注册");
/* /!* alert("此用户ID可以注册");*!/测试用的*/
}
//alert(data);测试接收的数据
}//响应成功后的回调函数
});
}
function checkForm() {
return flag;
}
</script>
<from action="regist.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="fun(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</from>
</body>
</html>
2、 验证用户名是否存在----CheckServlet.java
package cn.anxincao.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
@WebServlet("/CheckServlet")
public class CheckServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("GBK");
response.setContentType("text/html");
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter();
String userid = request.getParameter("userid"); //接收验证的data中的userid注意是userid的名称
try {
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("JDBC:mysql:///mldn?serverTimezone=UTC", "。。。", "。。。");
String sql = "select count(userid) from user where userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
if (rs.next()) {
if (rs.getInt(1) > 0) {
out.print("true");
} else {
out.print("false");
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
二、测试
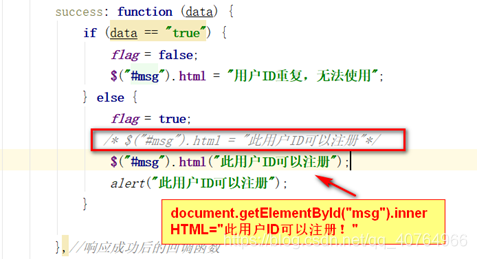
1.js改为jQuery后,没有得到显示的效果,页面也没有报错纠结了很久,通过alert测试最后确定是代码写错了。servlet的接收名称写错。
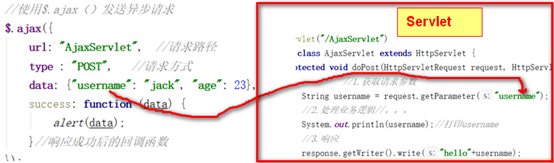
 2.要一一对应
2.要一一对应

3.用另外一个例子再标注详细一点

4.补充
在MySQL中执行查询语句如下:
ResultSet rs = null;
String sql=“SELECT flow_id,Type,id_card,exam_card,student_name,location,grade FROM examstudent”;
rs = st.executeQuery(sql);
rs:数据集。
rs.getInt(int index);
rs.getInt(String columName);
你可以通过索引或者列名来获得查询结果集中的某一列的值。
例如:while(rs.next)
{
rs.getInt(1)//等价于rs.getInt(“flowid”);
rs.getString(5)//等价于rs.getInt(“student_name”);
}
注意:getInt()和getString()方法的索引值从1开始,表示第一个字段。
三、最后的运行结果图