该项目是以,Vue-cli3.* 创建的工程,运行项目

IE11访问出现空白页面,现象如下
- HTML1300: 进行了导航。
login - HTML1300: 进行了导航。
login - DOM7011: 此页上的代码禁用了反向和正向缓存。有关详细信息,请参阅: http://go.microsoft.com/fwlink/?LinkID=291337
login - [HMR] Waiting for update signal from WDS…
- Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools - You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html - SCRIPT1002: 语法错误
app.js (9270,3)

定位该错误位置

我们先不管这个报错的意义,我们先看下官网上是否有解释!结果我们一查vue-cli 官网,其中就有浏览器兼容性的说明-点我哦,在文档中这样写道:
浏览器兼容性
browserslist
你会发现有 package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
现在查阅这里了解如何指定浏览器范围。
Polyfill
useBuiltIns: ‘usage’
一个默认的 Vue CLI 项目会使用 @vue/babel-preset-app,它通过 @babel/preset-env 和 browserslist 配置来决定项目需要的 polyfill。
默认情况下,它会把 useBuiltIns: 'usage' 传递给 @babel/preset-env,这样它会根据源代码中出现的语言特性自动检测需要的 polyfill。这确保了最终包里 polyfill 数量的最小化。然而,这也意味着如果其中一个依赖需要特殊的 polyfill,默认情况下 Babel 无法将其检测出来。
如果有依赖需要 polyfill,你有几种选择:
-
如果该依赖基于一个目标环境不支持的 ES 版本撰写: 将其添加到
vue.config.js中的transpileDependencies选项。这会为该依赖同时开启语法转换和根据使用情况检测 polyfill。 -
如果该依赖交付了 ES5 代码并显式地列出了需要的 polyfill: 你可以使用
@vue/babel-preset-app的 polyfills 选项预包含所需要的 polyfill。注意es6.promise将被默认包含,因为现在的库依赖 Promise 是非常普遍的。// babel.config.js module.exports = { presets: [ ['@vue/app', { polyfills: [ 'es6.promise', 'es6.symbol' ] }] ] }::: tip 提示
我们推荐以这种方式添加 polyfill 而不是在源代码中直接导入它们,因为如果这里列出的 polyfill 在browserslist的目标中不需要,则它会被自动排除。
::: -
如果该依赖交付 ES5 代码,但使用了 ES6+ 特性且没有显式地列出需要的 polyfill (例如 Vuetify):请使用
useBuiltIns: 'entry'然后在入口文件添加import '@babel/polyfill'。这会根据browserslist目标导入所有 polyfill,这样你就不用再担心依赖的 polyfill 问题了,但是因为包含了一些没有用到的 polyfill 所以最终的包大小可能会增加。
更多细节可查阅 @babel-preset/env 文档。
构建库或是 Web Component 时的 Polyfills
当使用 Vue CLI 来构建一个库或是 Web Component 时,推荐给 @vue/babel-preset-env 传入 useBuiltIns: false 选项。这能够确保你的库或是组件不包含不必要的 polyfills。通常来说,打包 polyfills 应当是最终使用你的库的应用的责任。
现代模式
有了 Babel 我们可以兼顾所有最新的 ES2015+ 语言特性,但也意味着我们需要交付转译和 polyfill 后的包以支持旧浏览器。这些转译后的包通常都比原生的 ES2015+ 代码会更冗长,运行更慢。现如今绝大多数现代浏览器都已经支持了原生的 ES2015,所以因为要支持更老的浏览器而为它们交付笨重的代码是一种浪费。
Vue CLI 提供了一个“现代模式”帮你解决这个问题。以如下命令为生产环境构建:
vue-cli-service build --modern
Vue CLI 会产生两个应用的版本:一个现代版的包,面向支持 ES modules 的现代浏览器,另一个旧版的包,面向不支持的旧浏览器。
最酷的是这里没有特殊的部署要求。其生成的 HTML 文件会自动使用 Phillip Walton 精彩的博文中讨论到的技术:
-
现代版的包会通过
<script type="module">在被支持的浏览器中加载;它们还会使用<link rel="modulepreload">进行预加载。 -
旧版的包会通过
<script nomodule>加载,并会被支持 ES modules 的浏览器忽略。 -
一个针对 Safari 10 中
<script nomodule>的修复会被自动注入。
对于一个 Hello World 应用来说,现代版的包已经小了 16%。在生产环境下,现代版的包通常都会表现出显著的解析速度和运算速度,从而改善应用的加载性能。
::: tip 提示
<script type="module"> 需要配合始终开启的 CORS 进行加载。这意味着你的服务器必须返回诸如 Access-Control-Allow-Origin: * 的有效的 CORS 头。如果你想要通过认证来获取脚本,可使将 crossorigin 选项设置为 use-credentials。
同时,现代浏览器使用一段内联脚本来避免 Safari 10 重复加载脚本包,所以如果你在使用一套严格的 CSP,你需要这样显性地允许内联脚本:
Content-Security-Policy: script-src 'self' 'sha256-4RS22DYeB7U14dra4KcQYxmwt5HkOInieXK1NUMBmQI='
:::
先不官有没有用,先配置再说,
- .browserslistrc修改
> 1%
last 2 versions
not ie <= 8
- babel.config.js修改
module.exports = {
presets: [
[
'@vue/app',
{
useBuiltIns: 'entry'
}
]
]
}
- 在
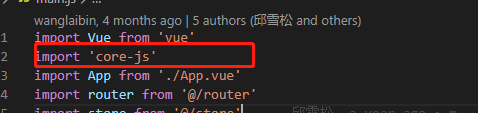
package.json中发现有core-js这个依赖包, 所以就不用安装 ‘@babel/polyfill,在main.js中引入core-js

重新编译,运行,看效果,发现没有啥变化,回去看下这个错误

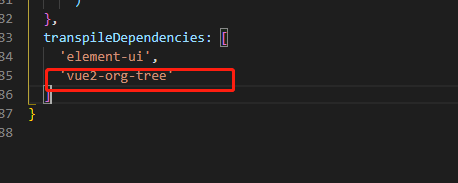
怀疑element-ui的问题,因为编译会排除第三方依赖,所以我们这里要转换,打开vue.config.js加入配置
....,
transpileDependencies: [
'element-ui'
]
}
重新编译,运行,看效果,哈哈,完美打开,登录进去看看其他页面,毕竟登录见面太简单啦,不算完美解决!我们登录进去之后发现还有部分错误,这些错误都是我们引入的第三方插件或组件,所以对于这些组件,有时我们需要做一些处理。所以我们把用到并且报错的放到这里

如果出现Proxy的未定义的错误,我们针对Proxy 对象进行 polyfill,我们在public下 index.html 文件中引入 es6-proxy-polyfill.js,[点击这里下载]()放到public目录下引入
<script src = "<%= BASE_URL %>proxy.min.js"></script>
或者直接
<script src = "https://cdn.jsdelivr.net/npm/[email protected]/proxy.min.js"></script>
Tips
-
Babel 7.4.0以后,该包已被弃用(deprecated)。官方推荐使用core-js/stable和regenerator-runtime/runtime替代。 @babel/polyfill -
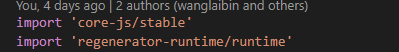
core-js3.*之前的版本直接在main.js直接导入就行,之后的版本需要这样导入
import 'core-js/stable'
import 'regenerator-runtime/runtime'

Babel 7.4.0之前的引用 需要安装@babel/polyfill,并在入口main.js文件添加import '@babel/polyfill'
import '@babel/polyfill
- Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但对于 IE9+,Vue 底层是支持。
