sessionStorage、localStorage可以代替vuex做全局数据共享吗?
首先我们先来了解一下这三者的区别和优势:
区别:
- Vuex存储在内存,localstorage,sessionstorage本地数据存储。Vuex无内存大小限制,而Storage最大为5M。
- localStorage(本地存储)则以文件的方式存储在本地,永久保存;可用于页面间数据传递;
- sessionStorage( 会话存储 ),临时保存, 浏览器或者页面关闭,则sessionStorage被清空;只能用于当前页面,无法在页面间共享。
- vuex用于组件之间的传值,且为响应式数据,可多组件同步更改。
所以,
当数据是静态不变的数据的情况下,Storage确实可以代替Vuex;
当数据源被多个组件共同使用,且要求一个组件改变了数据源,那么其他组件也需要响应数据源的变化时,localstorage,sessionstorage无法做到。
补充一点:
实现两个独立页面的数据实时同步( 即改变A页面数据,可以在b页面实时获取数据并更新页面),实现方式有如下三种:
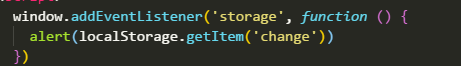
- 通过监听页面localStorage的变化

- 页面写入定时器,获取本页面cookie的的值,时效性不如第一种方式好
- websocket方式实现
