动画功能
一,Transition功能
将元素的某个属性,从属性值指定的时间内平滑的过渡到另一个属性值。
实现方式:
transition:progerty dration timing-function;
progerty:指定需要执行动画的属性值
dration:动画执行时间
timing-function:动画执行方式
示例:

二,Animations功能
通过定义多个关键帧来实现复杂的动画效果。
实现方式:
1,规定动画
@keyframes 动画名称{ 动画效果 }
2,实现动画
animation:progerty dration timing-function;
属性值样式同上,不再赘述
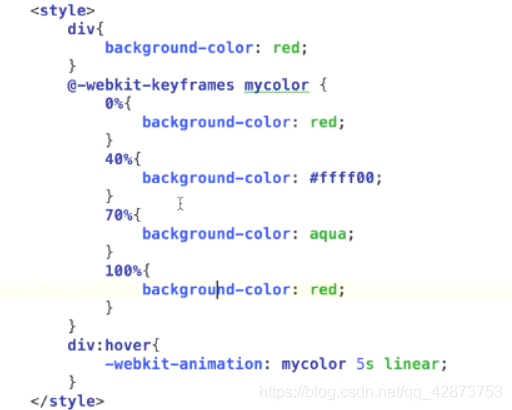
示例: