抽空利用一些小知识,整了个筛选的demo,重点布局是 用Stack(特性:内部的组件可重叠),通过Stack,把筛选框叠在列表的上方,当然了,这里还需要计算坐标,把筛选框叠在正确的位置上。

有个小提示,获取某组件的坐标记得在addPostFrameCallback里面。
//以后的网络请求也应该在这里面处理(当页面build完成的回调)
WidgetsBinding.instance.addPostFrameCallback((_){
_getContainerPosition();
});
//获取坐标
_getContainerPosition() {
....
}
都是些挺基础的内容,代码就不解析了,都看得懂,加油,奥利给,没时间解释了,看图说话。
github地址: https://github.com/niyige/flutter_app
apk下载体验地址: https://github.com/niyige/flutter_app/tree/master/apk
首页:

综合筛选:

收益/费率:

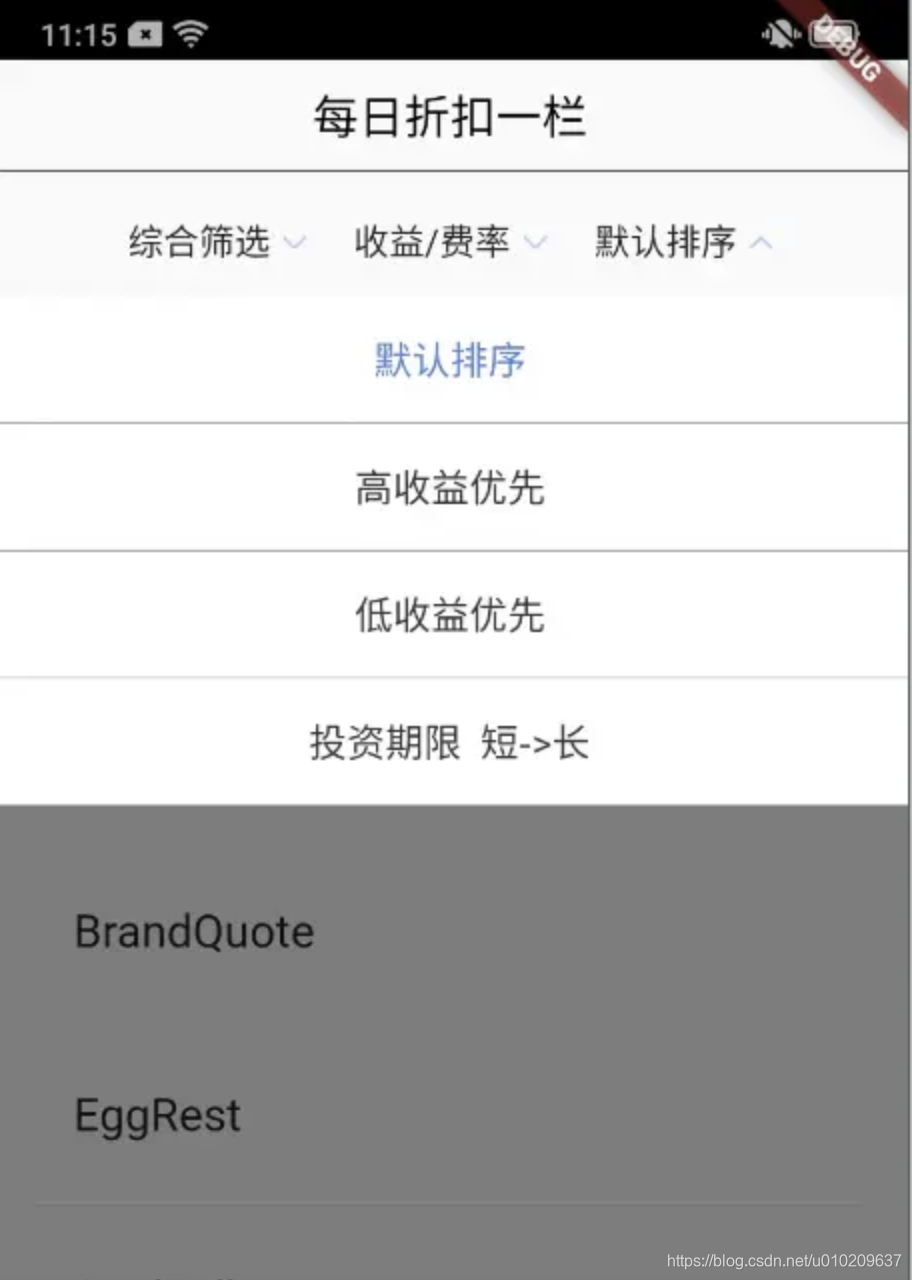
默认排序:

时隔多年,记录下,证明我曾经 经历过,这是我逝去的青春。
简书:https://www.jianshu.com/u/5fea2abad3ac
题外话:整了个公众号:骚气小码农
都是我写过的项目,或者转载高质量的文章。
