第一步:下载 Vs Code
点击链接下载Vs Code 下载版本 并安装
https://code.visualstudio.com/
点击 Download for Windwos

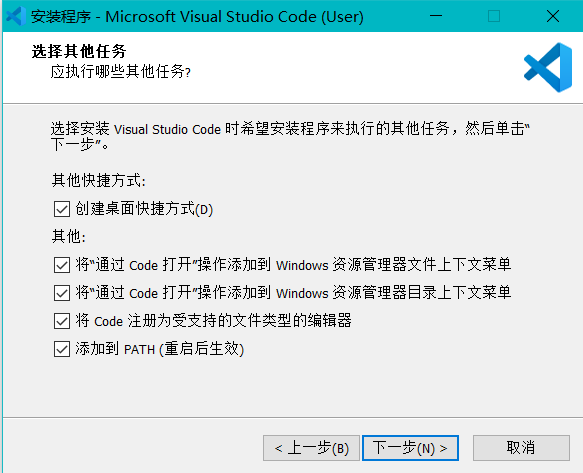
安装时 如图:请一定要勾选 添加到PATH (环境变量)
其他选项可根据个人需要选配 但建议全部勾选

第二步:配置编译器
安装完毕后!!! 这样

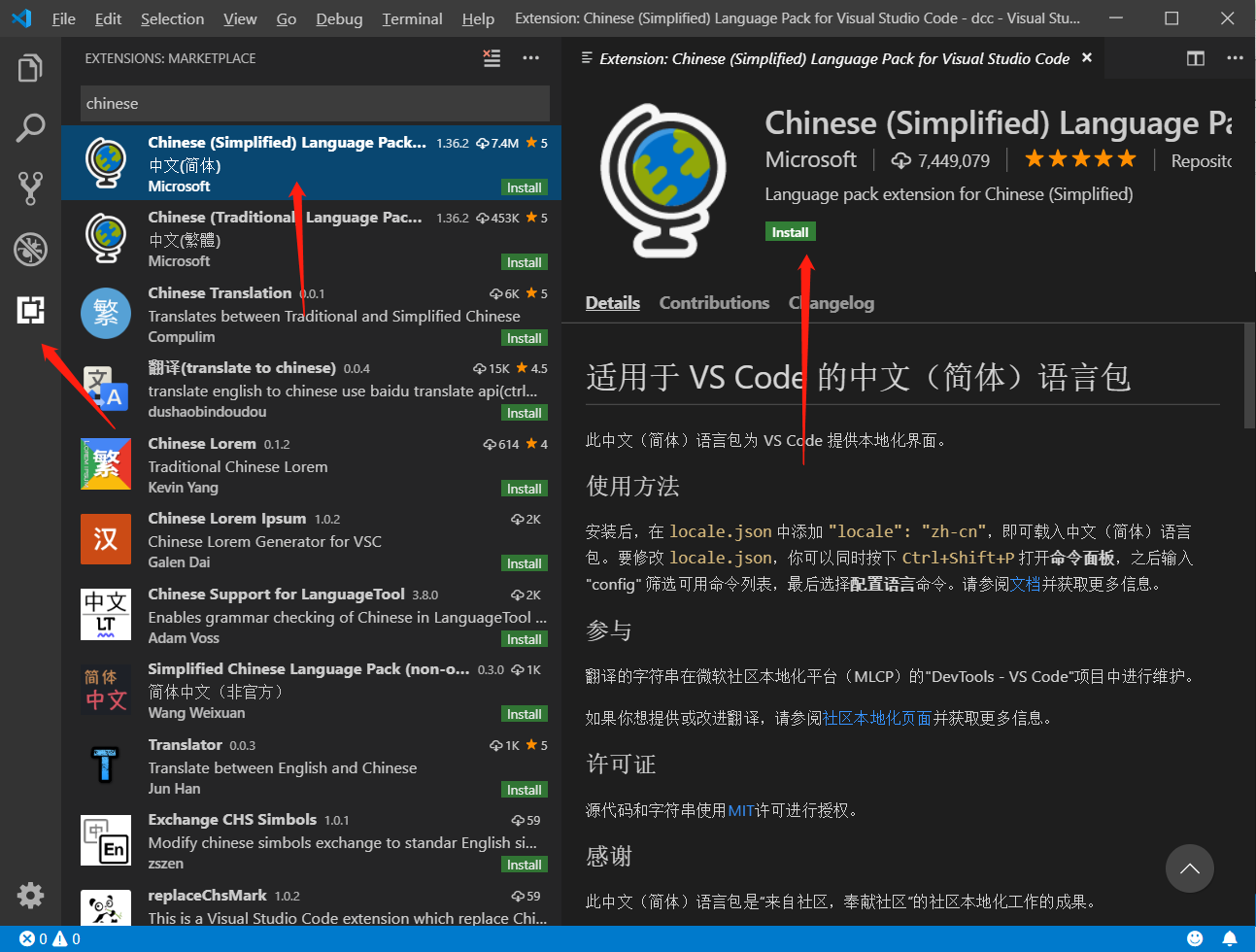
首先 设置中文
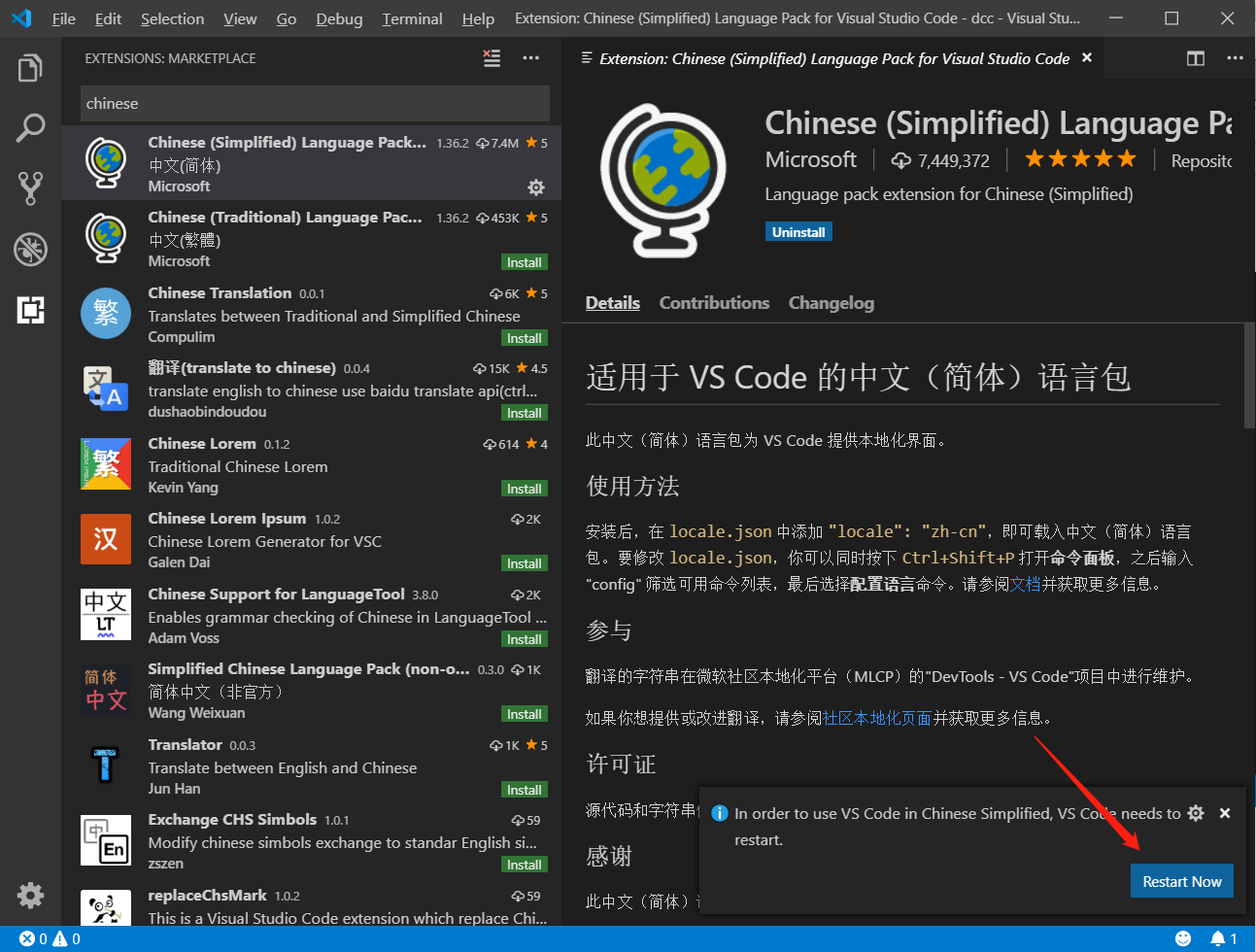
点击左边选项卡 第五个选项 搜索Chinese

点击第一个安装
右下框将弹出安装完毕按钮 !!!
点击 重新启动

然后 Vs Code 将重启
安装完毕!!!

配置C/C++ 编辑器
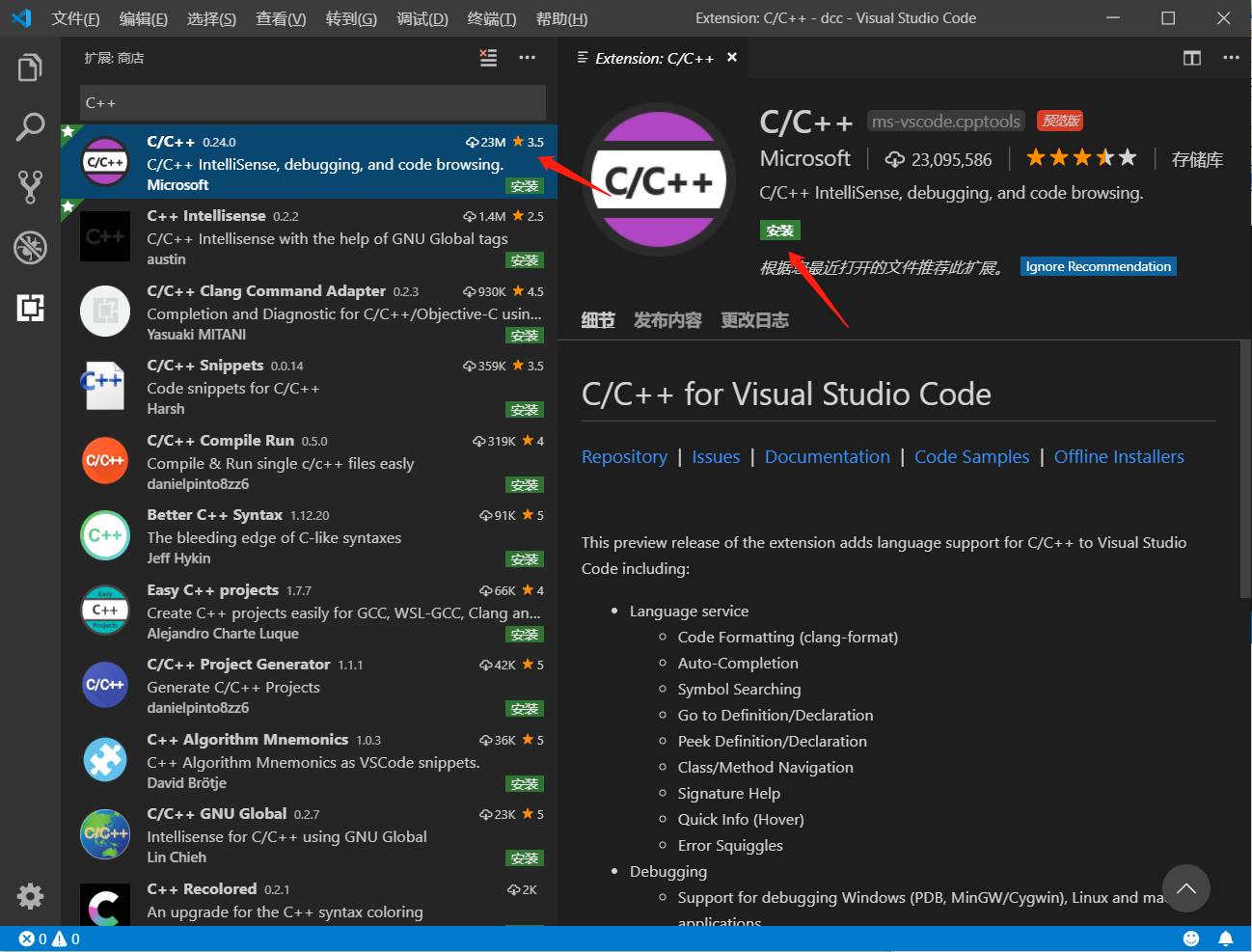
如上所述 选择第五个搜索C/C++

安装完毕
配置编译环境
本人使用的是 TDM_GCC 编译器
提供下载链接:
链接:https://pan.baidu.com/s/1r-fkvR1AzRcy5ugepd7w0A
提取码:8cdc
安装编译器
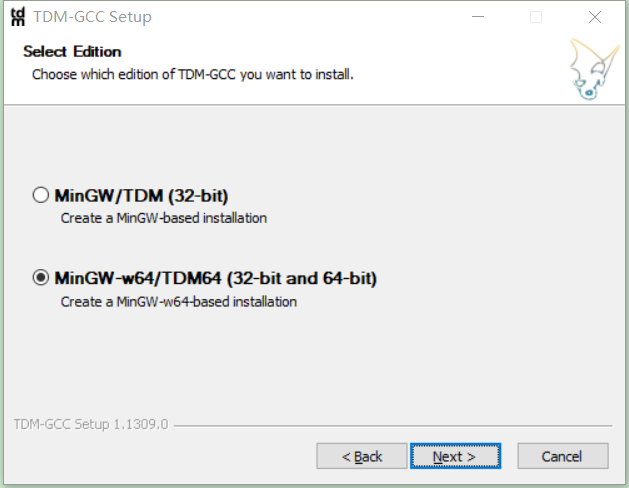
下载完毕后 --> 解压 --> 进入__installer 双击 tdm64-gcc-5.1.0-2.exe 安装
选择第一个 Create 创建新的安装

进入第二步 根据自己系统 32位 还是 64位 选择

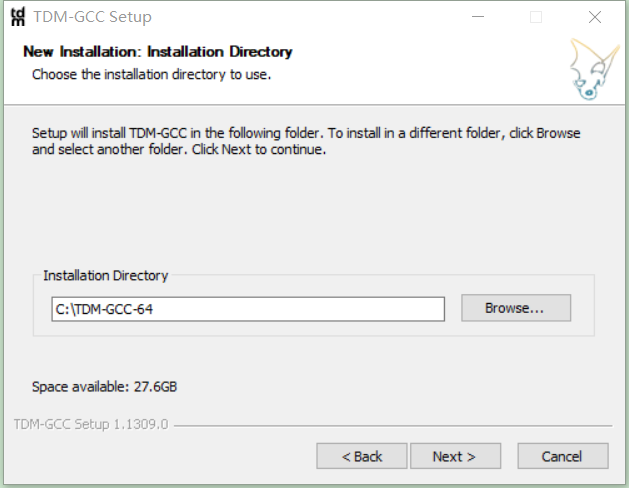
第三步 选择 安装路径
提示 : 本路径至关重要 因为后续 需要配置

后面直接 下一步 下一步 安装即可!!
查看配置环境变量
安装完毕后 查看环境变量 是否配置成功
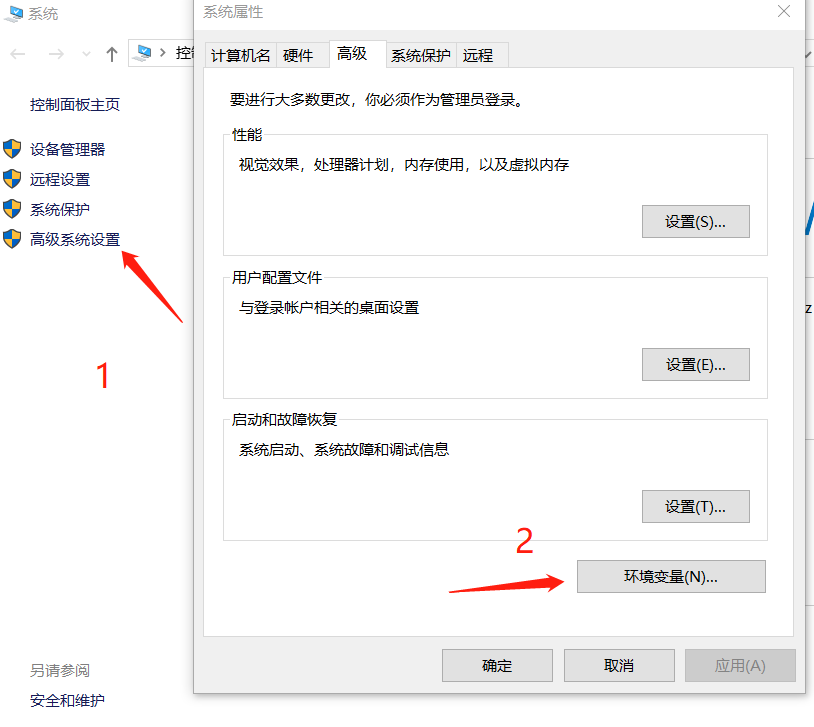
右键我的电脑->属性-->高级系统设置-->点击环境变量 --> 选择Path --->编辑


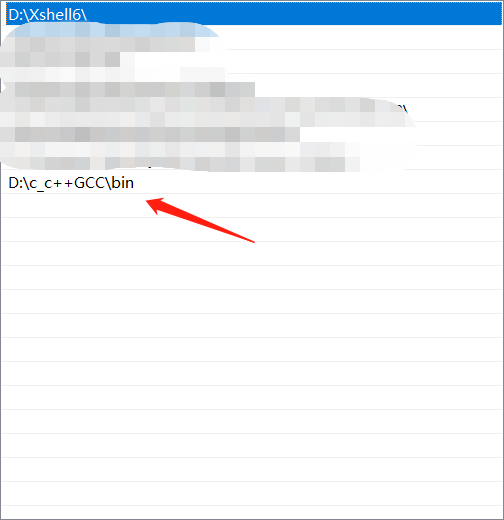
发现存在刚刚安装的编译器 路径
如果不存在的话 点击新建 选择安装的路径下面的bin

重启
所有的条件完毕后 请重启计算机 因为第一步安装的 Vs Code 内PATH 未生效
Vs code 设置编译器
所有的准备工作完成后 下面进行我们的重头戏 设置编译器 ————请根据步骤一步一步来 和一些细节
说明:因为每个文件夹都会默认存在 .vscode 的 json 配置 但是 我们自行创建的文件内并没有
所以 第一步需要创建.vscode文件夹 并在里面创建两个文件: launch.json tasks.json 以后的创建的 C/C++ 文件请务必放在该文件夹内 否则编译失败
我们的操作步骤 应该为: 创建一个常用文件夹 并在该文件夹内创建一个 .vscode 文件夹 .vscode文件夹内创建两个文件 launch.json tasks.json
并将以后的 C/C++ 源码放到这里面
首先
跟随步骤:
创建文件夹
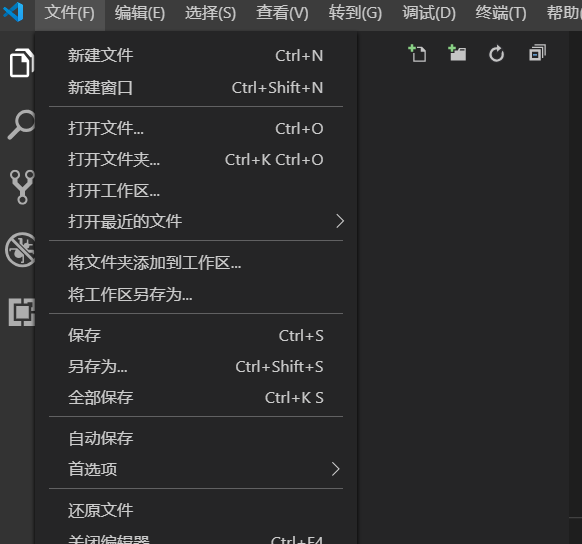
点击文件选项卡- -> 打开文件夹

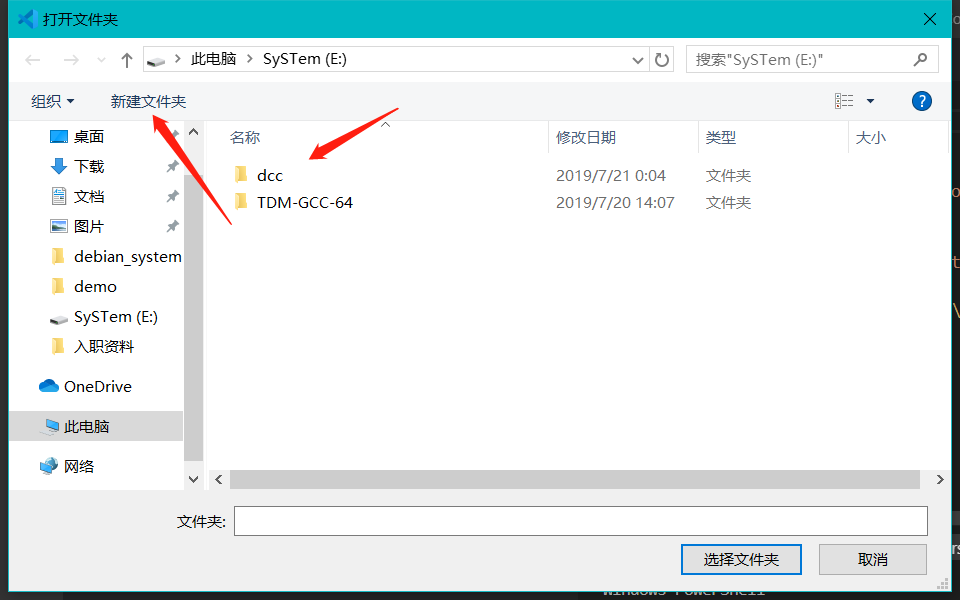
新建文件 我创建的 是 dcc --->选择该文件夹

确定后 点击DCC文件夹
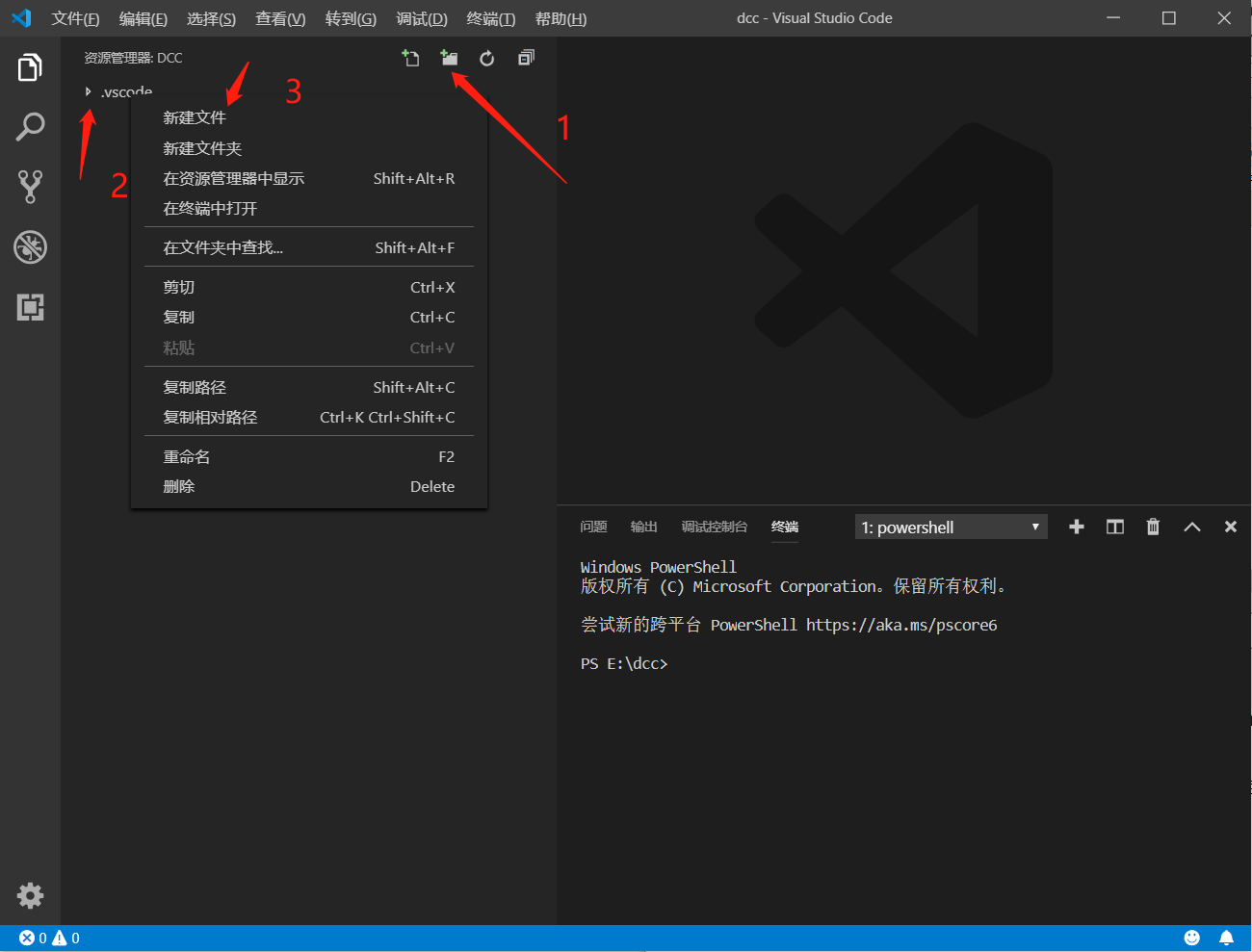
再 点击如图的小图标创建 .vscode 文件夹 (名字一定要正确)
再右击 .vs code 选择新建文件 创建两个文件 tasks.json launch.json

粘贴源码
新建两个文件后 请在文件夹内粘贴一下 源码
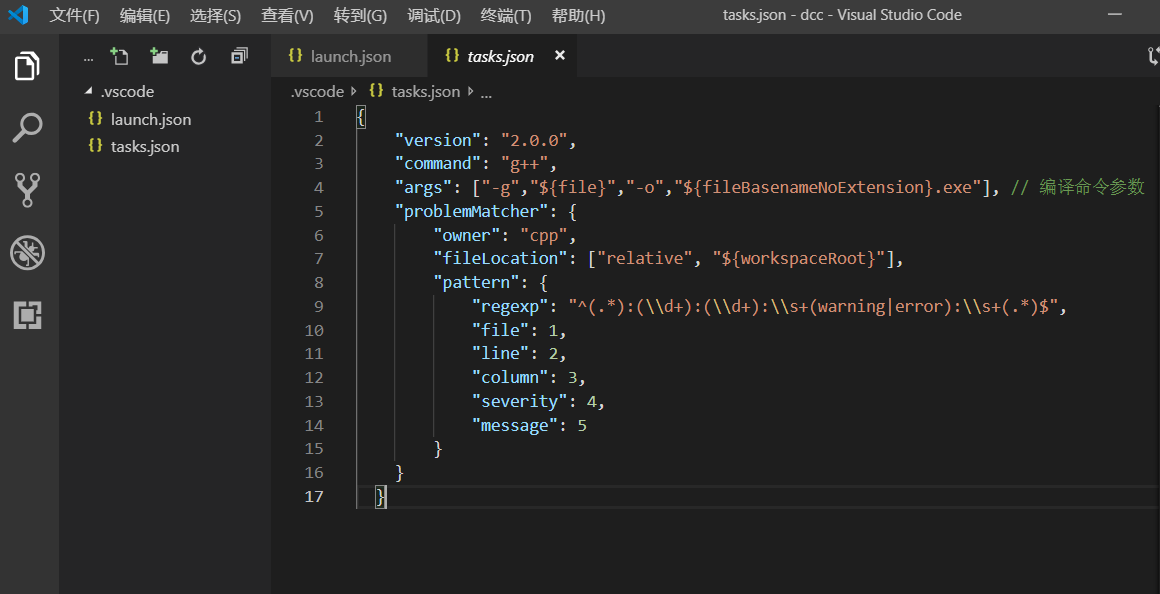
tasks.json
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}

在 launch.json 添加 以下代码
请注意:
将 miDebuggerPath 后面 替换成 自己编译器 的所在路径
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "D:\\c_c++GCC\\bin\\gdb64.exe",// miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
保存 !!!
新建代码文件 尝试一波
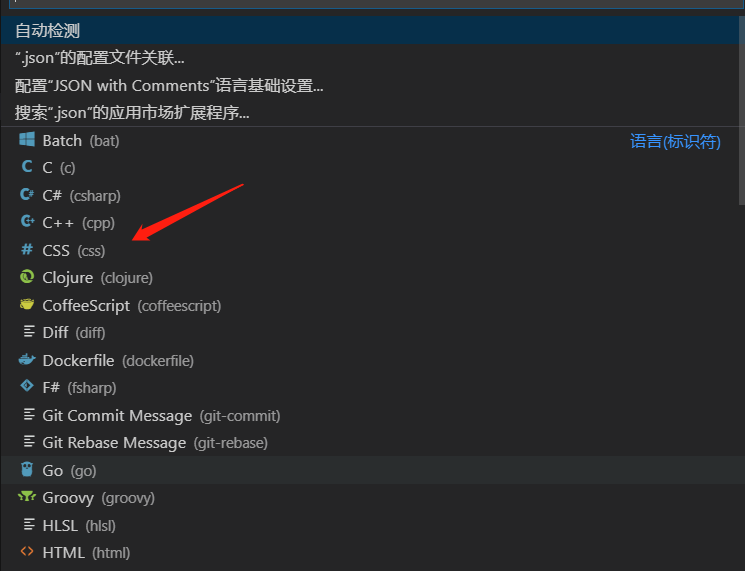
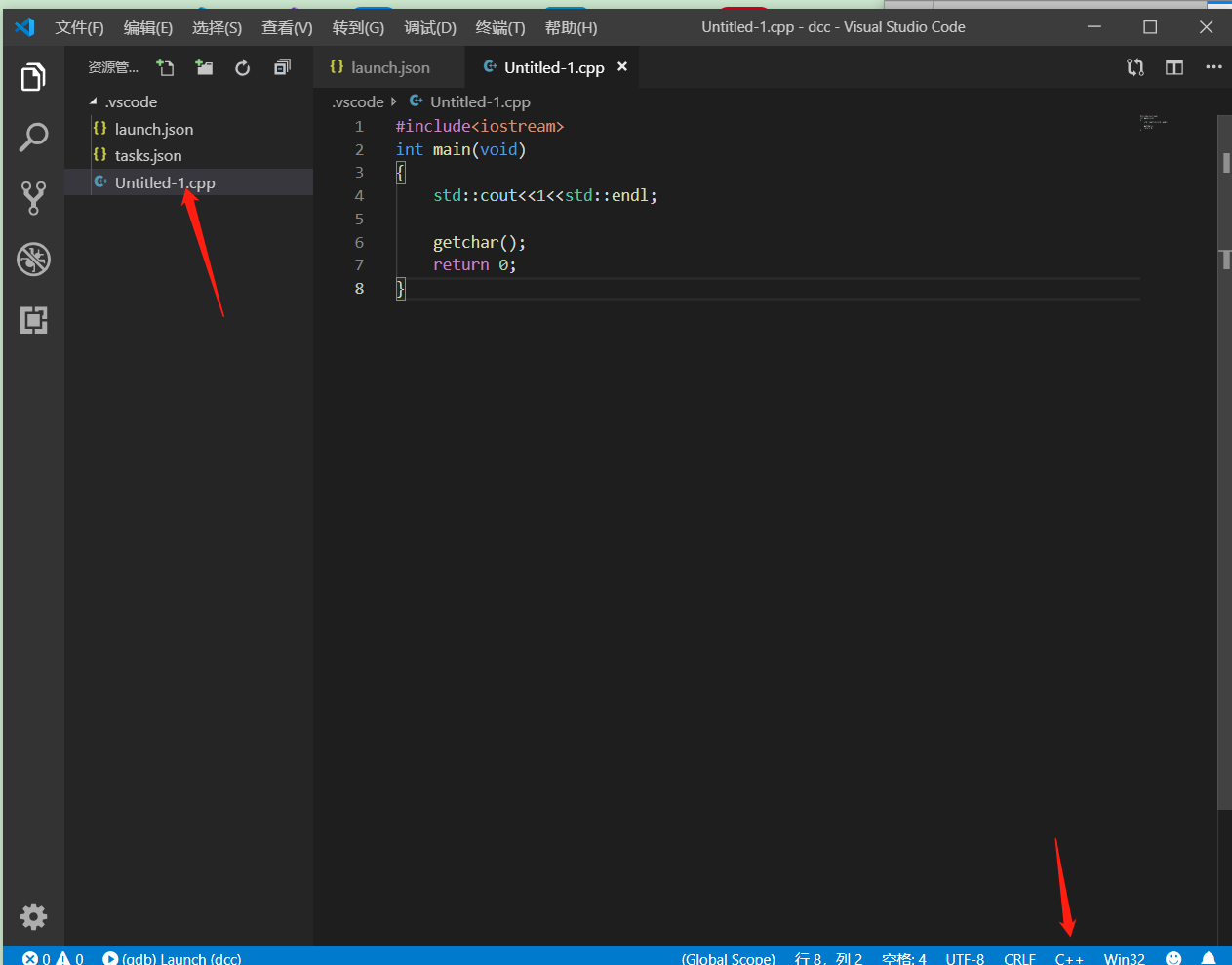
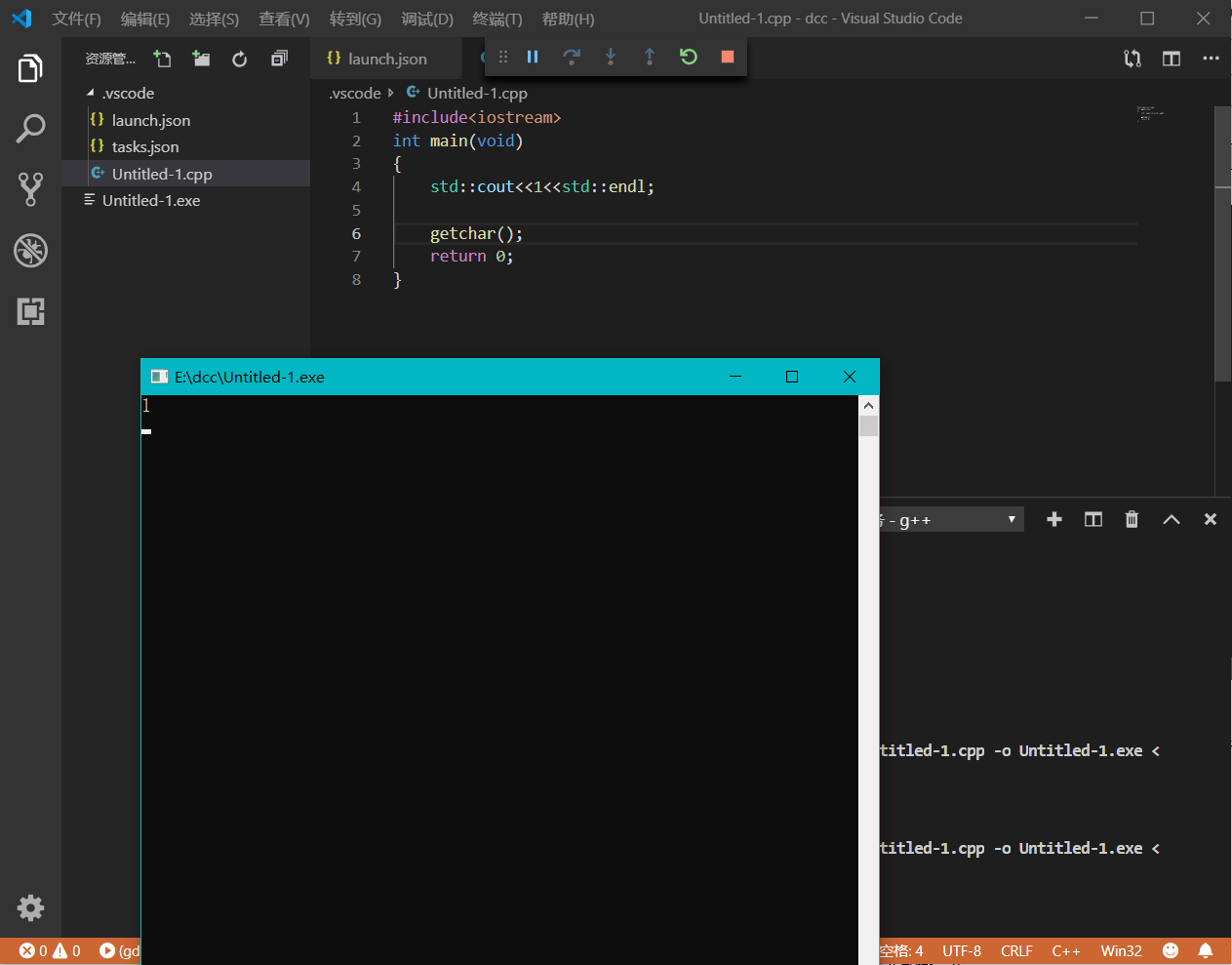
直接点击 文件选项卡--> 新建文件--> 选择语言 --> 写入内容-->保存
一定记得保存 因为vs code 是不支持自动保存至文件的 他只会放进vs code 自己的保存记录中

写入完毕后 我们可以开始调试了 直接F5 或者点击调试 --> 启动调试

完毕!!!
第三步:新建文件自动默认语言类型
当我们新建文件时 发现都是纯文本格式 这怎么办呢?
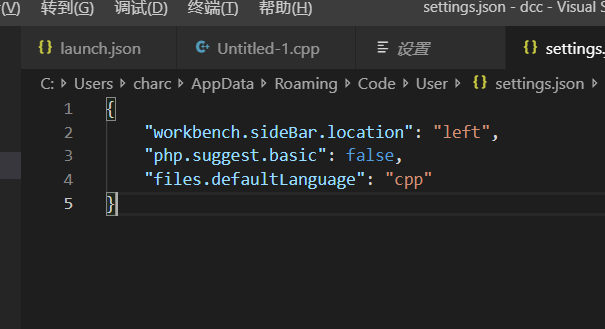
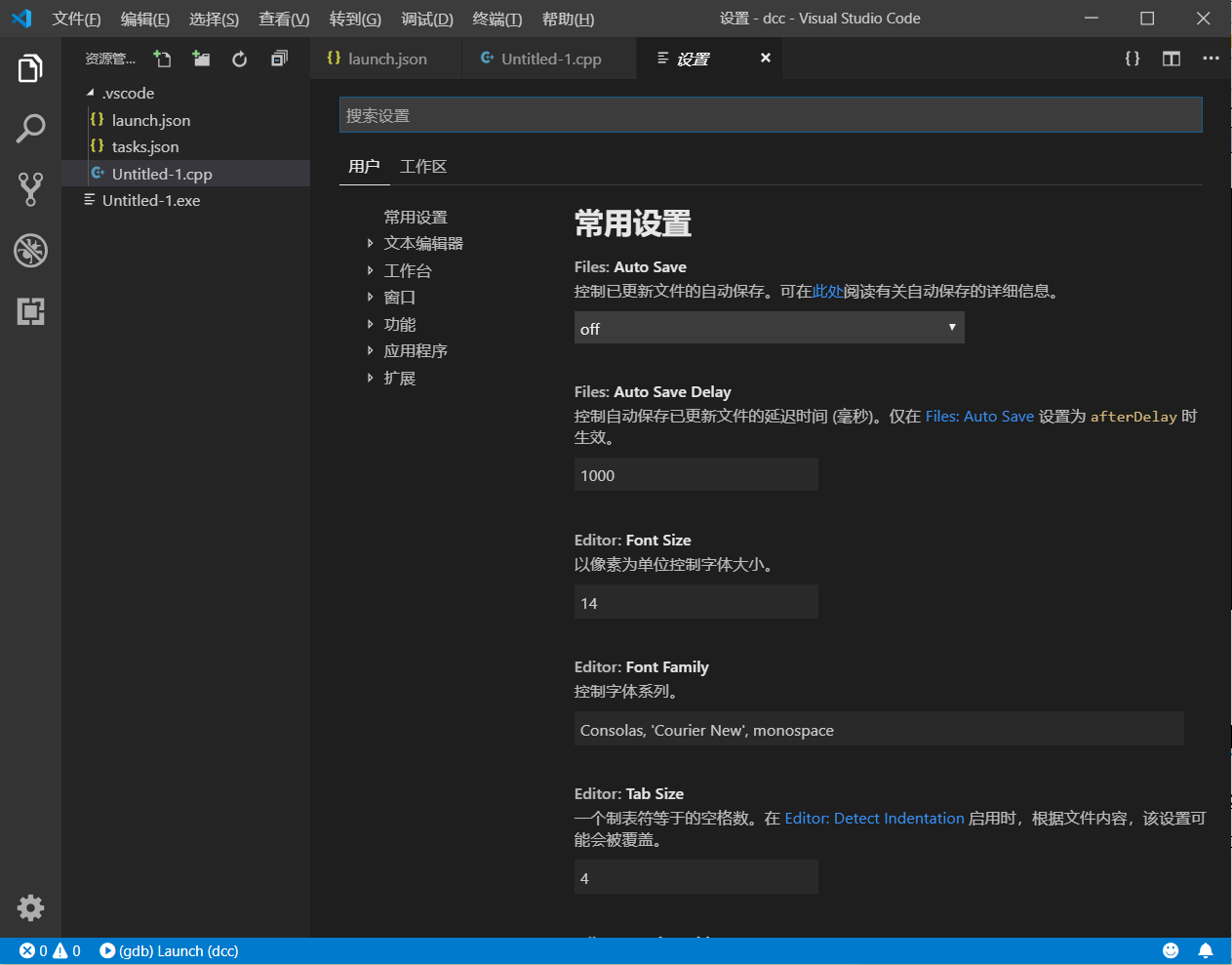
我们可以 点击文件选项卡--> 点击首选项 --> 设置

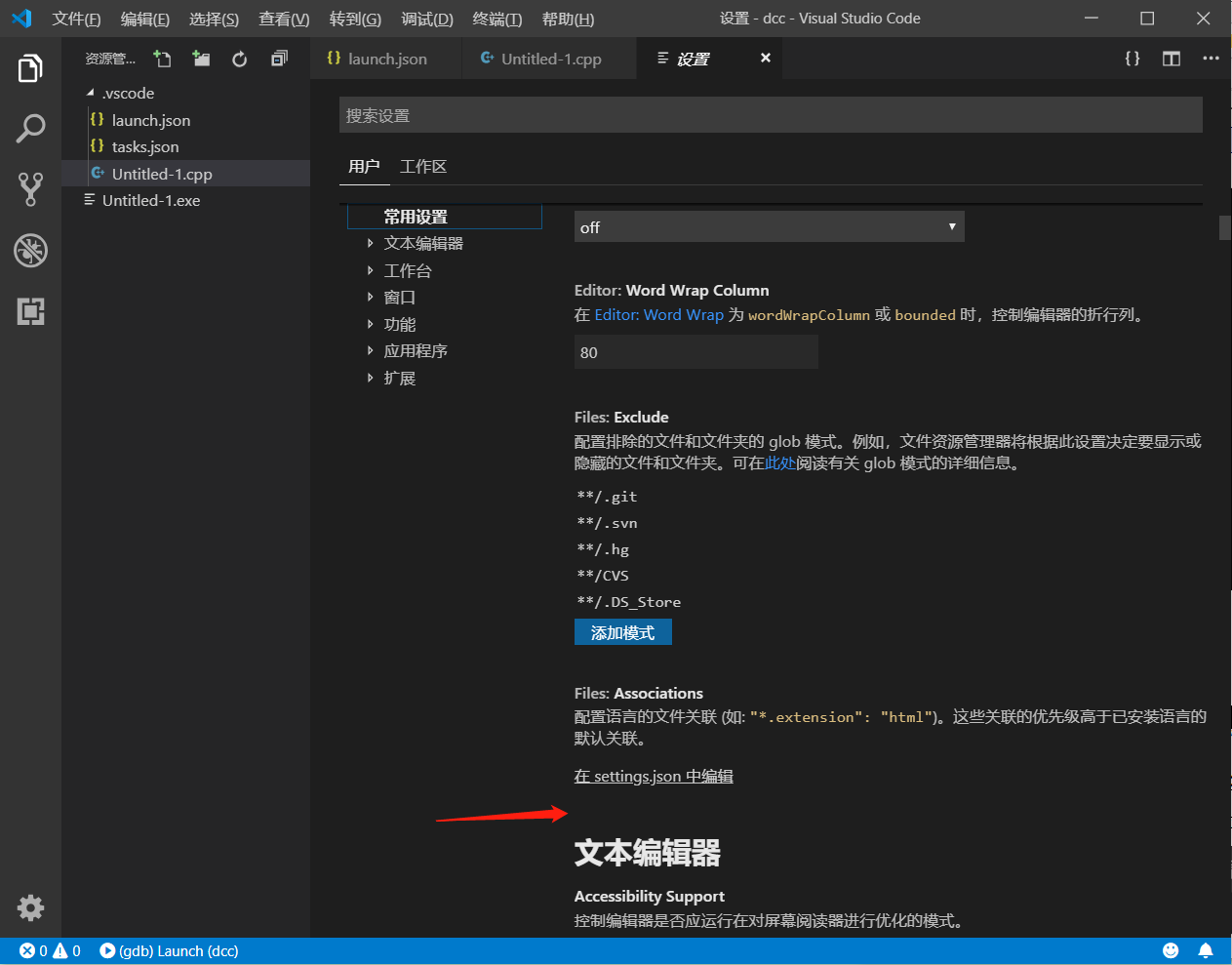
请一直下滑至 此处 点击 进行编辑

在代码中 加入