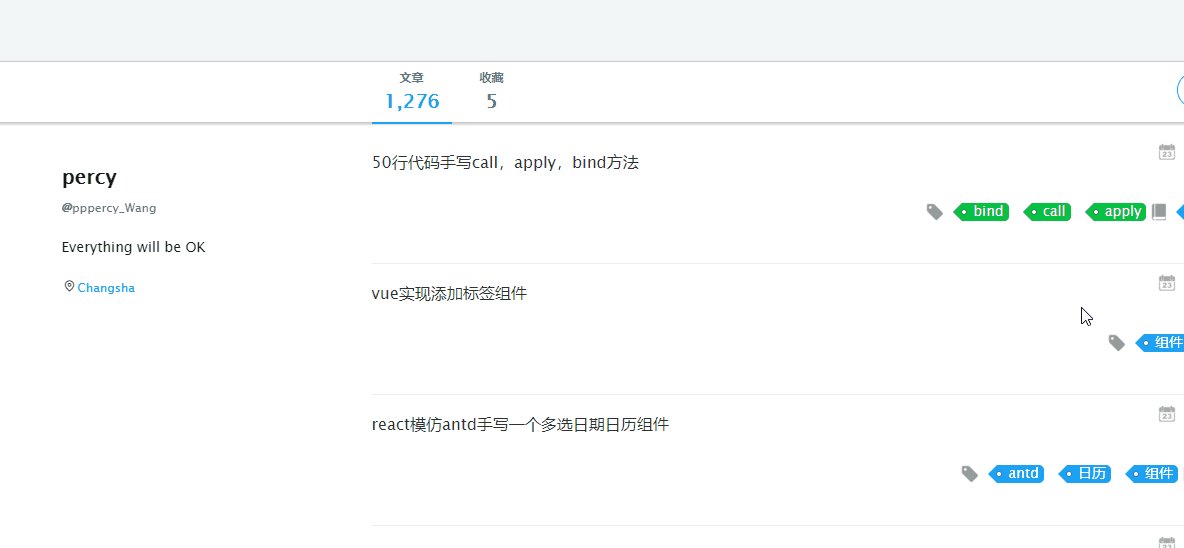
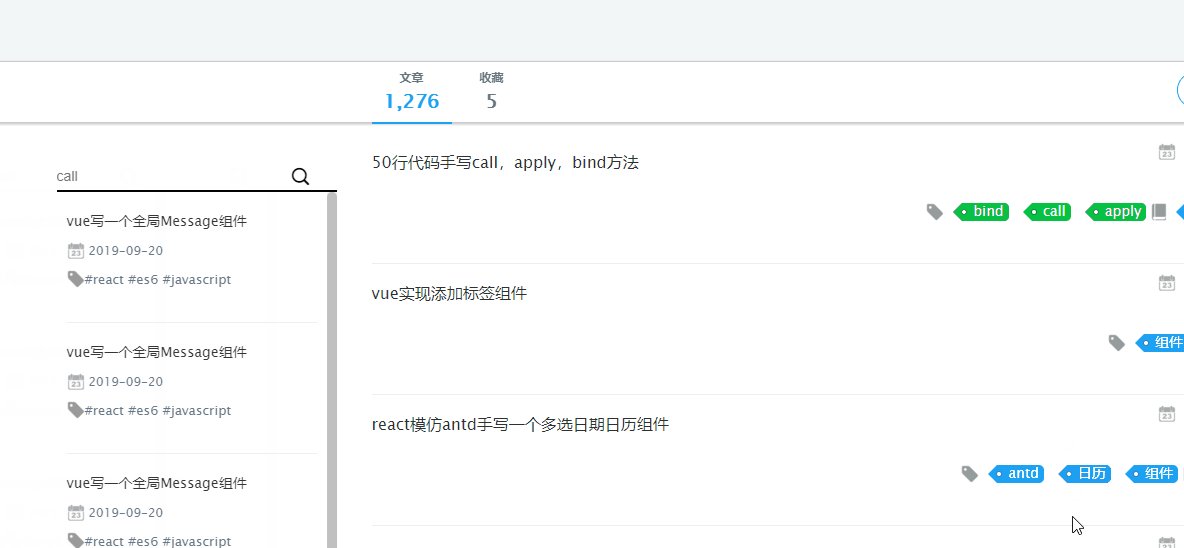
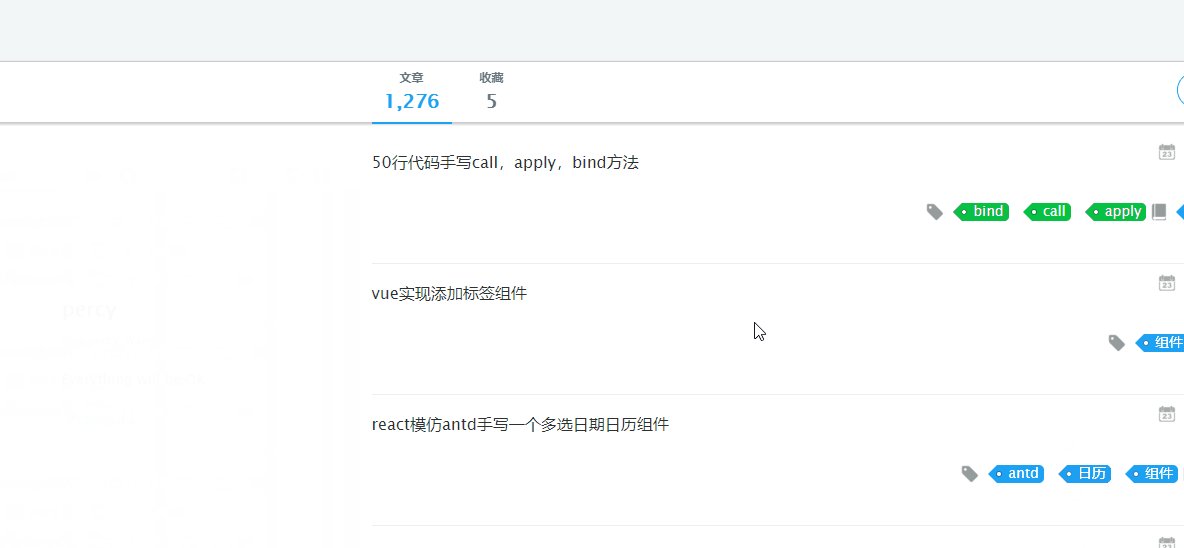
效果演示:
需求:出现搜索窗口后,点击搜索窗口外关闭搜索窗口

vueClickOutSize.js:
const clickOutside = {
// 初始化指令
bind(el, binding, vnode) {
function clickHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = clickHandler;
document.addEventListener("click", clickHandler);
},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener("click", el.__vueClickOutside__);
delete el.__vueClickOutside__; // 删除属性
}
};
export default clickOutside
使用:
import clickOutside from "@/directives/vueClickOutSize";
export default {
data() {
return {
flag: false
};
},
components: {
SmallArticleItem
},
directives: { clickOutside },
props: ["placeholder"],
methods: {
closeSearchBar() {
if (this.flag === false) { //可能在第一次点击时也会触发。这里做个判断
this.flag = true;
} else {
this.$emit("onClose");
}
},
},
};
实例见: https://github.com/pppercyWang/twitter-blog-vue
