作用描述
- 可以通过ajv.js对所需要的json(json5)格式文件进行校验,可以校验必填项、字段类型等,并且在控制台可以方便的浏览到校验结果。
官网
基本实例
<script src="https://cdn.bootcss.com/ajv/6.5.0/ajv.min.js"></script>
<script>
var ajv = new Ajv();
var schema = {
"properties": {
"data": {
"type": "object",
"required": ["code", "status", "message", "data", "token"],
"properties": {
"code": {
"type": "number"
},
"status": {
"type": "number",
"enum": [0, 1]
},
"message": {
"type": "string"
},
"data": {
"type": "array"
},
"token": {
"type": "string"
}
}
}
}
};
var validData = {
data: {
code: 404,
data: [1, 2],
message: "不存在",
status: 0,
token: "Beaf23l29asf90s00j23jp2323ld9dl"
}
};
var valid = ajv.validate(schema, validData);
if (!valid) console.log(ajv.errors);
</script>
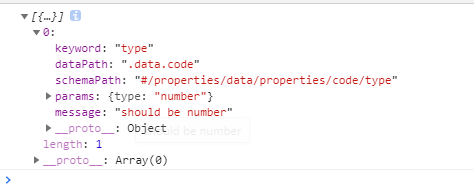
测试截图

源码文件下载地址
可以到我的资源下载地址进行下载
