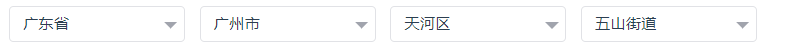
效果图:

1、安装:
(使用 npm 安装)
npm i --save area-linkage-vue area-data-vue
2、引入:

import Vue from 'vue';
import { pcaa } from 'area-data-vue';
import 'area-linkage-vue/dist/index.css';
import AreaLinkageVue from 'area-linkage-vue';
Vue.prototype.$pcaa = pcaa;
Vue.use(AreaLinkageVue)
3、使用:

根据自己需求来
<area-select v-model="selected" :data="$pcaa" :level="0"></area-select> // 省
<area-select v-model="selected" :data="$pcaa" :level="1"></area-select> // 省市
<area-select v-model="selected" :data="$pcaa" :level="2"></area-select> // 省市区
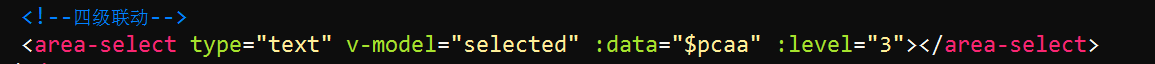
<area-select v-model="selected" :data="$pcaa" :level="3"></area-select> // 省市区街道
<area-cascader v-model="selected2" :data="$pcaa" :level="0"></area-cascader> // 省市
<area-cascader v-model="selected2" :data="$pcaa" :level="1"></area-cascader> // 省市区
<area-cascader v-model="selected2" :data="$pcaa" :level="2"></area-cascader> // 省市区街道
具体属性:https://github.com/liangzibo/area-linkage-vue
原文链接:https://blog.csdn.net/weixin_42529003/article/details/89517438
