- CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
- 放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
- jsDelivr 是国外的一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆(网宿公司运营)与海外的免费 CDN 服务」1。jsDelivr 有一个十分好用的功能——它可以加速 Github 仓库的文件。我们可以借此搭建一个免费、全球访问速度超快的图床。
-
关于github上创建图床的步骤,可以访问我写的这篇博文来创建:
https://blog.csdn.net/qq_41684621/article/details/103596358 -
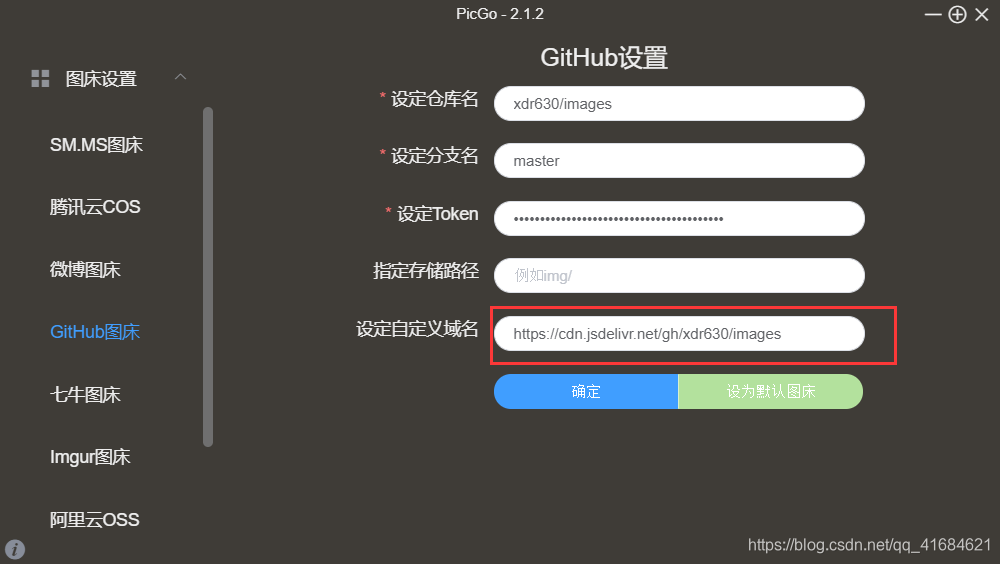
下图中设定自定义域名就是要加速的CND

设定的格式为:
https://cdn.jsdelivr.net/gh/用户名/仓库名
gh:表示github -
测试一下访问图片的速度是不是真的变快了,随便上传一张图片。这里要特别说明一下:出了指定的目录上传图片,也可以用剪贴板上的图片直接上传即可,上传之前可以先设置好想要的格式,完成上传之后,链接格式的地址会直接复制到剪贴板上,所以不需要又去相册中复制地址了。
-
还要说明一点的是:上传到github仓库里的图片不能有相同的图片名,否则上传不成功。
- 经过jsdelivr CDN加速的图片:https://cdn.jsdelivr.net/gh/xdr630/images/test1.jpeg
- 没有经过加速的图片:https://raw.githubusercontent.com/xdr630/images/master/test.jpeg
访问后发现还是加速的比较快,上传的时候速度也有明显的提升。
- jsDelivr – Open Source CDN 不仅可以用来github上,也可以用于npm、WordPress的加速上。详情可以访问官网上了解更多:https://www.jsdelivr.com/
