今天小编在写总结博客时非常想画一个自己合适的表格进行总结,奈何不知从何下手,请教了佳宝大佬。他告诉我,在富文本编辑器中可以自由的画自己想要的表格并且进行合并,这也是在CSDN博客中画表格最简单的方式。
如图:
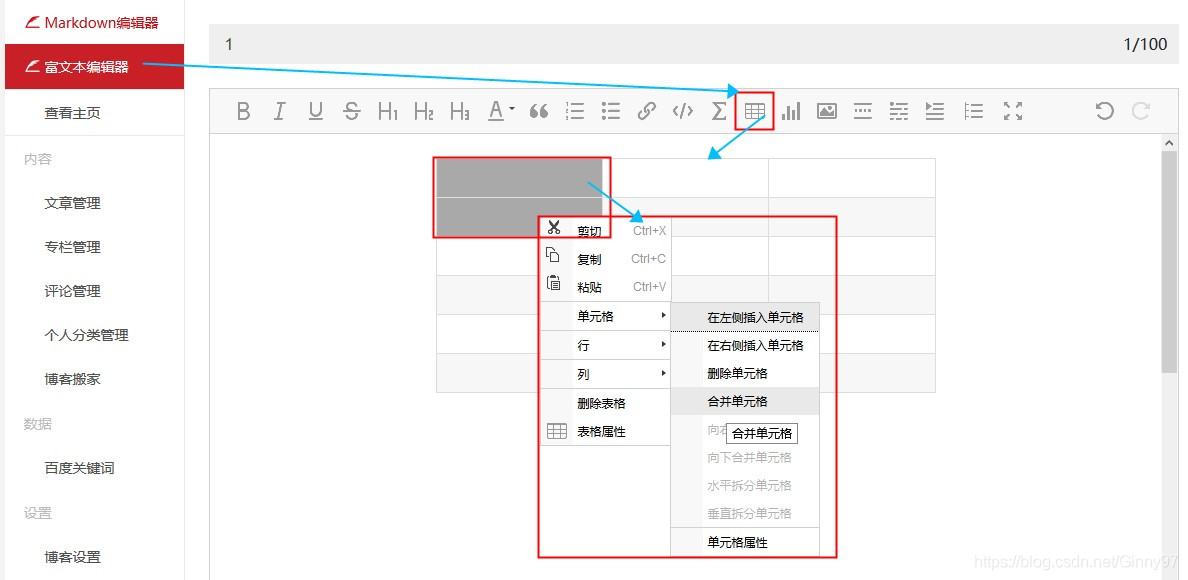
1. 选择工具栏上的表格图标,会出现一个表格属性单,可以自行设置行数,列数,以及对齐方式:


2.画出的表格,可以自行选中行列右击鼠标进行合并:

采用这种方式简单有效的在CSDN博客中成功制作表格。
但是,小编是在MakeDown文本编辑器中写的博客,万事俱备,只欠一个表格啊,那怎么办呢?在MakeDown文本编辑器中不能制作表格吗?
于是,开始了小编的学习研究之旅。
查询帮助文档,发现虽然有表格制作的帮助说明,只能通过写“|”增加行和列的数量,无法进行行和列的合并拆分,无法实现自己所想要格式的表格,真是愁煞小编啊,请教各位大佬,最后的结果是要写代码才可以哦(因为改变字体,颜色也是用的代码,这个亦是如此),这是难为小编了,那么复杂代码我怎么会写呢?!

请教伟强大佬,找到了一个可以解决的办法:
第一步:先在富文本编辑器中编辑好所需要的表格;
第二步:发布文章
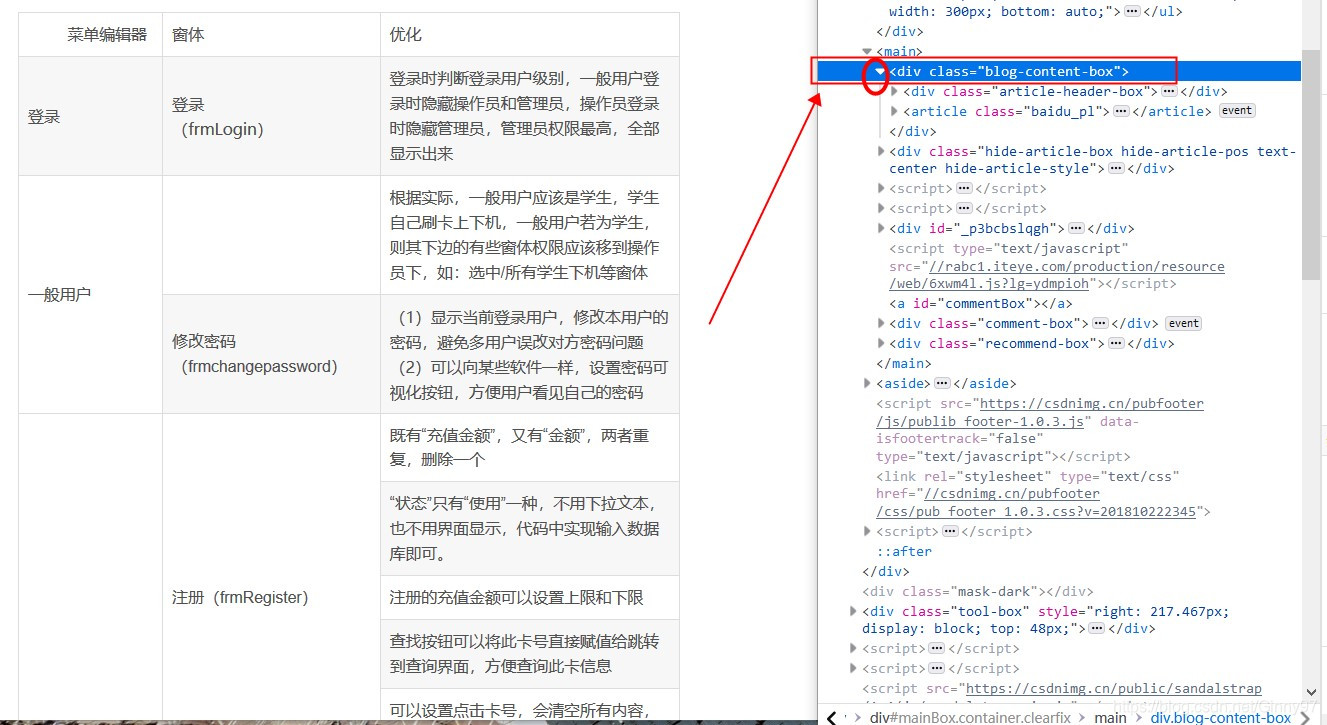
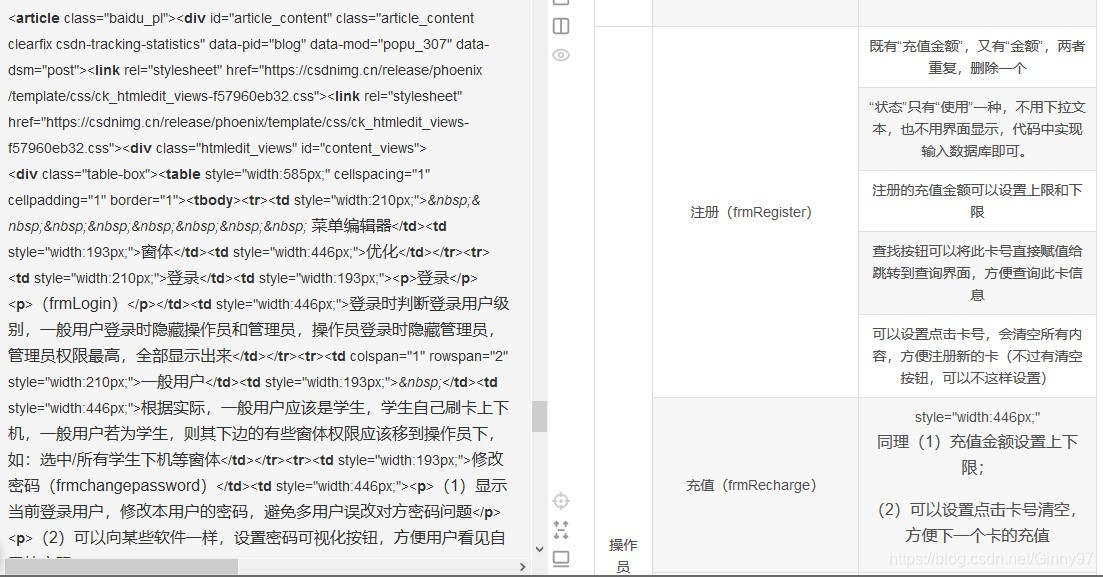
第三部=步:查看所发布的文章,用F12调出源码,找到表格所对应的源码;
第四步:选择复制,将其复制到txt文本框中,然后将其全部内容复制到markdown编辑器中,就会显示一样的表格。**
如图:找到整体表格的语句行复制即可,不需要考虑内部具体代码到哪一行,哪行表示什么意思。
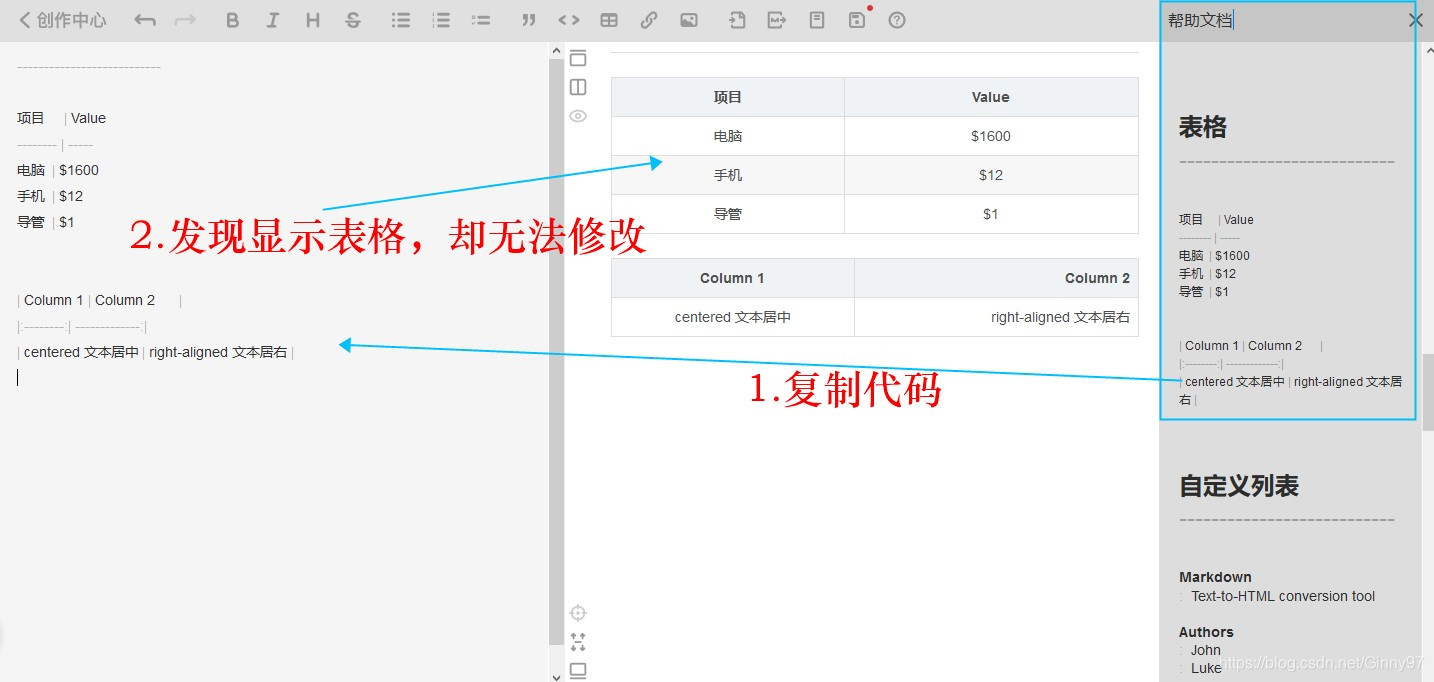
 复制到Markdown文本编辑器中的结果显示:左边的编辑器部分为一大段代码(注意格式),右边就是自己制作好的表格。
复制到Markdown文本编辑器中的结果显示:左边的编辑器部分为一大段代码(注意格式),右边就是自己制作好的表格。

方法三:代码实现:
<html>
<table>
<tr>
<td rowspan="5">问题四</td>
<td colspan="3">类型一</td>
<td colspan="2">解决方法</td>
<tr>
<td colspan="3">分解加工</td>
<td colspan="2">根据题意找到本操作的描述中的动作以及标点符号的断句</td>
<tr>
<td colspan="3">增加外部实体</td>
<td colspan="2">看要求将有关的数据流(合并)的终点,指向增加的外部实体。有需要流出的数据起点为增加的外部实体</td>
<tr>
<td colspan="3">父图和子图平衡问题</td>
<td colspan="2">(1)要保证父图子图的输入和输出数据在数量和名称上一致。(2)三种不平衡的情况:黑洞:有输入无输出;奇迹:有输入无输出;灰洞:输入不足以支持输出</td>
<tr>
<td colspan="3">写数据流的数据项</td>
<td colspan="2">根据题意找到该数据流涉及到的数据项</td>
<tr>
</table>
</html>
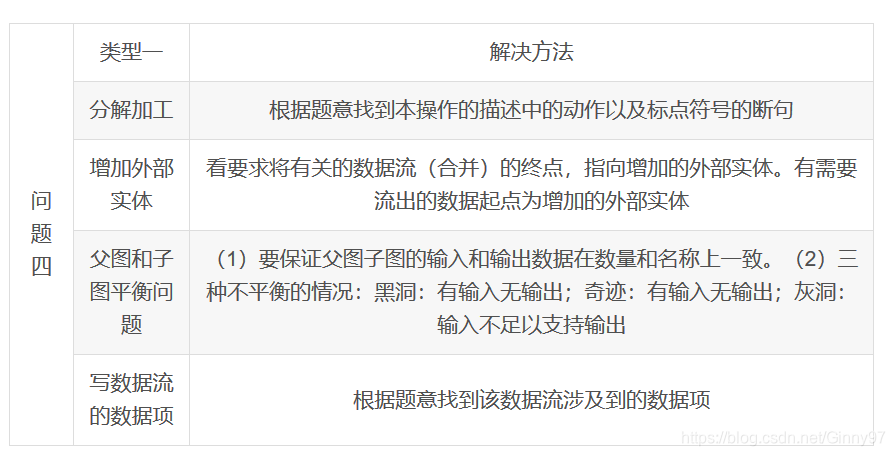
表格显示为: