ThinkPHP5多语言切换实战
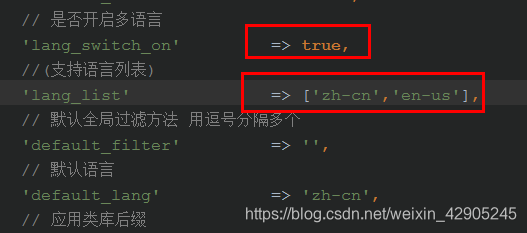
1.在配置文件中开启多语言配置

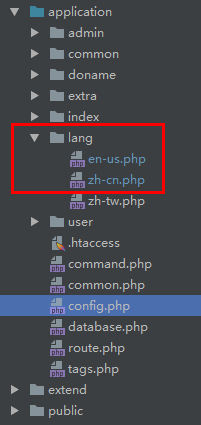
2.然后添加多语言目录
这里创建你需要的语言包

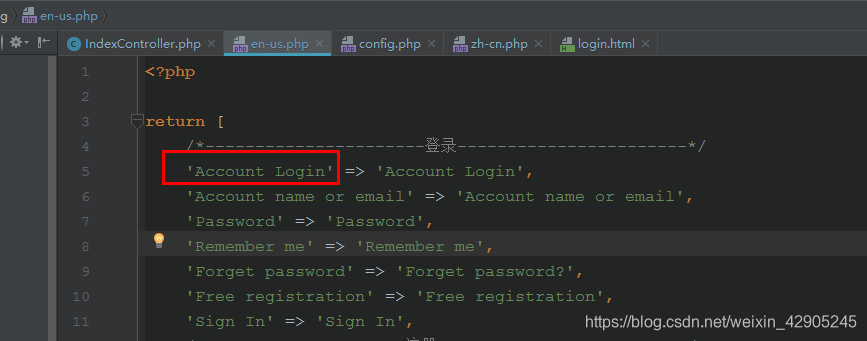
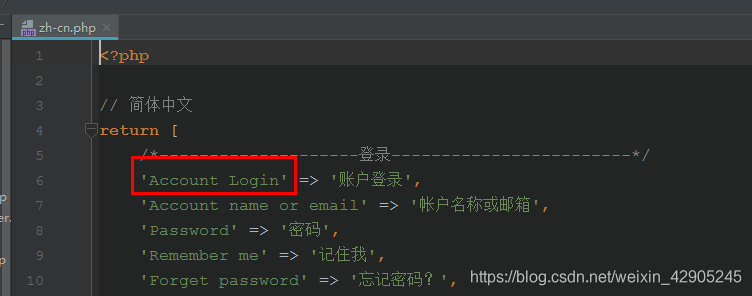
在语言包里定义需要翻译的文本,中英文数组的键名写成一致


然后在html文件里输入 {:lang(‘键名’)} 对应的键名。就是下图的写法。

上边都做完以后就可以开始撸代码了:
首先在前端写一个切换语言的AJAX请求PHP文件
<div class="language" hidden>
<p class="toggle" lang='zh' >{:lang('简体中文')}</p>
<p class="toggle" lang='en' >{:lang('English')}</p>
</div>
$('.toggle').click(function(){
var data={'lang':$(this).attr('lang')};
$.get("{:url('user/index/lang')}",data,function(){
location.reload();
})
})
然后在控制器中接受到传递过来请求的参数:
// 多语言切换
public function lang() {
switch ($_GET['lang']) { // 根据传递过来的参数来判断
case 'en': // 英文
cookie('think_var','en-us'); // 通过cookie来设置语言
break;
case 'zh': // 简体中文
cookie('think_var','zh-cn');
break;
default:
break;
}
}
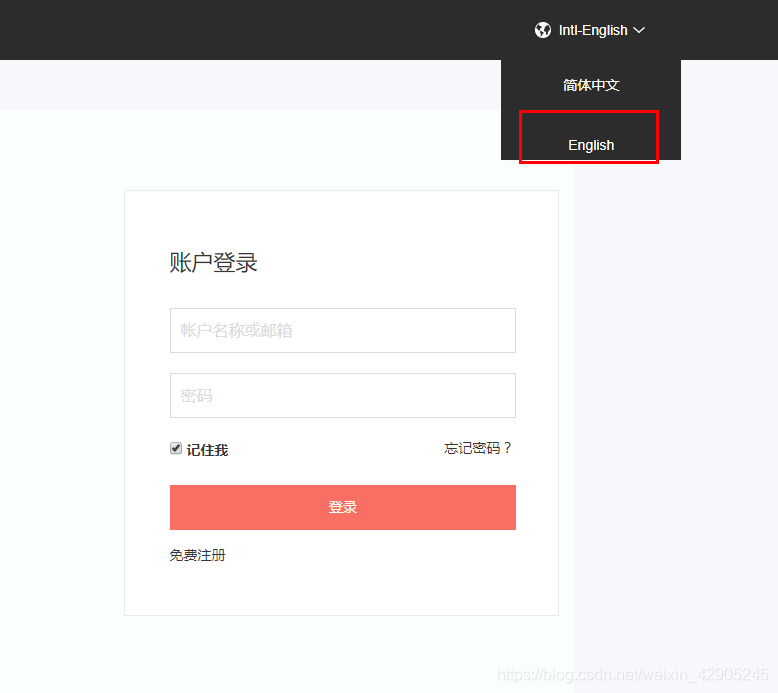
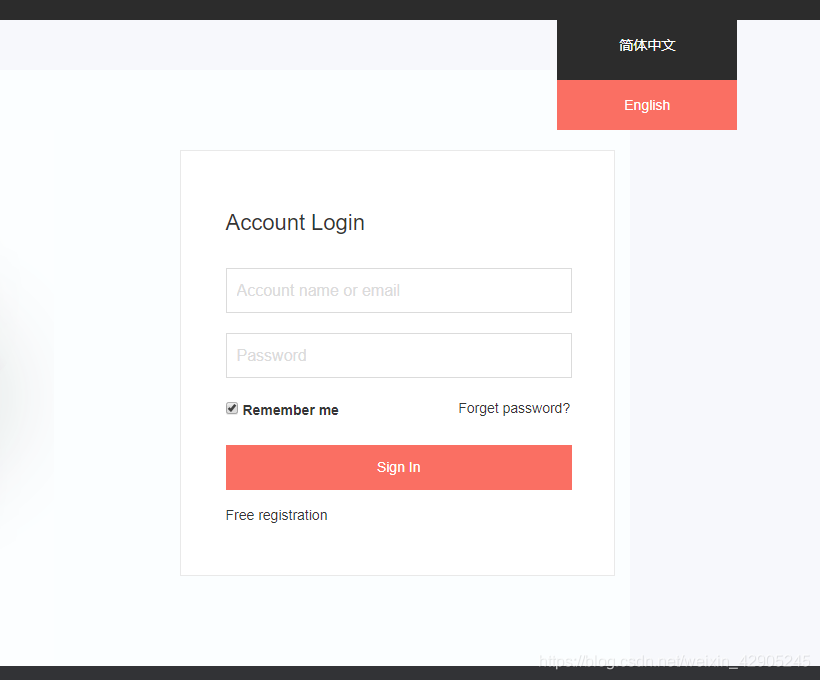
点击切换就可以实现中英文切换啦
效果如下图: