转自:CSDN博主**「丑小喵呀」**的原创文章。
原文链接:https://blog.csdn.net/mi_ni123/article/details/80021048

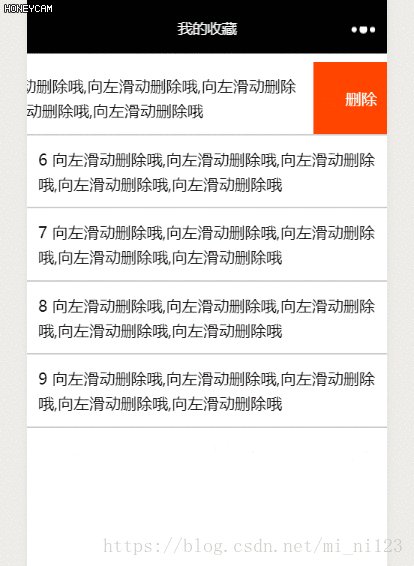
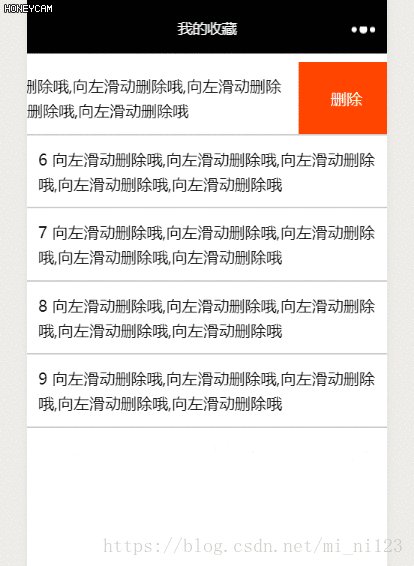
滑动删除所用到了微信提供的方法,touchstart、touchmove 如果大家想了解的更清楚可以查看帮助文档的哦
{{item.content}}
删除
CSS代码部分:
page {
background-color: white;
}
.container {
min-height: 100%;
padding: 20rpx 0rpx;
}
.touch-item {
font-size: 14px;
display: flex;
justify-content: space-between;
border-bottom:1px solid #ccc;
width: 100%;
overflow: hidden
}
.content {
width: 100%;
padding: 10px;
line-height: 22px;
margin-right:0;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(90px);
transform: translateX(90px);
margin-left: -90px
}
.del {
background-color: orangered;
width: 90px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #fff;
-webkit-transform: translateX(90px);
transform: translateX(90px);
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.touch-move-active .content,
.touch-move-active .del {
-webkit-transform: translateX(0);
transform: translateX(0);
}
js代码部分:
触发滑动事件,需要计算的哦,代码有注释,小哥哥小姐姐们慢慢欣赏拉
Page({
data: {
items: [],
startX: 0, //开始坐标
startY: 0
},
onLoad: function (e) {
var that = this;
for (var i = 0; i < 10; i++) {
this.data.items.push({
content: i + " 向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦",
isTouchMove: false //默认隐藏删除
})
}
this.setData({
items: this.data.items
});
}
,
//手指触摸动作开始 记录起点X坐标
touchstart: function (e) {
//开始触摸时 重置所有删除
this.data.items.forEach(function (v, i) {
if (v.isTouchMove)//只操作为true的
var myitem = “items[” + i + “].isTouchMove”;
v.isTouchMove = false;
this.setData({
[ myitem ] : false
})
})
this.setData({
startX: e.changedTouches[0].clientX,
startY: e.changedTouches[0].clientY,
items: this.data.items
})
},
//滑动事件处理
touchmove: function (e) {
var that = this,
index = e.currentTarget.dataset.index,//当前索引
startX = that.data.startX,//开始X坐标
startY = that.data.startY,//开始Y坐标
touchMoveX = e.changedTouches[0].clientX,//滑动变化坐标
touchMoveY = e.changedTouches[0].clientY,//滑动变化坐标
//获取滑动角度
angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY });
that.data.items.forEach(function (v, i) {
v.isTouchMove = false
//滑动超过30度角 return
if (Math.abs(angle) > 30) return;
if (i == index) {
if (touchMoveX > startX) //右滑
v.isTouchMove = false
else //左滑
v.isTouchMove = true
}
})
//更新数据
that.setData({
items: that.data.items
})
},
/**
-
计算滑动角度
-
@param {Object} start 起点坐标
-
@param {Object} end 终点坐标
*/
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
//返回角度 /Math.atan()返回数字的反正切值
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
//删除事件
del: function (e) {
this.data.items.splice(e.currentTarget.dataset.index, 1)
this.setData({
items: this.data.items
})
}
})
