博主在参加比赛时曾经开发过一款app软件,由于安卓学的不是太好便采用了封装H5页面的方式,由于比赛限制,无法使用太多的他人编写的现有框架,故而只能自己来做,由于工程浩大,完成不易,为制作出较为高大上的前端界面,便使用PS来完成。
以下是制作步骤:
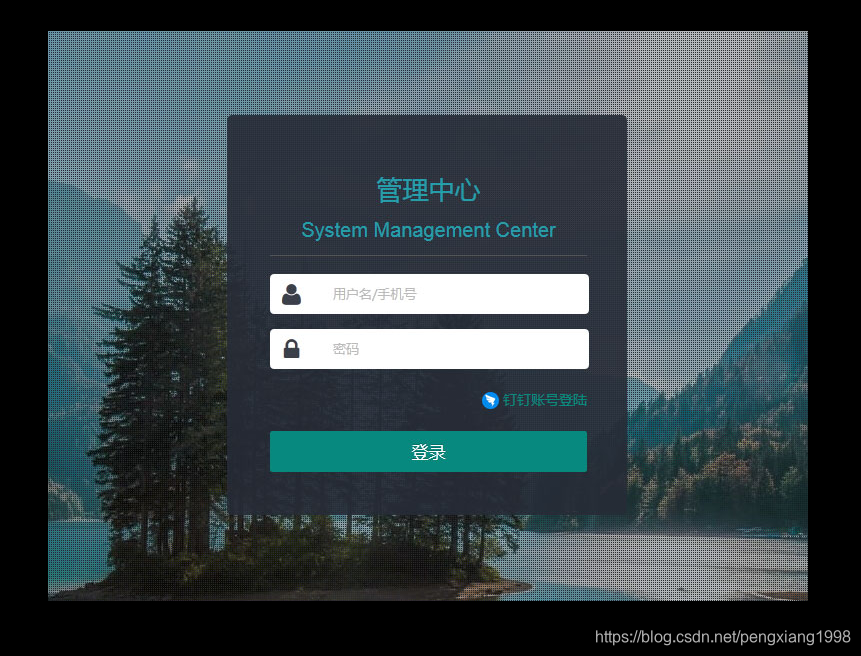
首先利用PS制作出页面(这种方法的难点即在于利用PS制作出一个好看的界面)

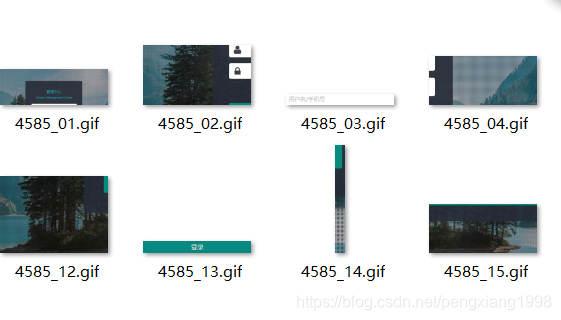
点击切片工具

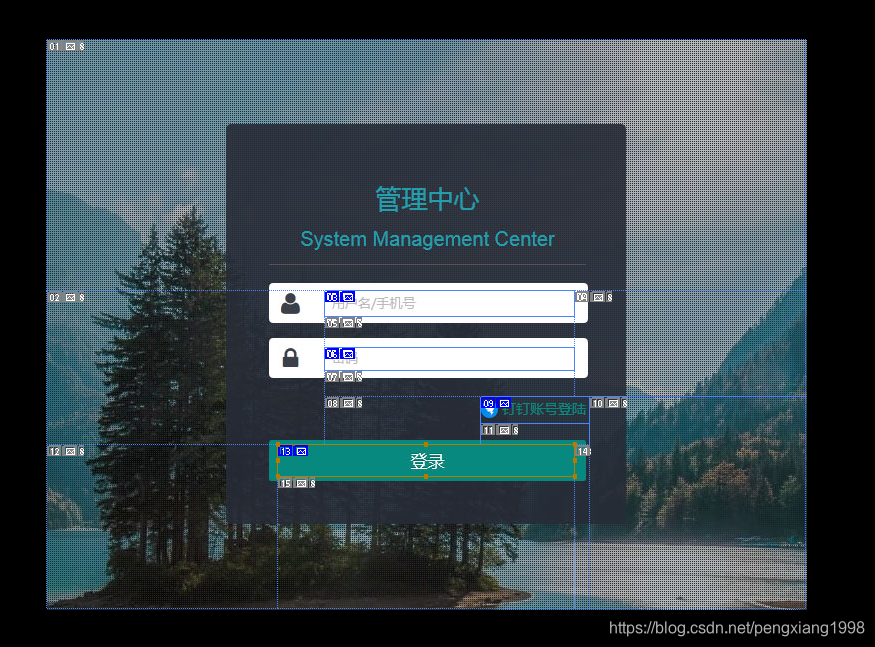
将需要制作输入框,按钮,超链接的地方抠出:如图

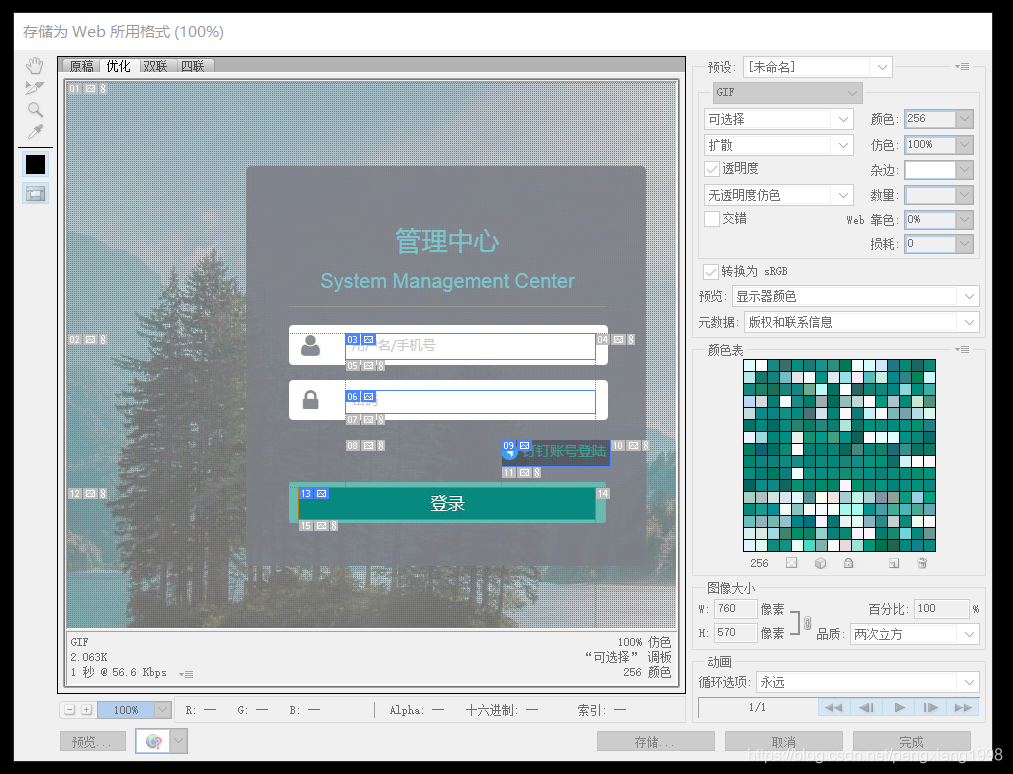
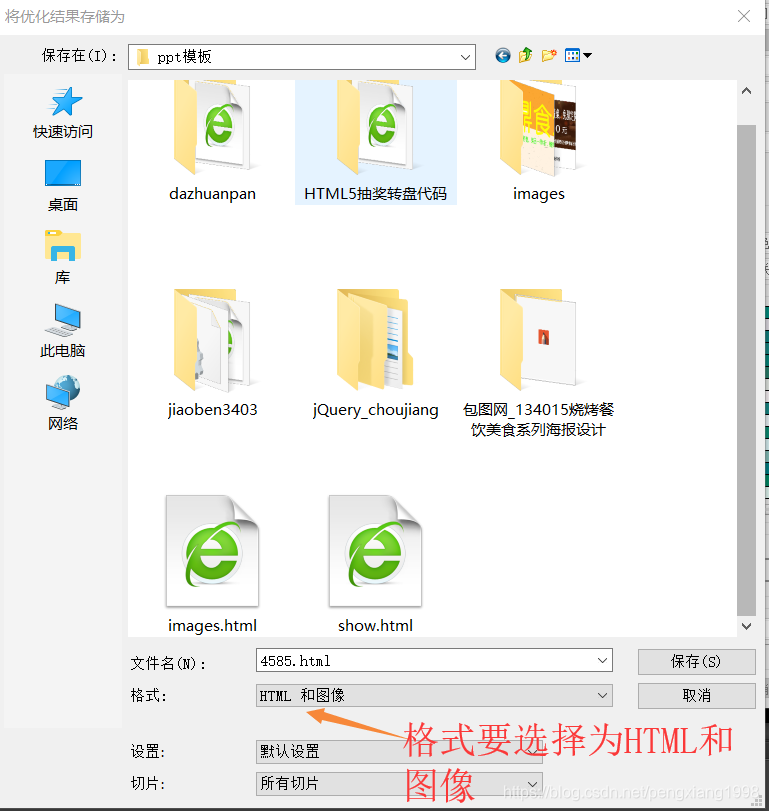
点击文件中的存贮为web格式

点击存储

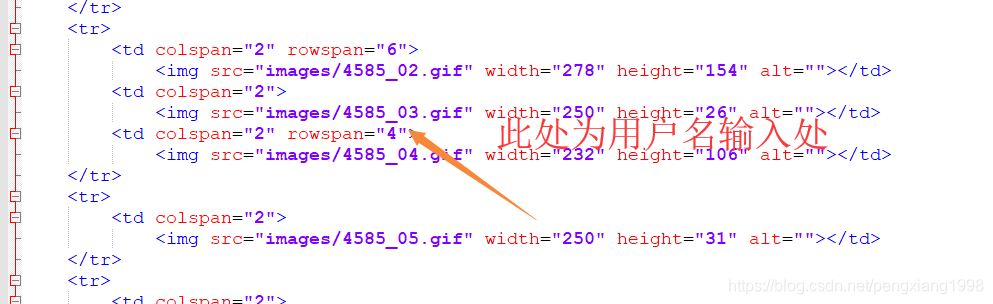
根据截切出的图片确定位置与该处的功能:



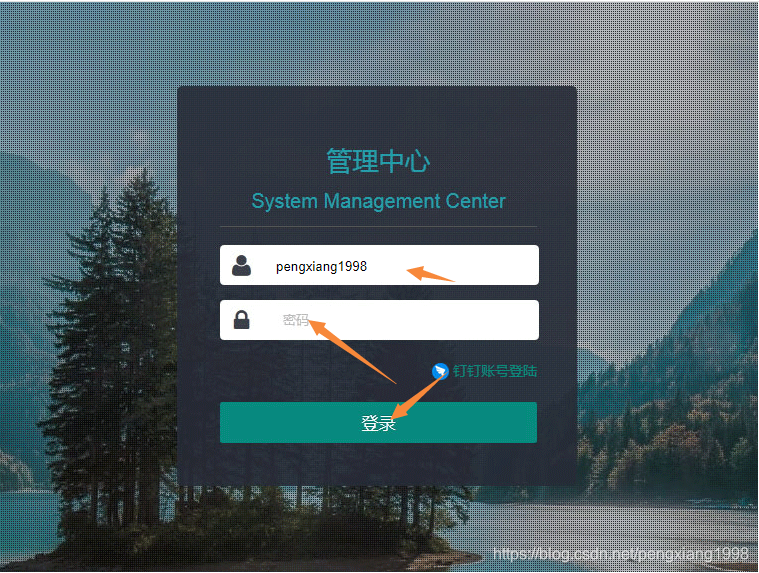
此时,便已大功告成:运行图所示:

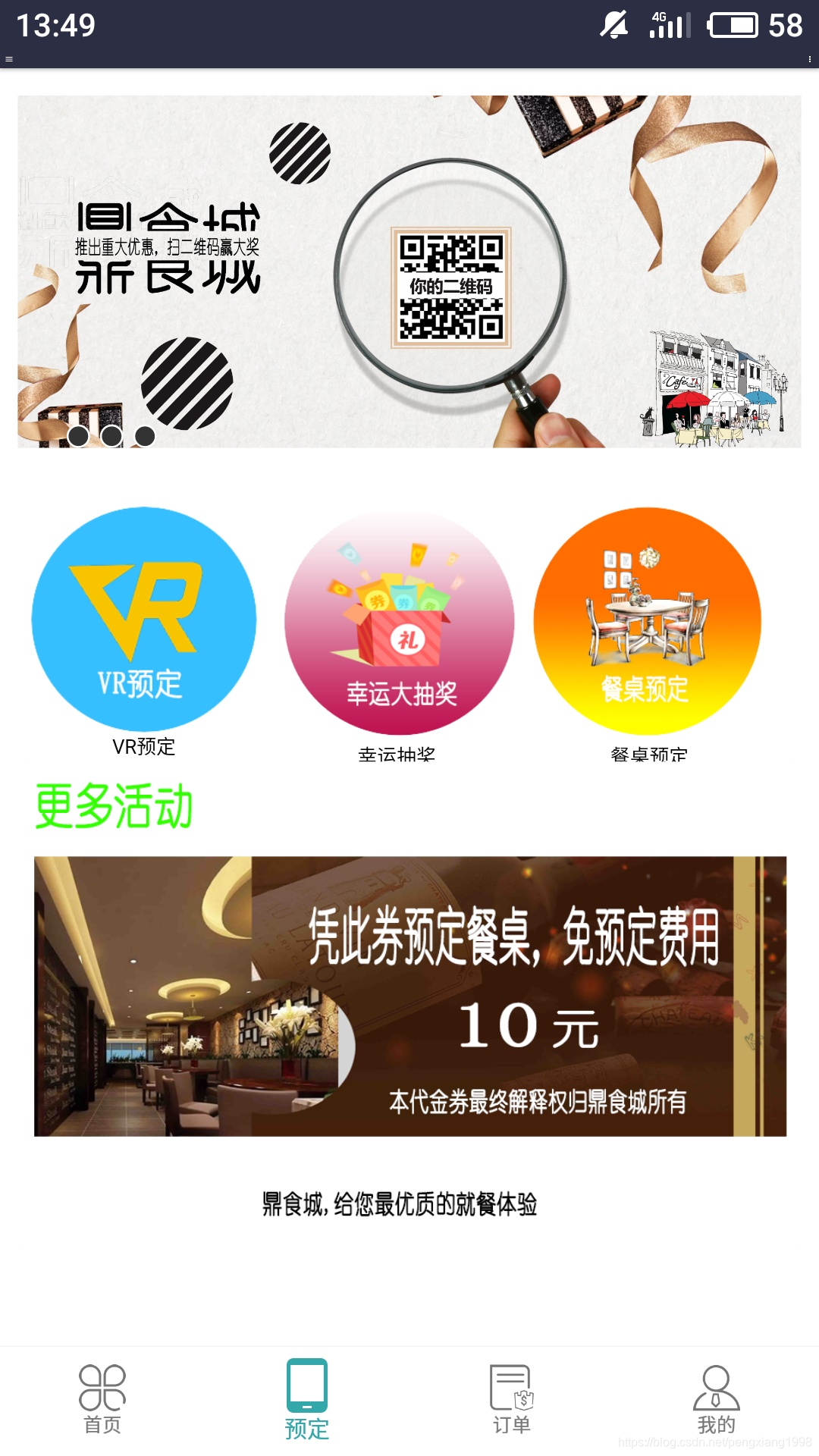
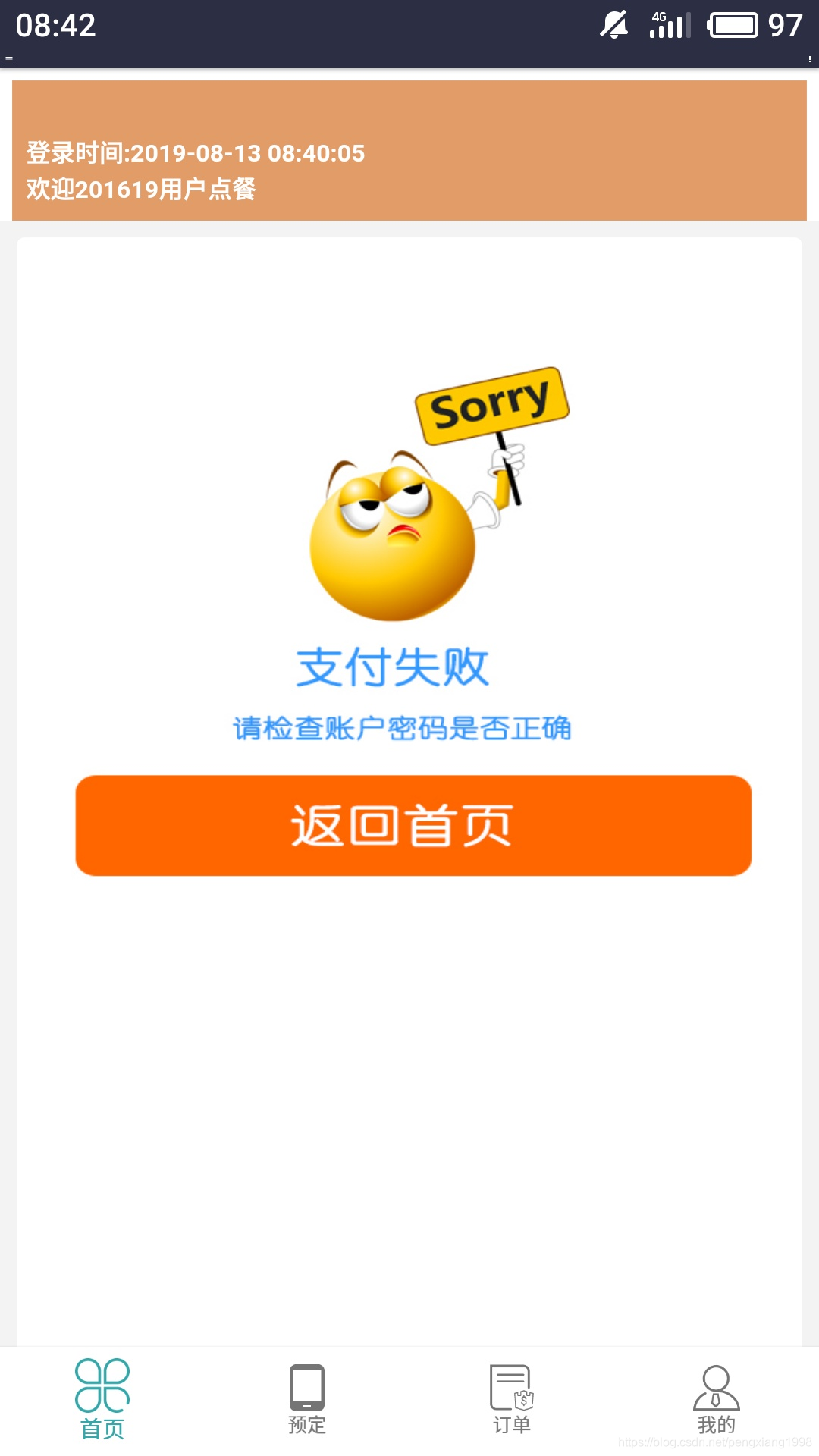
在此分享几个制作的页面:



码字不易,加个关注点个赞呗
如何做出美观高大上的前端页面
猜你喜欢
转载自blog.csdn.net/pengxiang1998/article/details/99609880
今日推荐
周排行
