这是一个基础的准备,仅仅含有html/css文件。 下载link
这是我们学习制作一个sidebar页面之前的准备,我们接下来只关注js部分的实现。
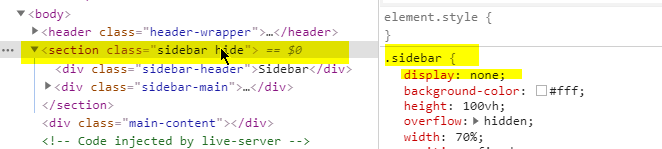
在以上准备文件中,如果你下载完毕,双击index.html ,然后按F12,将看到以下页面:

在这里,你会看到,预留了一个diaplay属性:

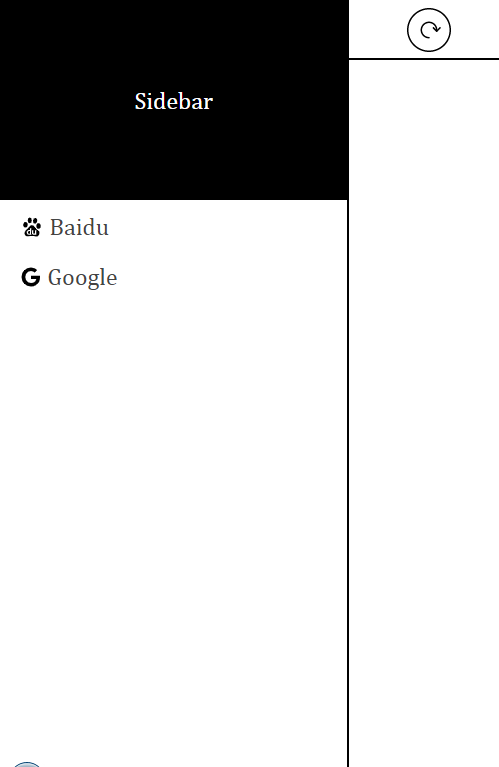
如果你去掉display前面的小勾,即取消应用该属性,你将会看到以下页面:

该页面,就是我们接下来希望通过js来控制切换的sidebar页面。 你可以通过阅读提供的准备代码,了解该页面的编写。