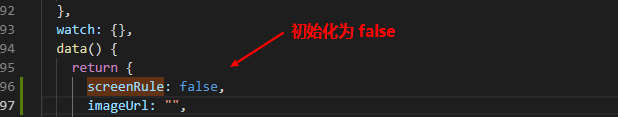
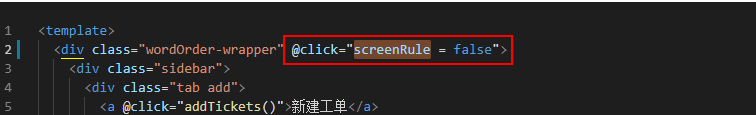
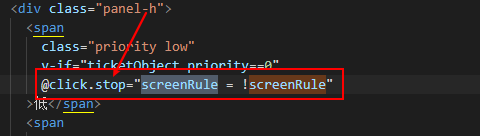
vue 实现点击按钮弹出div 点击页面其他位置,隐藏div
猜你喜欢
转载自blog.csdn.net/qq_36410795/article/details/98350038
今日推荐
周排行