文章目录
Java Web实训项目:西蒙购物网(上)
Java Web实训项目:西蒙购物网(中)
四、实现步骤
(九)准备图片资源
在web目录里创建images目录,存放项目所需图片文件:


图片素材下载链接:https://pan.baidu.com/s/1XH4Z7iQ01uZCS1LEmADZAw
提取码:v7rx
(十)CSS样式文件
在web目录里常见css子目录,在里面创建main.css文件:

/* 样式 */
body {
margin: 0px;
text-align: center;
background: url("../images/frontBack.jpg") no-repeat;
background-size: 100%
}
table {
margin: 0 auto;
font-size: 14px;
color: #333333;
border-width: 1px;
border-color: khaki;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: honeydew;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: #ffffff;
}
/*登录页面样式*/
.login {
width: 400px;
height: 340px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -170px 0 0 -200px;
}
.login .websiteTitle, .title {
border: solid 1px floralwhite;
}
/*注册页面样式*/
.register {
width: 400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -175px 0 0 -200px;
}
/*显示类别页面样式*/
.showCategory {
width: 400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -150px 0 0 -200px;
}
/*生成订单页面样式*/
.makeOrder {
width: 400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
/*显示订单页面样式*/
.showOrder {
width: 400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
(十一)JavaScript脚本文件
在web目录里创建scripts子目录,在里面创建check.js文件:

/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
var username = document.getElementById("username");
var password = document.getElementById("password");
if (username.value == "") {
alert("用户名不能为空!");
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
password.focus();
return false;
}
return true;
}
/**
* 检验注册表单
*
* @returns {Boolean}
*/
function checkRegisterForm() {
var username = document.getElementById("username");
var password = document.getElementById("password");
var telephone = document.getElementById("telephone");
if (username.value == "") {
alert("用户名不能为空!");
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
password.focus();
return false;
}
var pattern = "/^(13[0-9]|14[0-9]|15[0-9]|18[0-9])\d{8}$/";
if (!pattern.exec(telephone)) {
alert("非法手机号!");
telephone.focus();
return false;
}
return true;
}
(十二)添加JSTL的jar包
在WEB-INF\lib目录里添加支持jstl的jar包:
jar包下载地址:http://tomcat.apache.org/taglibs/standard/

(十三)展现层页面(XXX.jsp)
1、登录页面login.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>用户登录</title>
<base href="${basePath}">
<script src="scripts/check.js" type="text/javascript"></script>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="login">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div class="title">
<h3>用户登录</h3>
</div>
<div class="main">
<form id="frmLogin" action="login" method="post">
<table>
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" οnclick="return checkLoginForm();"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p>如果你不是本站用户,单击<a href="frontend/register.jsp">此处</a>注册。</p>
</div>
</div>
<c:if test="${registerMsg!=null}">
<script type="text/javascript">alert("${registerMsg}")</script>
<c:remove var="registerMsg"/>
</c:if>
<c:if test="${loginMsg!=null}">
<script type="text/javascript">alert("${loginMsg}")</script>
<c:remove var="loginMsg"/>
</c:if>
</body>
</html>
在web.xml文件里将login.jsp设置为首页文件:

重启服务器:

不输入用户名与密码,单击【登录】按钮:

输入用户名,但不输入密码,单击【登录】按钮:

输入管理员用户名与密码:admin,12345

单击【登录】按钮:

我们去服务器端控制台查看输出信息:

重启服务器,再以普通用户登录:郑晓红,11111

单击【登录】按钮:

我们去服务器端控制台查看输出信息:

重启服务器,输入错误的用户名或密码:李文丽,12340

单击【登录】按钮,弹出消息框:用户名或密码错误!

单击【确定】按钮,返回登录页面:

2、注册页面register.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<script src="scripts/check.js" type="text/javascript"></script>
</head>
<body>
<div class="register">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div class="title">
<h3>用户注册</h3>
</div>
<div class="main">
<form action="register" method="post">
<table>
<tr>
<td>账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr>
<td align="center">电话</td>
<td><input id="telephone" type="text" name="telephone"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="注册" onclick="return checkRegisterForm();"/>
<input type="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p><a href="login.jsp">切换到登录页面</a></p>
</div>
</div>
<c:if test="${registerMsg!=null}">
<script type="text/javascript">alert("${registerMsg}")</script>
<c:set var="registerMsg" value=""/>
</c:if>
</body>
</html>
启动服务器:


什么也不输入,单击【注册】按钮:

输入用户名,单击【注册】按钮:

输入用户名、密码和电话,单击【注册】按钮:


单击【确定】按钮,跳转到登录页面:

打开用户表,查看新添加的用户:

3、显示商品类别页面showCategory.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示商品类别</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="showCategory">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="logout">注销</a>
</div>
<div class="title">
<h3>商品类别</h3>
</div>
<div class="main">
<table>
<tr>
<th>类别编号</th>
<th>商品类别</th>
</tr>
<c:forEach var="category" items="${categories}">
<tr align='center'>
<td>${category.id}</td>
<td width="150">
<a href="showProduct?categoryId=${category.id}">${category.name}</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
</body>
</html>
启动服务器,显示登录页面,输入普通用户:郑晓红,11111

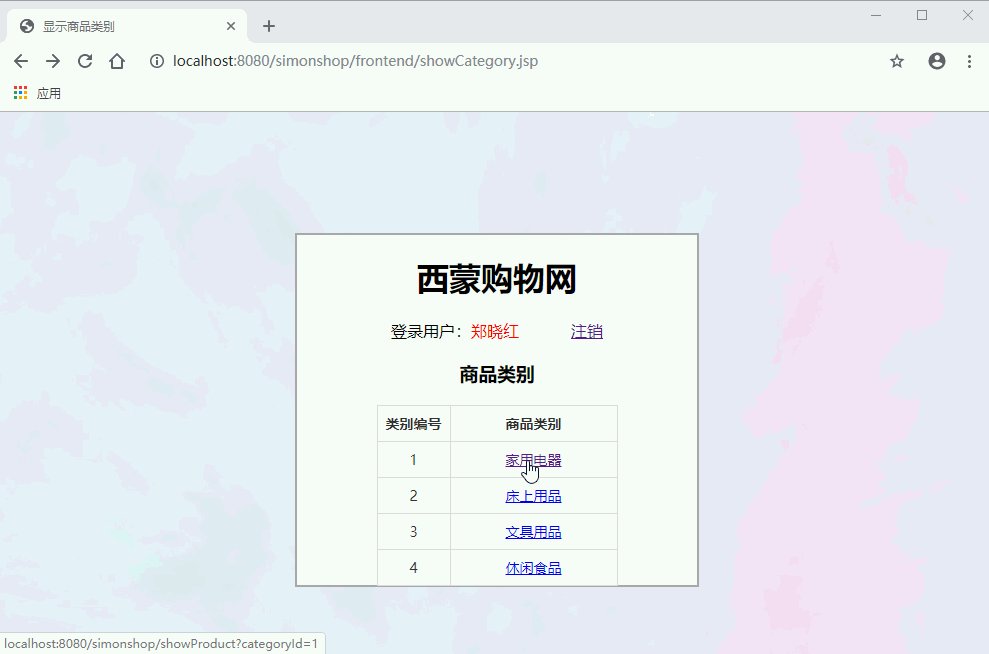
单击【登录】按钮,跳转到显示商品类别页面:

单击【家用电器】超链接:

我们去服务器端控制台查看输出信息:

返回到刚才显示商品类别页面:

单击【注销】超链接,返回登录页面:

4、显示购物车页面showCart.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示购物车</title>
<base href="${basePath}">
</head>
<body>
<h3>${username}的购物车</h3>
<table>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>销售价格</th>
<th>购买数量</th>
<th>合计金额</th>
<th>用户操作</th>
</tr>
<c:forEach var="shoppingItem" items="${shoppingTable}">
<tr>
<td>${shoppingItem.id}</td>
<td>${shoppingItem.name}</td>
<td>¥${shoppingItem.price}</td>
<td>${shoppingItem.amount}</td>
<td>¥${shoppingItem.sum}</td>
<td><a href="operateCart?id=${shoppingItem.id}&operation=delete">删除</a></td>
</tr>
</c:forEach>
<tr>
<th>总金额</th>
<td></td>
<td></td>
<td></td>
<c:choose>
<c:when test="${totalPrice==null}">
<th style="color: red">¥0.00</th>
</c:when>
<c:otherwise>
<th style="color: red">¥${totalPrice}</th>
</c:otherwise>
</c:choose>
<td></td>
</tr>
</table>
<hr width="800px">
<c:choose>
<c:when test="${totalPrice==null}">
<a href="frontend/makeOrder.jsp?totalPrice=0.00">生成订单</a>
</c:when>
<c:otherwise>
<a href="frontend/makeOrder.jsp?totalPrice=${totalPrice}">生成订单</a>
</c:otherwise>
</c:choose>
<c:if test="${orderMsg!=null}">
<script type="text/javascript">alert("${orderMsg}")</script>
<c:remove var="orderMsg"/>
</c:if>
</body>
</html>
这个页面要包含在显示商品页面里,因此没有导入CSS样式文件。
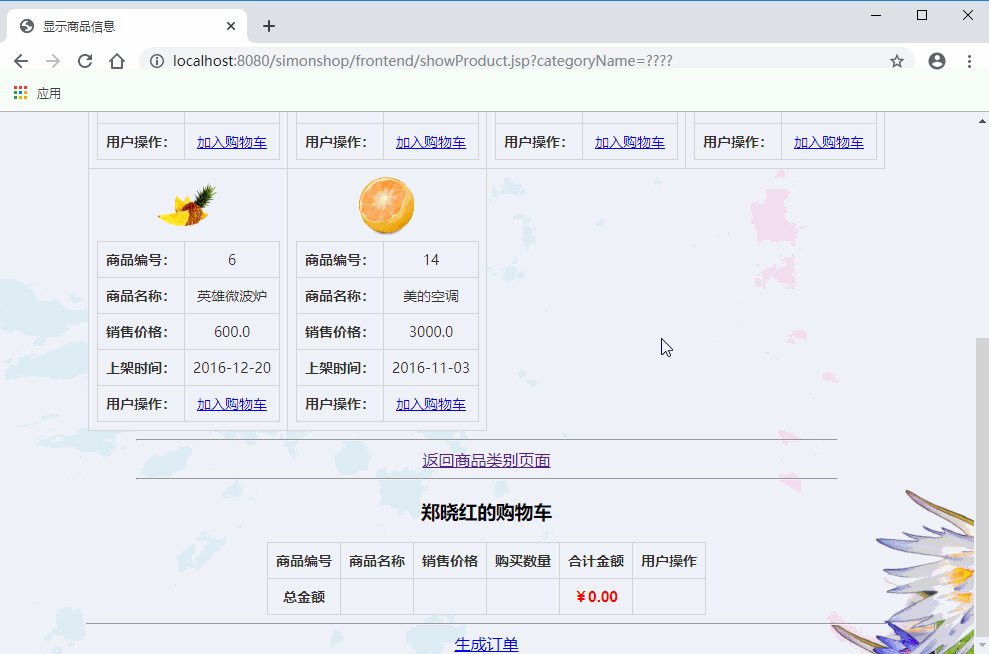
重启服务器,以普通用户登录后,访问http://localhost:8080/simonshop/frontend/showCart.jsp:

5、显示商品页面showProduct.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示商品信息</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1>西蒙购物网</h1>
<hr width="700px">
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="logout">注销</a></td>
<hr width="700px">
欢迎选购【<span style="color: blue; font-weight: bold;">${categoryName}</span>】类商品
<hr width="700px">
<table border="0">
<c:forEach varStatus="status" var="product" items="${products}">
<c:if test="${status.count%5==0}">
<tr>
</c:if>
<td>
<table border="0">
<tr><img src="images/product${product.id}.jpg" width="60px" height="60px"></tr>
<tr>
<td><b>商品编号:</b></td>
<td>${product.id}</td>
</tr>
<tr>
<td><b>商品名称:</b></td>
<td>${product.name}</td>
</tr>
<tr>
<td><b>销售价格:</b></td>
<td>${product.price}</td>
</tr>
<tr>
<td><b>上架时间:</b></td>
<td><fmt:formatDate value="${product.addTime}" pattern="yyyy-MM-dd"/></td>
</tr>
<tr>
<td><b>用户操作:</b></td>
<td><a href="operateCart?id=${product.id}&operation=add">加入购物车</a></td>
</tr>
</table>
</td>
<c:if test="${status.count%4==0}">
</tr>
</c:if>
</c:forEach>
</table>
<hr width="700px">
<a href="showCategory">返回商品类别页面</a>
<hr width="700px">
<jsp:include page="showCart.jsp"/>
</body>
</html>
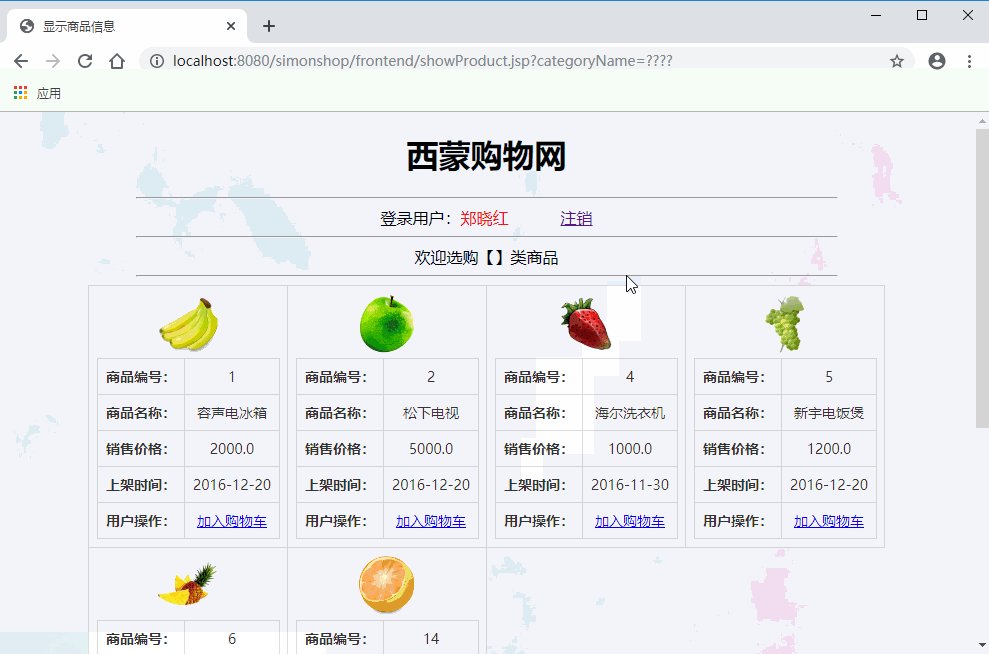
启动服务器,显示登录页面,输入普通用户:郑晓红,11111

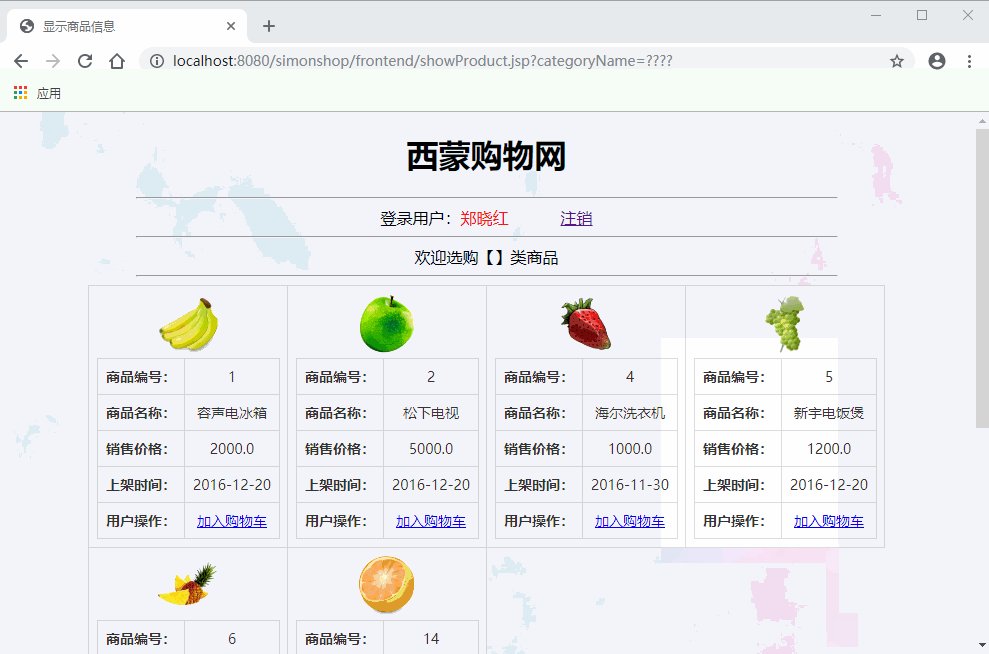
单击【登录】按钮,跳转到显示商品类别页面:

单击【家用电器】超链接:


有点小问题,类别名没有显示出来,页面跳转了,但是类别名没有传递成功。
修改ShowProductServlet,将类别名放在session里,而不是通过url传递参数。

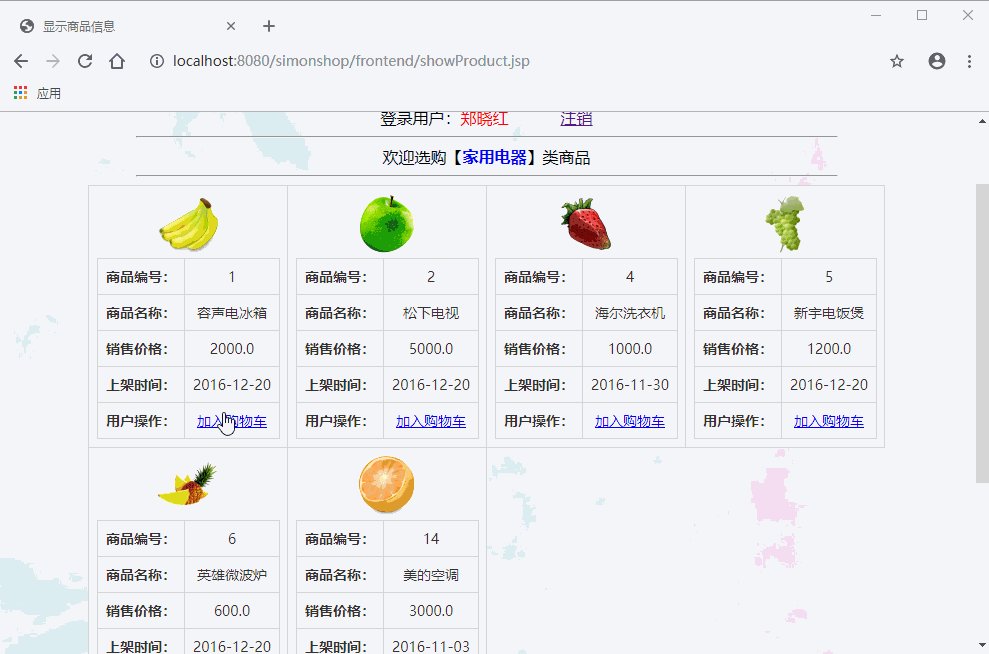
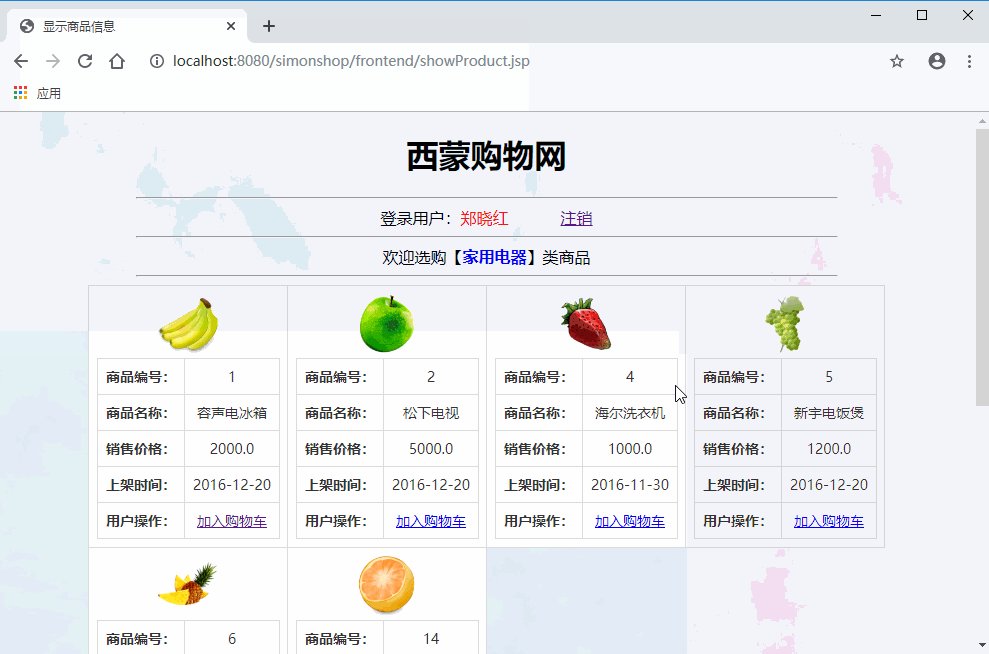
重启服务器,登录成功后,选择【家用电器】类别:

下面测试加入购物车操作:

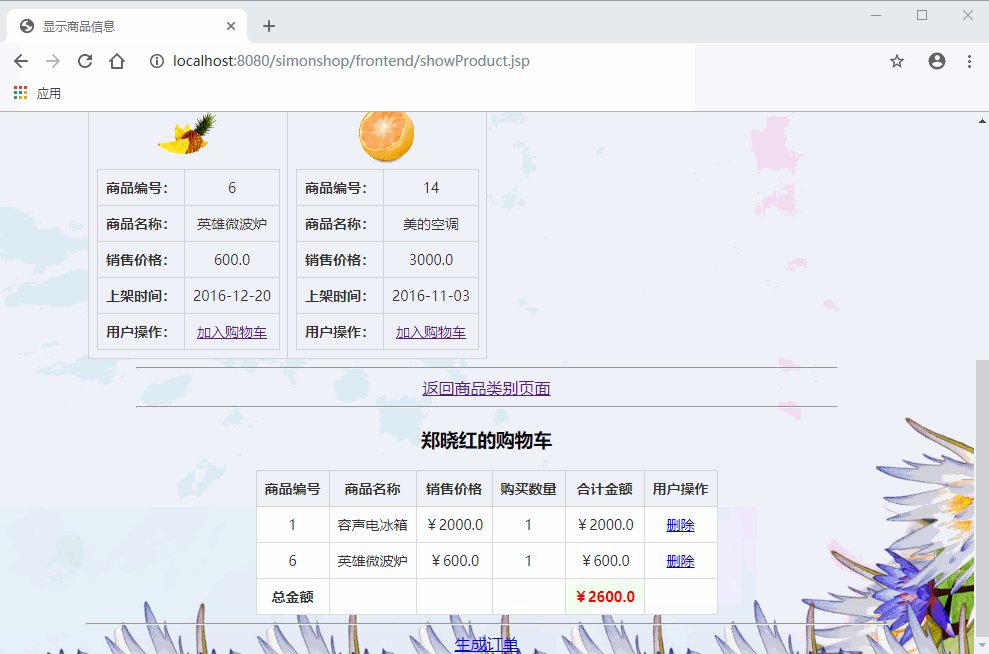
同一件商品可以多次加入购物车,也可以从购物车删除掉选购的商品。如果一件商品加入购物车的数量大于1,那么执行一次删除操作就是让购物车该商品数量减少1,直到减为0,即购物车里删除掉该商品。
6、生成订单页面makeOrder.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>生成订单</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="makeOrder">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="logout">注销</a>
</div>
<div class="title">
<h3>生成订单</h3>
</div>
<div class="main">
<form action="makeOrder" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" readonly="readonly"
value="${username}"/></td>
</tr>
<tr>
<td>联系电话</td>
<td><input type="text" name="telephone"/></td>
</tr>
<tr>
<td>总金额</td>
<td><input type="text" name="totalPrice" readonly="readonly"
value="${totalPrice}"/></td>
</tr>
<tr>
<td>送货地址</td>
<td><input type="text" name="deliveryAddress"/></td>
</tr>
<tr align="center">
<td colspan="2"><input type="submit" value="生成订单"/> <input
type="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p><a href="showCategory">返回商品类别页面</a></p>
</div>
</div>
</body>
</html>
7、显示订单页面showOrder.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示订单</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="showOrder">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${username}</span>
<c:forEach var="i" begin="1" end="5">
</c:forEach>
<a href="logout">注销</a>
</div>
<div class="title">
<h3>生成订单</h3>
</div>
<div class="main">
<table border="1" cellspacing="0">
<tr>
<th>订单编号</th>
<td>${lastOrder.id}</td>
</tr>
<tr>
<th>用户名</th>
<td>${lastOrder.username}</td>
</tr>
<tr>
<th>联系电话</th>
<td>${lastOrder.telephone}</td>
</tr>
<tr>
<th>总金额</th>
<td>${lastOrder.totalPrice}</td>
</tr>
<tr>
<th>送货地址</th>
<td>${lastOrder.deliveryAddress}</td>
</tr>
</table>
</div>
<div class="footer">
<p><a href="pay" οnclick="alert('${lastOrder.username},支付成功!');">支付</a></p>
</div>
</div>
</body>
</html>
下面我们来测试生成订单与显示订单页面。
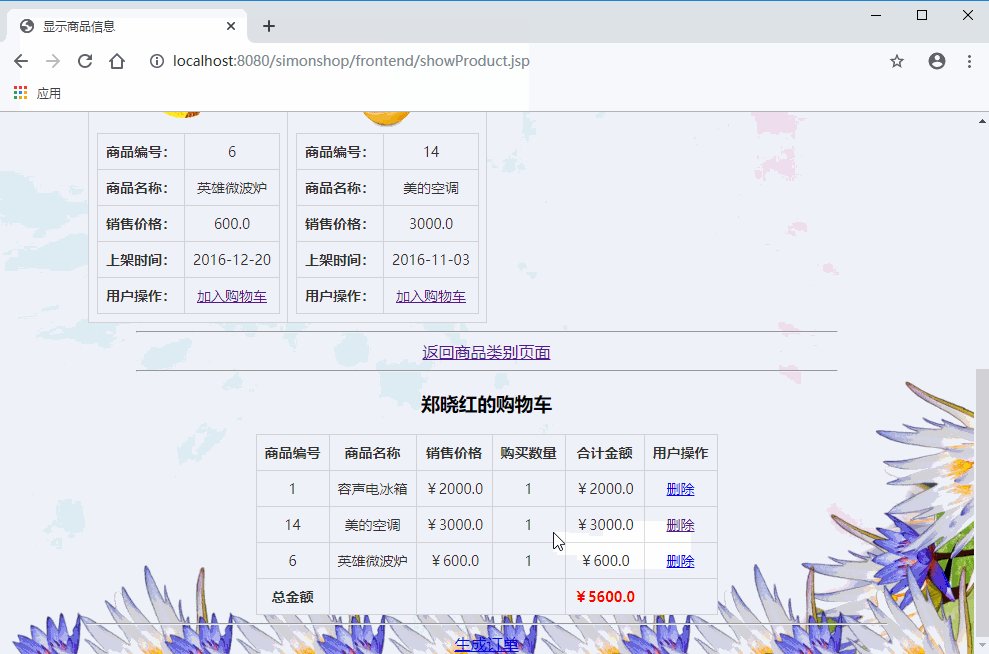
重启服务器,以普通用户登录,选择【家用电器】类商品,在显示商品页面,将一些商品加入购物车,查看购物车情况:

单击【生成订单】超链接,跳转到【生成订单】页面:

输入联系电话与送货地址:

单击【生成订单】按钮,跳转到【显示订单】页面:

单击【支付】按钮,提示支付成功:

单击【确定】按钮,返回登录页面:

8、后台管理主页面management.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>西蒙购物网站后台管理</title>
<base href="${basePath}">
</head>
<frameset rows="30%,70%" cols="*">
<frame src="backend/top.jsp" name="top_frame" scrolling="no">
<frameset rows="*" cols="25%,75%">
<frame src="backend/left.jsp" name="left_frame" scrolling="yes">
<frame src="backend/main.jsp" name="main_frame" scrolling="yes">
</frameset>
</frameset>
</html>
9、后台管理主页面左面板页面left.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理左面板</title>
<base href="${basePath}">
<link rel="stylesheet" type="text/css">
<script type="text/javascript">
function show(id) {
var obj = document.getElementById('c_' + id);
if (obj.style.display == 'block') {
obj.style.display = 'none';
} else {
obj.style.display = 'block';
}
}
</script>
</head>
<body>
<table cellSpacing=0 cellPadding=0 width='100%' border=0>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' οnclick=show(1)><img src="images/folder.png">用户管理</a>
</td>
</tr>
<tbody id=c_1>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="showUser" target="main_frame">查看用户</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">添加用户</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">更新用户</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">删除用户</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' οnclick=show(2)><img src="images/folder.png">
类别管理</a></td>
</tr>
<tbody id=c_2 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">查看类别</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">添加类别</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">更新类别</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">删除类别</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' οnclick=show(3)><img src="images/folder.png">
商品管理</a></td>
</tr>
<tbody id=c_3 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">查看商品</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">添加商品</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">更新商品</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">删除商品</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a
style='CURSOR: pointer' οnclick=show(4)><img src="images/folder.png">
订单管理</a></td>
</tr>
<tbody id=c_4 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">查看订单</a>
</td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="backend/todo.jsp" target="main_frame">删除订单</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>
10、后台管理主页面顶面板页面top.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理顶面板</title>
<base href="${basePath}">
</head>
<body style="margin:0px">
<img src="images/title.png" width="100%" height="100%">
</body>
</html>
11、后台管理主页面主面板页面main.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理主面板</title>
<base href="${basePath}">
</head>
<body>
<img src="images/mainBack.gif" width="100%" height="100%"/>
</body>
</html>
重启服务器,以管理员身份登录(admin:12345)进入后台管理页面:


12、查看用户页面showUser.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath"
value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示用户信息</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<hr>
<table width="90%" border="0px">
<tr>
<td align="left">登录用户:<span style="color: red;">${username}</span></td>
<td align="right"><a href="user/logout" target="_parent">注销</a></td>
</tr>
</table>
<hr>
<h3>用户列表</h3>
<hr>
<table border="1" width="90%" cellspacing="0">
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>电话</th>
<th>注册时间</th>
<th>权限</th>
</tr>
<c:forEach var="user" items="${users}">
<tr align="center">
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>${user.telephone}</td>
<td><fmt:formatDate value="${user.registerTime}" pattern="yyyy-MM-dd hh:mm:ss"/></td>
<td>
<c:choose>
<c:when test="${user.popedom==0}">
管理员
</c:when>
<c:otherwise>
普通用户
</c:otherwise>
</c:choose>
</td>
</tr>
</c:forEach>
</table>
<hr>
</body>
</html>
重启服务器,以管理员身份登录,进入后台管理页面,查看用户:

13、待做页面todo.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>待做页面</title>
</head>
<body>
<h1>抱歉,此页面正在建设中……</h1>
</body>
</html>
重启服务器,以管理员身份登录,单击【添加用户】:

五、实训总结
本项目采用MVC模式,视图层采用JSP页面(使用了核心标签库JSTL,2016年的没有采用核心标签库,采用纯粹的JSP脚本<% … %>,同学们可以做个对比),控制层采用Servlet(获取页面提交数据,连接后台数据库进行处理,根据处理结果进行页面跳转),模型层采用JDBC操作后台数据库(建议采用数据源方式获取数据库连接)。
后台管理只完成了用户管理的【查看用户】功能,其余的,类别管理、商品管理与订单管理,留待同学们自行完成,通过实战提高代码编写能力。
如果希望界面美观一点,可以考虑使用前端框架,比如Bootstrap,页面效果如下图所示:


六、项目下载
项目下载链接:https://pan.baidu.com/s/1VjKAZQXFMppNEyecyY1asg 提取码:c7v1
七、项目引申
有兴趣的同学,可以看一看基于框架改造的西蒙购物:Spring Boot项目实战:BBT版西蒙购物网
