Node pm2如何做进程管理Nuxt项目
阅读约 3 分钟
1、Node环境搭建
关于node环境搭建请参考文章
安装之后通过命令node -v来检查node是否安装成功,通过命令npm -v来检查npm是否安装成功。
2、全局安装pm2
执行命令:
npm i pm2 -g3、初步了解pm2
pm2是nodeJS 进程守护工具,相似的工具还有forever等,当我们在服务器上开启一个命令提示符窗口时候,我们可以去启动我们的vue项目,但是当我们关闭提示符窗口时,进程也就随之结束了。所以我们需要一个工具来进行进程守护,在这里简单的写到几个pm2的命令:
pm2启动进程
pm2 start app.js
pm2 start app.py
pm2 start npm -- start
pm2 start [app-name]
pm2 start all
pm2进程列表
pm2 listpm2重启进程
pm2 restart [app-name]
pm2 restart all
pm2停止进程
pm2 stop [app-name]
pm2 stop allpm2的进程日志
扫描二维码关注公众号,回复:
8530224 查看本文章


pm2 logs
pm2 logs [app-name]关于pm2的命令详细文档请 参考pm2官网
pm2启动nuxt项目
我们都知道,nuxt.js的项目启动命令,先执行npm run build,在执行npm run start,pm2也支持参数的传递,也有大神说pm2启动nuxt只需要执行pm2 start npm -- run start,到目前为止,表示项目没有这样启动成功过。
所以我们要知道package.json这个文件,当我们执行npm run dev的时候,其实使用npm去启动了./node_modules/nuxt/bin/nuxt这个文件。当我们cd到我们的项目目录之后,我们最终可以执行如下命令来启动:
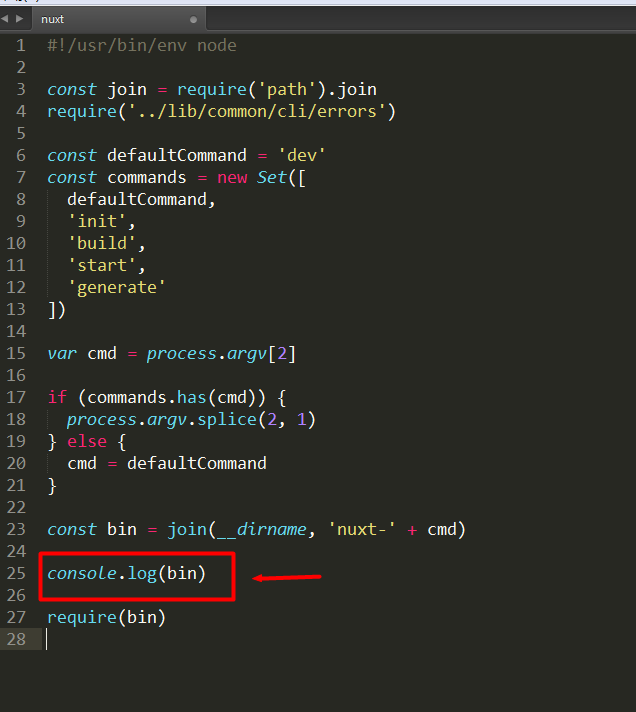
pm2 start ./node_modules/nuxt/bin/nuxt-start 这里需要注意的是,后面的start参数是一定要传的,否则启动的是dev开发者模式。这样导致我们网站的加载速度非常慢,我们也可以修改./node_modules/nuxt/bin/nuxt文件(如下图),并通过pm2 logs来查看日志: