写在前面
前面讲了怎么使用GitHub+HEXO搭建论坛,这里写这个论坛如何更换主题。对于如何安装HEXO和部署到GitHub的问题,见我另一篇文章使用GitHub+HEXO免费搭建个人博客(最详细),这里就不详细描述了。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
个人博客效果预览:http://blog.nineya.com
Hexo主题地址:https://hexo.io/themes/
本文使用的东西
- win10系统的电脑
- HEXO 4.0.0
文章目录
1.下载主题
1.1选择主题
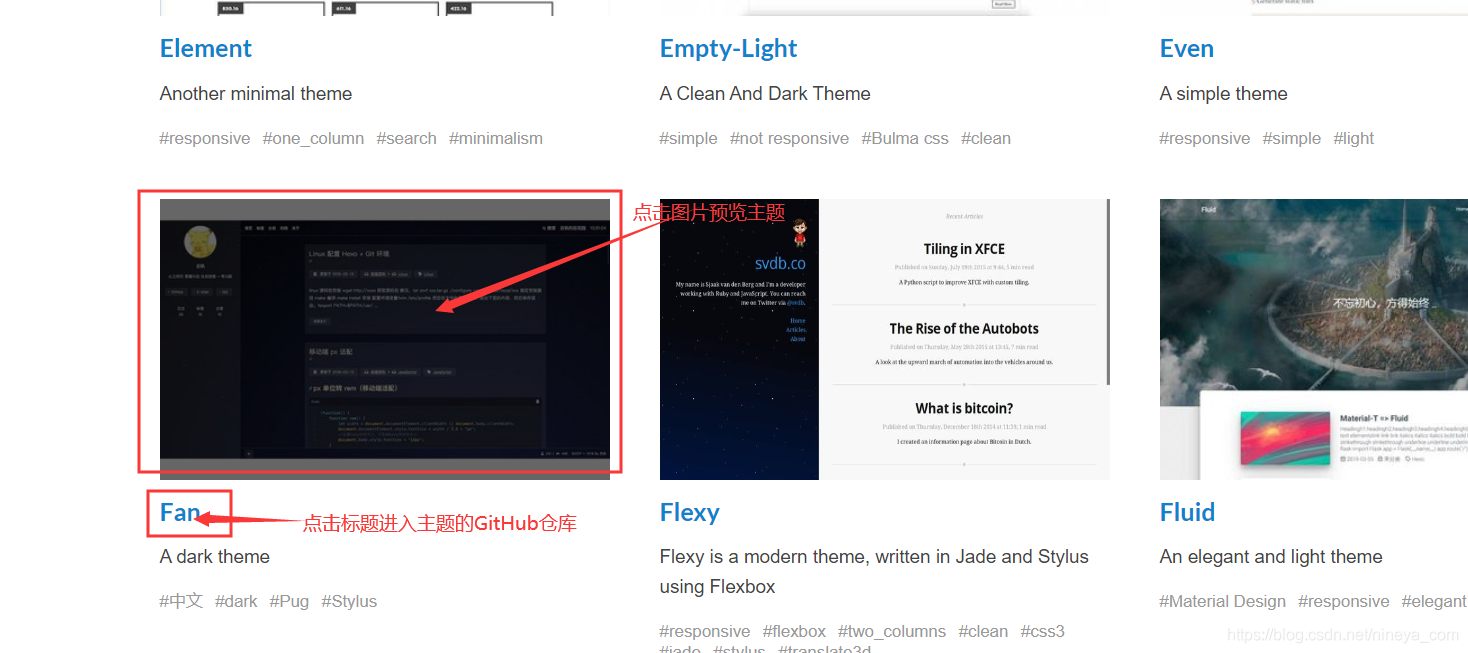
点击https://hexo.io/themes/,进入选一个自己喜欢的主题。点击图片可以进入预览主题(有的主题预览链接是死链),点击主题名称可以进入主题的GitHub仓库。
蓝色粗体的是主题名称,等下克隆时候要用到

1.2复制链接
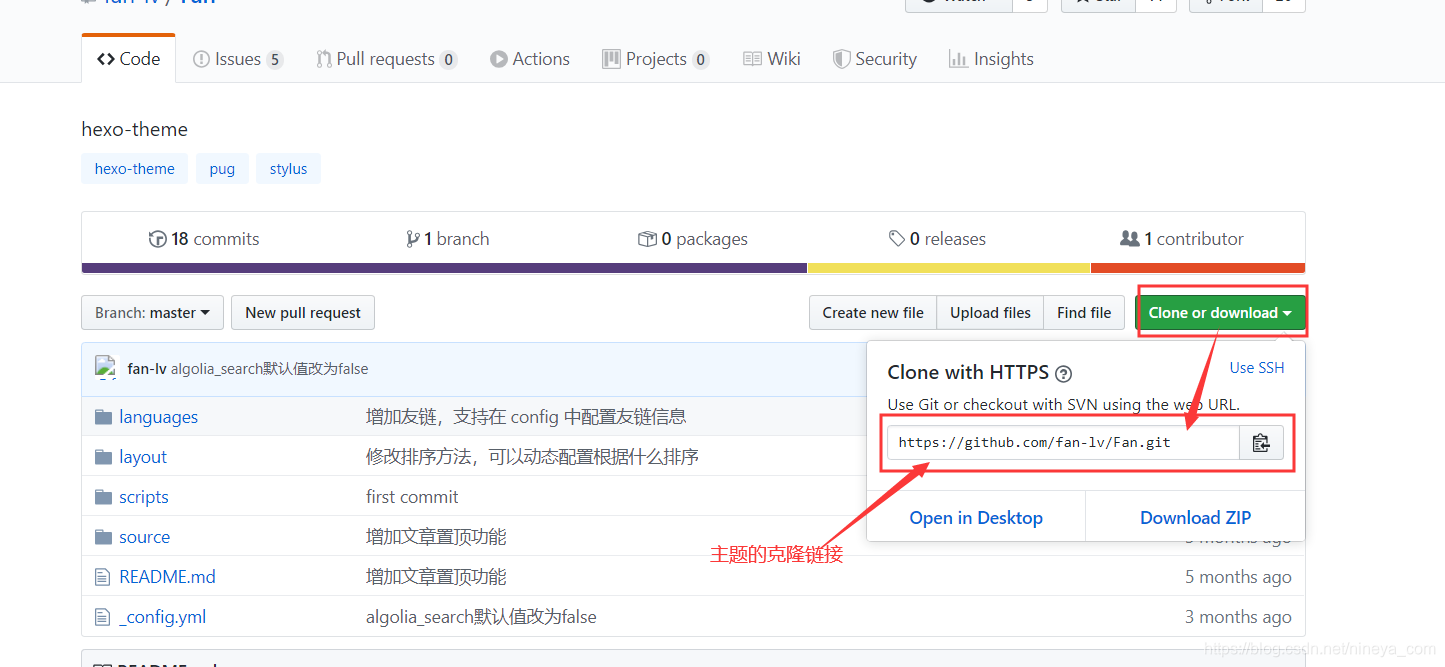
选中主题,点击“clone of download”复制主题的克隆链接。

1.3克隆主题
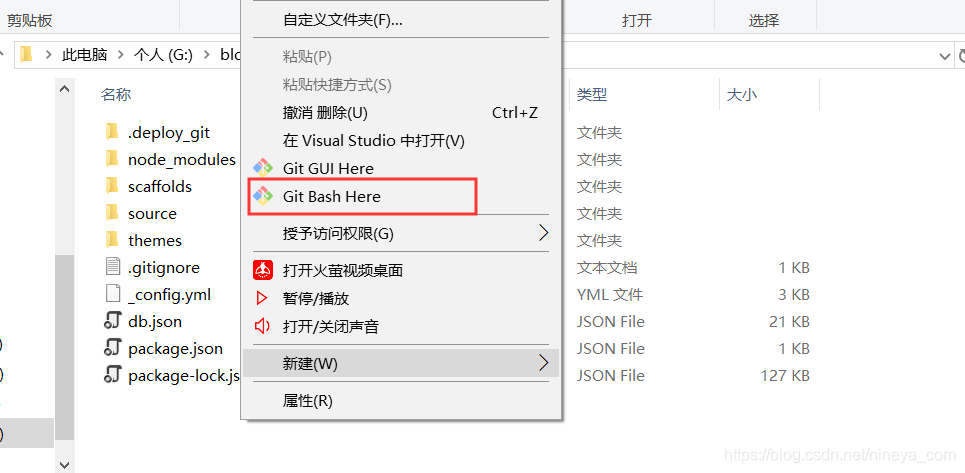
1.打开我们博客的主目录,右键点击“Git Bath Here”。

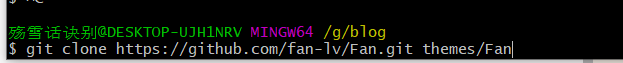
2.在Git Bash中输入克隆命令,命令如下
git clone 刚才复制的主题克隆链接 themes/主题名称
例如我的克隆链接为
git clone https://github.com/fan-lv/Fan.git themes/Fan

2.使用主题
2.1添加依赖包
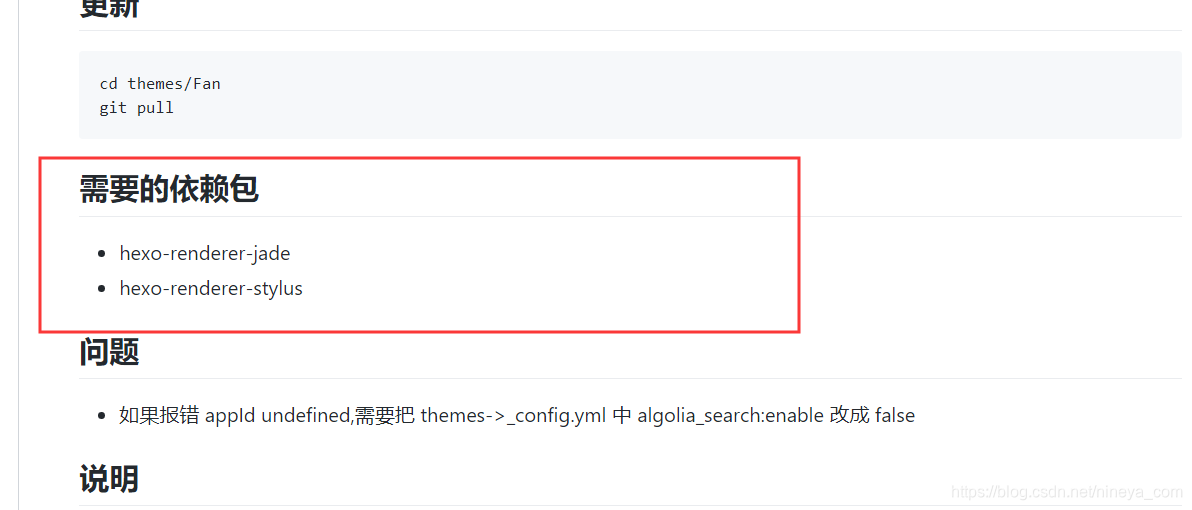
1.有的主题要求添加一些依赖包才可以运行,需要的依赖包在GitHub中作者都会有说明的,这里我需要添加两个依赖包。

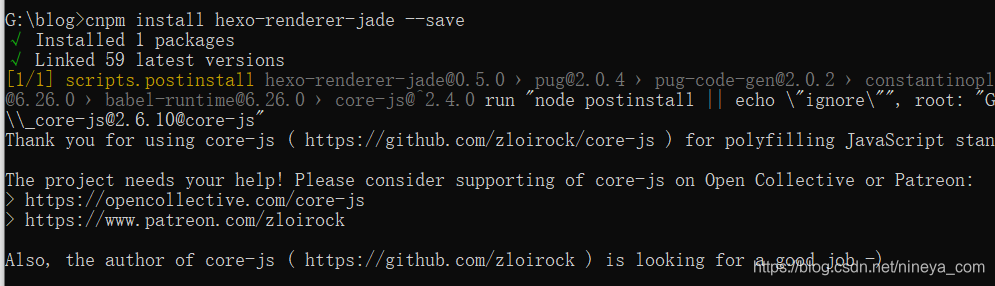
2.打开Node command prompt,使用cd定位到我们博客的位置,输入添加依赖包命令。
依赖包添加命令如下,“@版本号可以省略”直接下载默认版本。
npm install 依赖包名@版本号 --save
当然配置了数据源的也可以用以下命令添加依赖包,网络会更稳定。如何配置数据源见我另一篇文章Node.js安装和数据源的配置。
cnpm install 依赖包名@版本号 --save
例如我需要添加这两条依赖
cnpm install hexo-renderer-jade --save
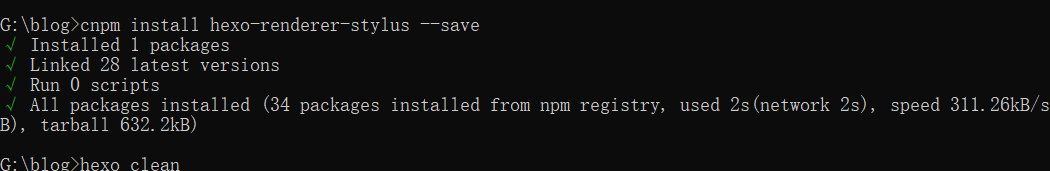
cnpm install hexo-renderer-stylus --save


2.2使用主题
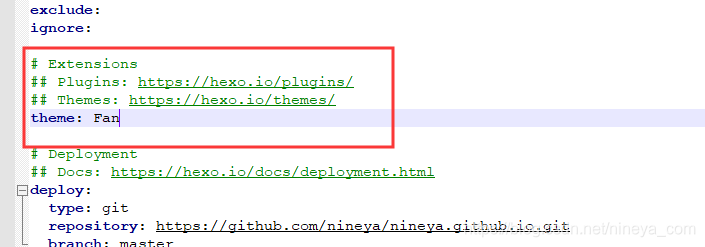
1.打开博客目录下的“_config.yml”文件,找到theme:位置,将主题改为我们要使用的主题名,我这里刚刚克隆的主题是“Fan”。

2.返回Node Command Prompt,输入“hexo server”运行,发现我们主题已经改变了。如果你已经配置了GitHub,这时候你就可以输入“hexo clean && hexo g && hexo d”提交修改主题后的博客。
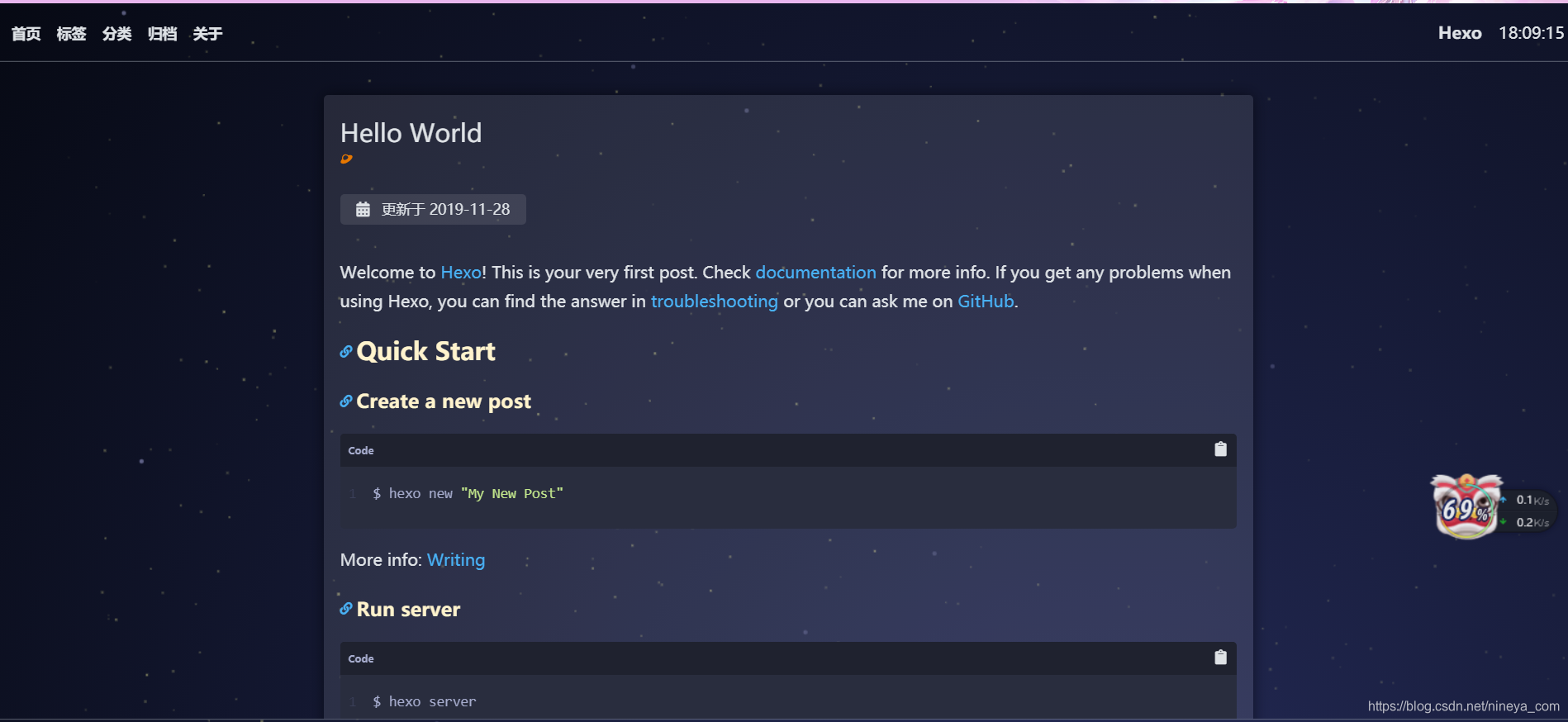
修改主题后的效果图

3.可能出现的依赖问题
在修改主题中可能出现依赖版本问题,可能不同主题要求的依赖包版本不同,不同的版本可能导致主题使用出现问题。这里我提供一个解决方法。
3.1了解Hexo目录结构
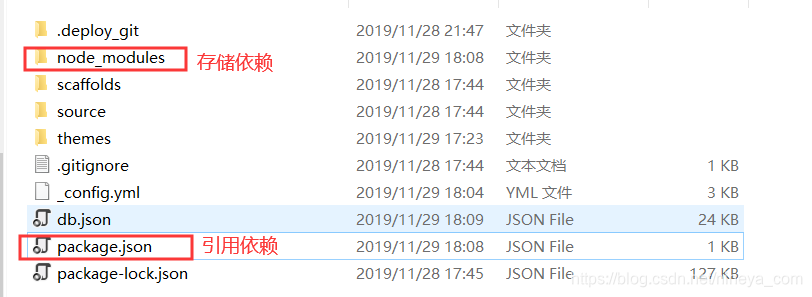
首先先了解一下hexo的目录结构,在hexo中“node_modules”用户存储依赖包,“package.json”文件用来引用依赖。

3.2修改依赖
如果我们使用主题时出现问题,可以打开“package.json”文件,找到我们主题使用的依赖,将其删除引用,重新用命令添加依赖引用。
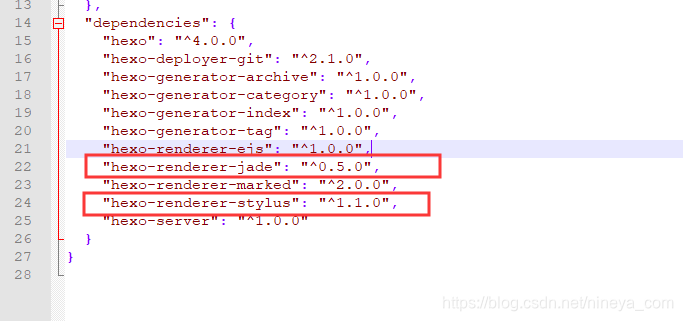
图为我刚刚添加的依赖。

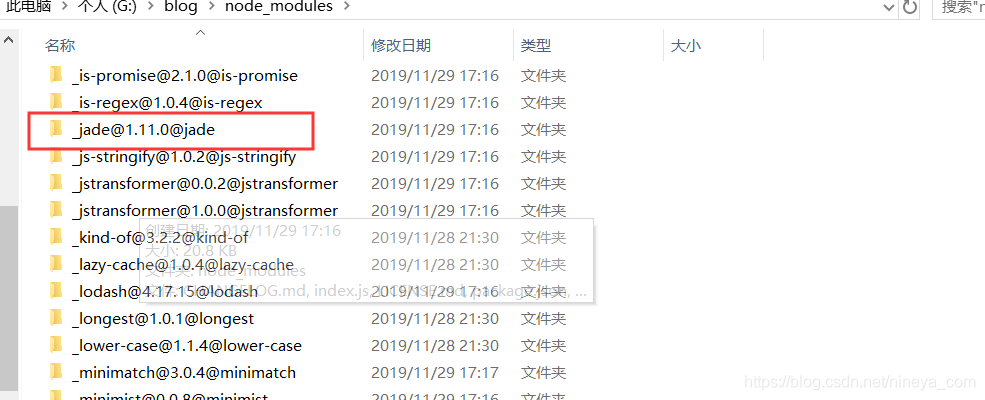
如果删除依赖引用没有效果,就进入“node_modules”目录,找到我们用到的依赖包目录,将其删除,例如我刚刚用到的依赖“hexo-renderer-jade’”目录为“[email protected]@jade”,看依赖名字都可以看出来对应目录的的。

4.总结
hexo博客主题还是很丰富的,修改主题也比较简单,但是如果出现依赖问题就比较麻烦,如果出现问题,可以通过我以上的方法从新添加依赖。有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。
