Vue Nuxt.js 中使用Swiper Animate
废话不多说,咱就单刀直入。
- 首先安装在 vue 中使用的 Swiper
npm i vue-awesome-swiper --save。 - 安装完成后,在 plugins 文件夹下新建一个 swiper.js 文件。js文件内容如下
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)

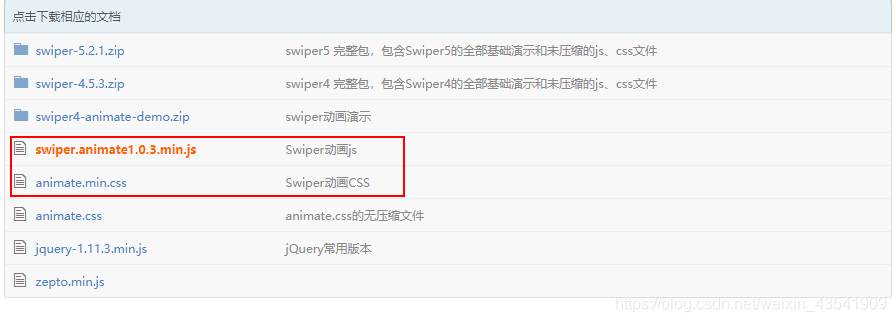
或者参考 github 【→传送门】 - 准备好所需的 swiper.animate1.0.3.min.js 文件和 animate.min.css 文件。【→传送门】

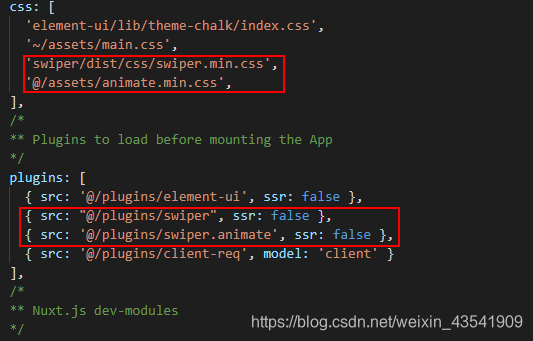
- 将 swiper.animate1.0.3.min.js,animate.min.css 文件放在 static 文件夹下,或者 assets 文件夹下均可,我个人放在static文件夹中,按照你所放置的文件位置,在 nuxt.config.js 中配置css, 接着在 plugins 文件夹下新建 animate.js 文件。ps:(个人认为 animate.js 依赖于 swiper.js ,故而弄成插件形式而未使用 head 中的 script 标签形式,就是依赖的先后顺序问题)。言归正传,animate.js 文件中 使用
import '../static/js/swiper.animate1.0.3.min'方式引入 animate ,在 nuxt.config.js plugins 下将 animate.js 插件配置在 swiper 插件后面。eg:


- 所有的准备都配置结束,请看下文,由于在 nuxt 中使用 swiper 需要 使用
v-swiper:mySwiper="swiperOption"方式。eg:

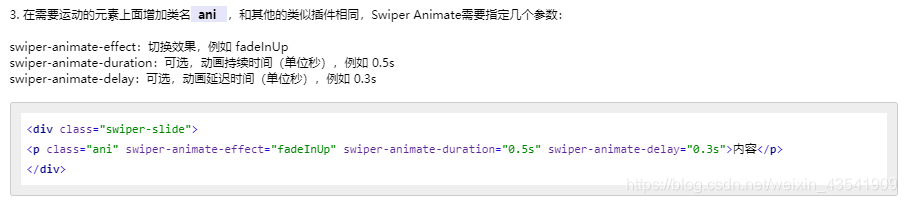
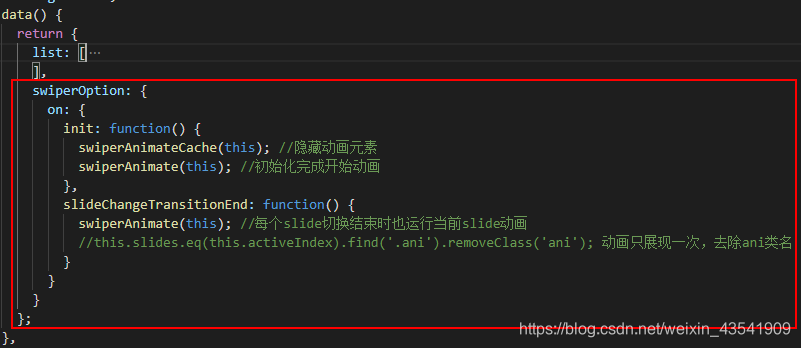
- 需要使用上 animate 则需要如下配置,或者参考官网提供的方案:【→传送门】

- 最后

- 到这里,就结束了,不同的动画效果可以根据官网中提供的类名进行选择。【→效果传送门】
