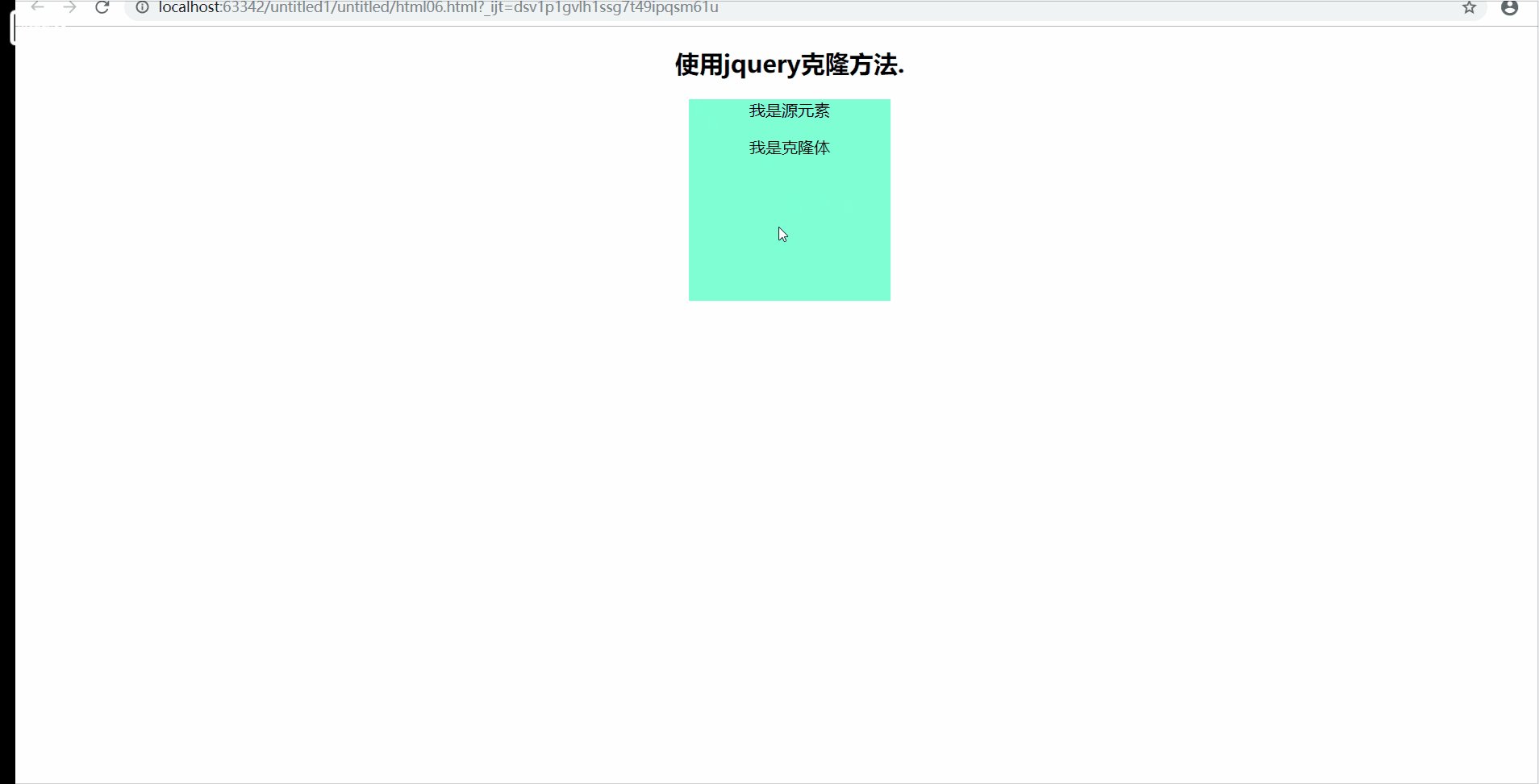
使用jquery克隆方法.请克隆p元素并且修改"克隆的p元素"内容为"我是克隆体",并添加到"被克隆p元素"的后面
先上图:
 下面是代码:
下面是代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: aquamarine;
}
</style>
</head>
<center>
<body>
<h2>使用jquery克隆方法.</h2>
<div>
<p>我是源元素</p>
</div>
</center>
<script>
$(function () {
$("div").on("click",function () {
$("div p:first-child")
.clone()
.text("我是克隆体")
.appendTo($("div p:first-child"));
$("div").off("click");
});
});
</script>
</body>
</html>
