好吧,老生常谈,2-3年前看的东西,当时没做笔记,现在抽时间又了解了一下,做个笔记造福如当年的我一般的新手朋友吧 ~
众所周知Android5.0的特性主要是突显在用户交互的UI效果方面,CardView就是其一 ~
其实在我认为开发中CardView用到的场景并不多,因为同等效果下我们完全可以使用Shape实现大部分的效果~
对了,目前已有的阴影效果,只要设置阴影就四边都有,没有扩展到设置单独某一边有阴影效果 ~
CardView追一层之后,你会发现CardView就是一款继承自FrameLayout的自定义控件,作为自定义控件,那么内部肯定有一些自定义的属性,这些自定义属性就是让我们在写xml中更方便使用 ~
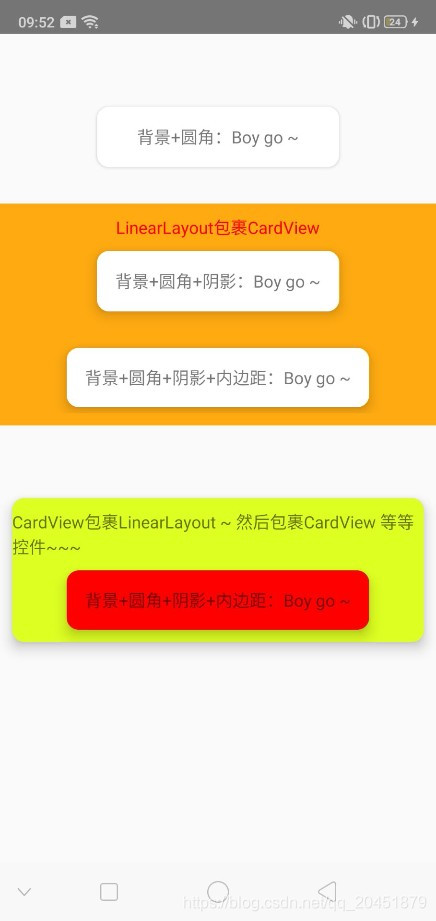
Demo效果

关于已有的自定义属性有以下这些 - -!~
// 设置背景颜色
app:cardBackgroundColor
// 设置圆角大小
app:cardCornerRadius
// 设置z轴的阴影 、阴影的高度
app:cardElevation
// 设置z轴的最大高度值 、 阴影最大高度
app:cardMaxElevation
// 是否使用内边距
app:cardUseCompatPadding
// 这个属性为了防止内容和边角的重叠
app:cardPreventCornerOverlap
// 设置内容的padding
app:contentPadding
// 设置内容的左padding
app:contentPaddingLeft
// 设置内容的上padding
app:contentPaddingTop
// 设置内容的右padding
app:contentPaddingRight
// 设置内容的底padding
app:contentPaddingBottom
注意
- 若不显示阴影效果,可尝试开启硬件加速
//硬件加速
android:hardwareAccelerated="true"
-
使用shape+elevation效果兼容不到5.0以下(也就是API21+)的系统 ,可根据场景使用CardView,因为系统已经自带向下兼容了 ~
-
关于CardView的使用场景很多,有层叠的、有设置单边阴影的、当然还有其它各种各样的,关于这些呢都可以自行去 Github 找找,看是否有自己需要的 > < ~
Code Please ~
ok,ok,言归正传,CardView来自5.0特性,同时对应的库就是design库咯,所以需要导入下方依赖 ~
implementation 'com.android.support:design:28.0.0'
MainActivity
package nkwl.com.cardview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.CardView
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginTop="60dp"
app:cardBackgroundColor="#ffffff"
app:cardCornerRadius="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="背景+圆角:Boy go ~" />
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
android:background="#fa1"
android:orientation="vertical"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="LinearLayout包裹CardView"
android:textColor="#f00" />
<android.support.v7.widget.CardView
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
app:cardBackgroundColor="#ffffff"
app:cardCornerRadius="10dp"
app:cardElevation="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="背景+圆角+阴影:Boy go ~" />
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:layout_marginBottom="5dp"
app:cardBackgroundColor="#ffffff"
app:cardCornerRadius="10dp"
app:cardElevation="8dp"
app:contentPadding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="背景+圆角+阴影+内边距:Boy go ~" />
</android.support.v7.widget.CardView>
</LinearLayout>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:layout_marginTop="30dp"
android:layout_marginRight="10dp"
app:cardBackgroundColor="#df2"
app:cardCornerRadius="10dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingTop="10dp"
android:text="CardView包裹LinearLayout ~ 然后包裹CardView 等等控件~~~" />
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
app:cardBackgroundColor="#f00"
app:cardCornerRadius="10dp"
app:cardElevation="8dp"
app:contentPadding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="背景+圆角+阴影+内边距:Boy go ~" />
</android.support.v7.widget.CardView>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
