js--es2019新特性
- 微信扫码关注公众号 :前端前端大前端,追求更精致的阅读体验 ,一起来学习啊
- 关注后发送关键资料,免费获取一整套前端系统学习资料和老男孩python系列课程

desc
es2019也称es10,新加入了一些好用的方法,下面逐一介绍下.由于是新特性,很多浏览器还不支持,请使用高版本主流浏览器进行测试,如谷歌浏览器.其实还有其他的特性,这里只提了一下相对常用的。
table
| 方法 | 作用 | 备注 |
|---|---|---|
| try catch | 错误处理 | catch省略参数 |
| Symbol.prototype.description | 获取 Symbol 类型数据的描述信息(description) | 较少使用 |
| Object.fromEntries | 对象转数组 | |
| Object.entries | 数组转对象 | |
| String.prototype.trimStart(trimLeft) | 去除首空格 | trimLeft是trimStart别名 |
| String.prototype.trimEnd(trimRight) | 去除尾空格 | trimRight是trimEnd别名 |
| Array.prototype.flat | 数组扁平化 | |
| Array.prototype.flatMap | 数组扁平化 |
try catch
以前try catch这样
try {
// do something
} catch (err){
console.log(err)
}
现在的try catch可以这样
try {
// do something
} catch{
// do something when error
}
使用场景
- 对具体错误信息并不关心,反正走到这里就是出问题了,可概述为
程序异常 - 具体情况具体分析,es2019只是将catch的参数变成了可选
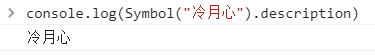
Symbol.prototype.description
example
console.log(Symbol("冷月心").description)

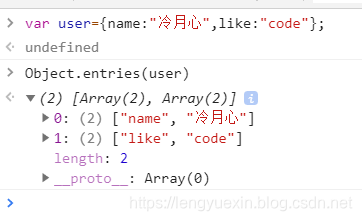
Object.entries

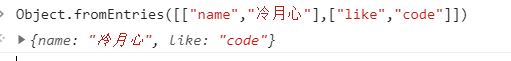
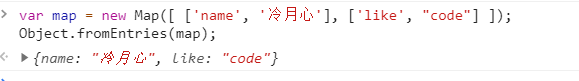
Object.fromEntries

- 两者相互转化用,且数组结构还可以是一个Map

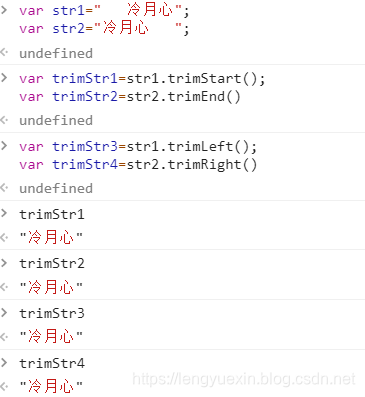
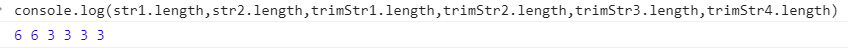
trimStart/trimLeft / trimEnd/trimRight

- 长度也会随之改变

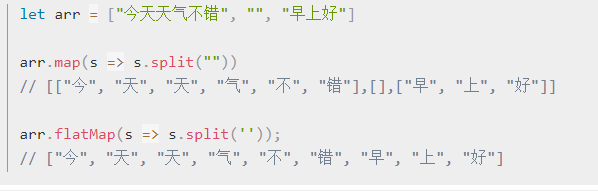
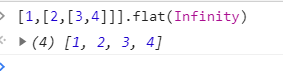
flat/flatMap

-
如果多层次嵌套,可传参infinify

-
MDN 的例子