数组对象相同属性的相加
let obj = {};
const arr = [
{ name: 'A', stock: 1 },
{ name: 'B', stock: 1 },
{ name: 'A', stock: 33 },
{ name: 'B', stock: 2 },
{ name: 'C', stock: 0 }
];
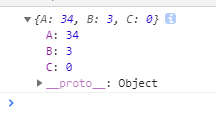
arr.forEach(v => obj[v.name] = obj[v.name] === undefined ? v.stock : obj[v.name] + v.stock)
console.log(obj)
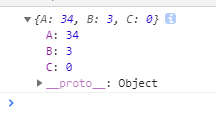
arr.forEach(v=>{
if (obj.hasOwnProperty(v.name)) {
obj[v.name] += v.stock
} obj [v.name] = v.stock
})
console.log(obj)

数组去重
let person = [
{id: 0, name: "A"},
{id: 1, name: "B"},
{id: 2, name: "C"},
{id: 3, name: "D"},
{id: 1, name: "E"},
{id: 2, name: "F"},
];
let obj = {};
let peon = person.reduce((cur,next) => {
obj[next.id] ? "" : obj[next.id] = true && cur.push(next);
return cur;
},[])
console.log(peon);
let arr = [1,2,2];
console.log([...new Set(arr)]);