参考
[https://www.jianshu.com/p/4618844c5df8]搭建Vue项目过程中遇到的一些问题
.NET后端工程师的全栈转型之路 前端小白 不定期更新 有问题望大佬指正
写在前面
由于npm官方源实在太慢,所有修改registry为淘宝镜像
// 淘宝源
npm config set registry https://registry.npm.taobao.org/
// 验证是否配置成功
npm config get registry
// 原始源 bak
npm config set registry https://registry.npmjs.org/
No.1
执行npm install时报错(Step1),后来发现在vue init用的是vue init webpack project_name,也就是基于webpack模版的项目,然后我没有安装webpack,安装后问题解决
// 全局安装 webpack
npm install webpack -g
// 安装 webpack-cli
npm i -g webpack-cli
// 查看 webpack 版本
webpack -version
No.2
配置sass时终端报错(Step4),但是博主给出了如下的解决方案
// 安装 sass-loader
npm install sass-loader --save
// 安装 node-sass
npm install node-sass --save
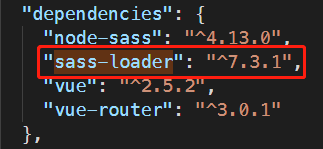
但是我按照上述的方法安装后,还是报错this.getResolve is not a function at Object.loader,原因是我的sass-loader的版本太高,导致webpack编译时出错,此时找到package.json文件夹,修改sass-loader的值为^7.3.1(我的原始版本为^8.0.0),然后执行npm install,再执行npm run dev问题解决

No.3
仓库存储store搭建完毕后(Step10)终端报错Can't resolve 'vuex'...,原因是缺少Vuex,安装后问题解决
// 安装 Vuex
npm install --save vuex
No.4
侧边菜单状态保存(Step11)Chrome浏览器Console报错The computed property "sidebar" is already defined in data,原因是data里已定义,注释后问题解决

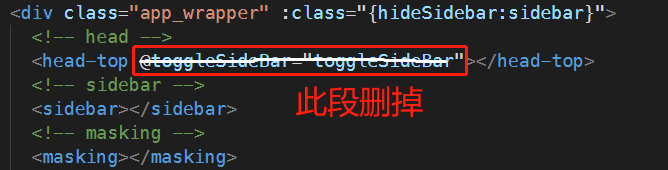
此处Chrome浏览器Console仍报错Invalid handler for event "toggleSideBar": got undefined和Property or method "toggleSideBar" is not defined on the instance but referenced during render...,最终发现是因为head-top里用到了toggleSideBar,删掉即可

No.5
完善消息列表(Step21)Chrome浏览器Console报错Cannot read property 'messages' of undefined导致界面并未加载出数据,原因是src/store/index.js中没有引用common,添加引用后即可

No.6
完善消息列表(Step21)完善后发现图片都加载失败,所以就准备引用本地的资源文件,但是发现图片并不能成功加载
// 错误示例 ✖ 这种方法是不可以的 ✖
image: "../../assets/images/touxiang.jpg"
// 正确示例 ✔
image: require("../../assets/images/touxiang.jpg")
Oth.1
2019.12.22记录
项目迁移至新电脑npm install时报错Can't find Python executable "python", you can set the PYTHON env variable.,原因是缺少python环境,管理员身份运行cmd,执行如下代码后重新npm install即可
npm install --global --production windows-build-tools
