CSS的层叠性(选择器优先级)
CSS中的层叠性主要研究的是当给同一个元素设置了多个样式的时候,应该使用哪个样式?
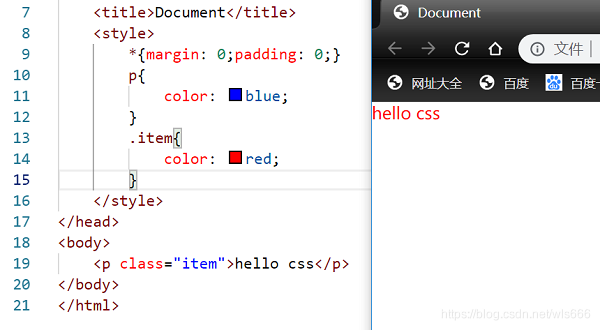
如下面代码:

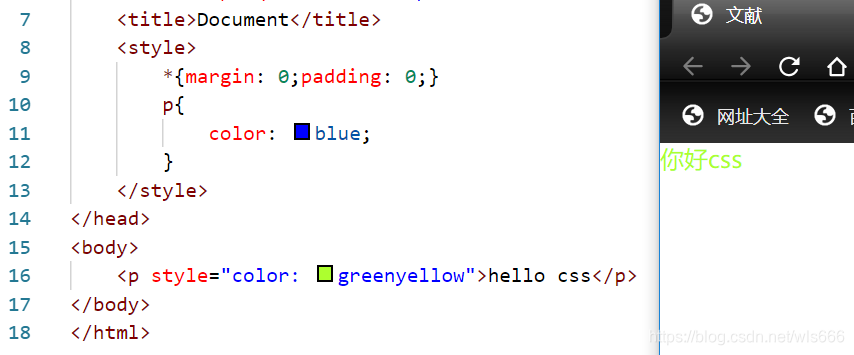
CSS有三种引用方式,接下来对比下,这三种方式哪一种优先级会更高?

结论:行内>内部 行内>外部 内部==外部
最后的结论:行内>内部=外部。
对内部的样式做如下比较:

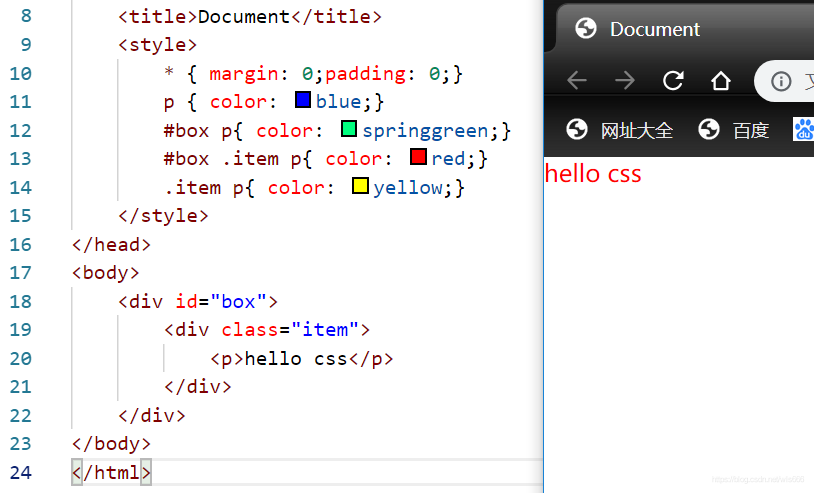
为什么上面显示的是红色呢?下面就引入今天的重点了,我们需要研究下CSS选择器的特殊值。
选择器的特殊值:
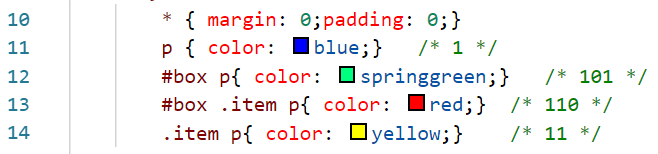
- id选择器: 0100 (100元)
- class选择器:0010 (10元)
- 标签选择器: 0001 (1元)
联想记忆法:

可以根据这个联想记忆法,算一下刚才写的选择器,加起来值多少钱,谁钱越多,谁的权利越大,就用谁。

结论:
- 行内>内部=外部 (就近原则)
- id > class > p
- 特殊值(钱)
- 钱一样多时,使用就近原则
- !important 可以改变优先级
你可能感兴趣的文章
