vuecli3.* npm run serve 报 Cannot read property ‘range’ of null 错误几种解决方案以及避免后期造成的一劳永逸的方案
前言
今天由于我们组的部分人,代码等各种因为的问题,造成版本混乱,多余等等,不利于维护,作为leader的我,为了后期项目更好的今行,特意整理下问题,npm install之后 npm run serve 莫名的运行 npm install 一直报 Cannot read property ‘range’ of null 错误,搞得我很无奈!真心没法说,现在npm 上真的很乱,真应该好好维护,哈哈,能力有限,只能吐槽下。
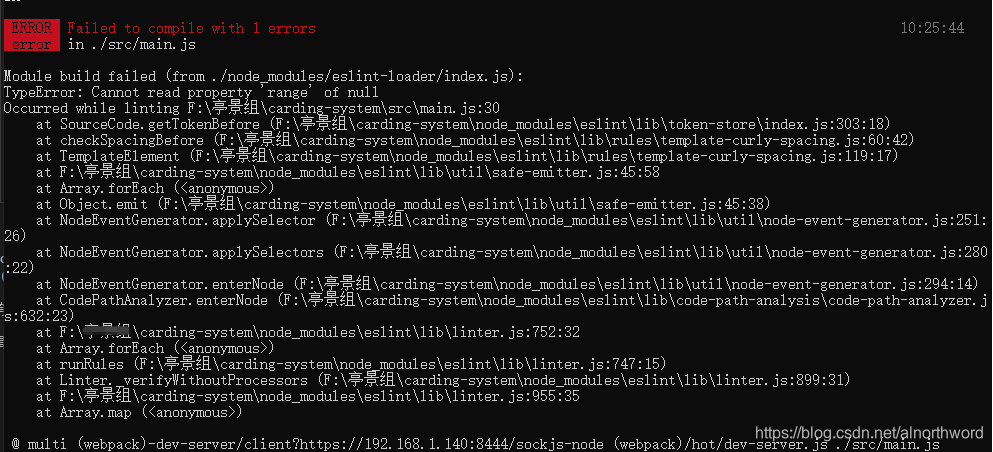
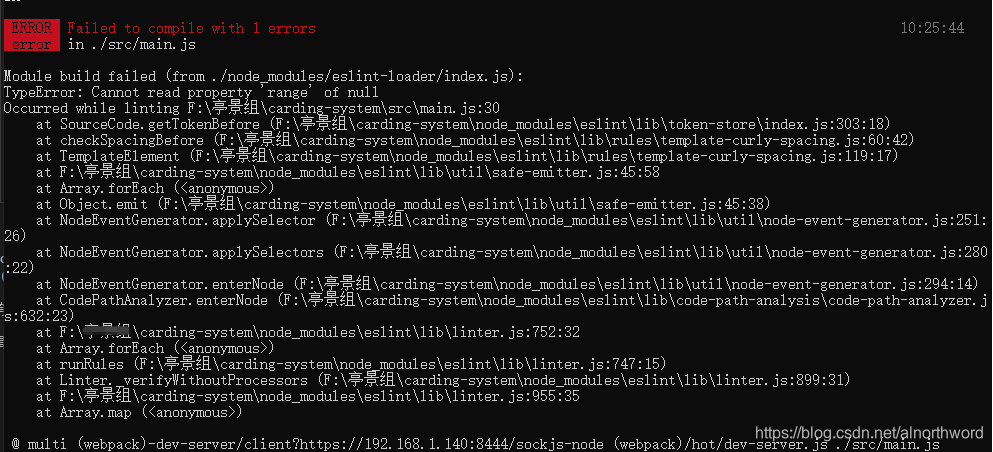
报错上图

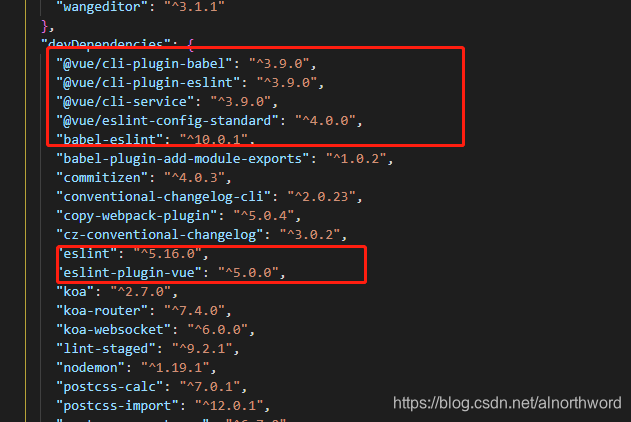
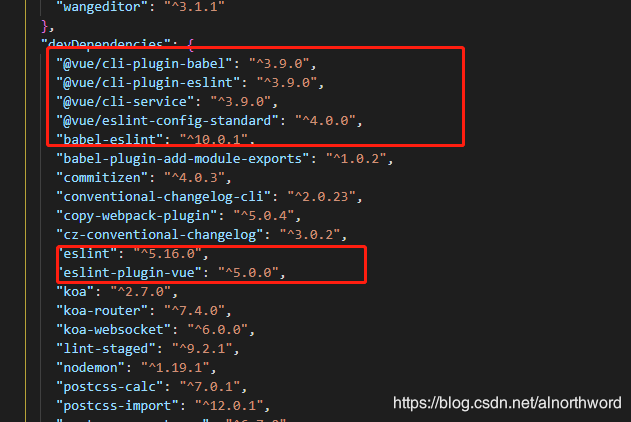
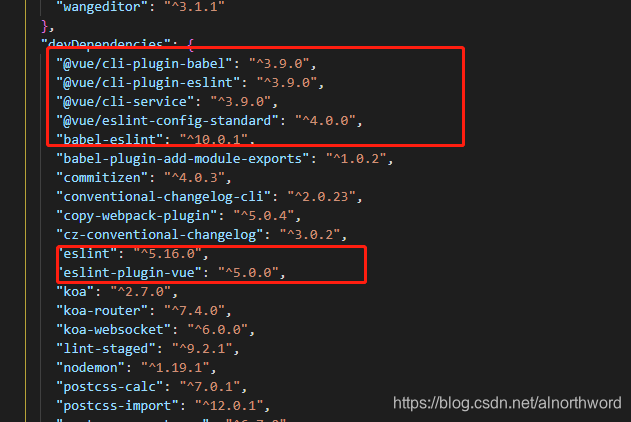
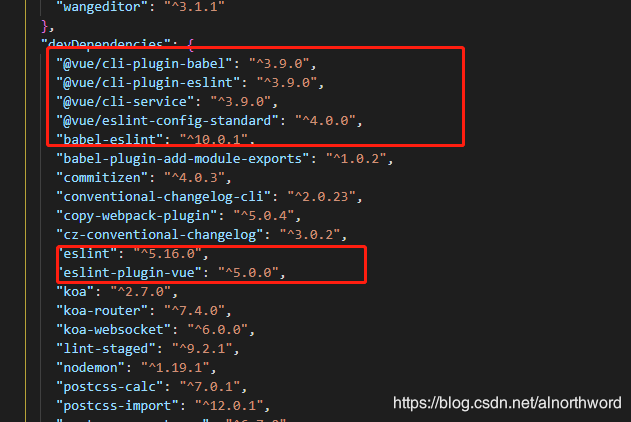
经过多方的排查,因为版本的问题造成,具体是哪些包的问题呢?因为我的项目用vue-cli3.*来构建的。 因为各个的项目不同,所以这些包都会出先这些问题,有的可能只有它babel-eslint等等。通过多方定位排查,定位到这几个包,如下图

解决方案
1. 最复杂没有保障的的方法: 目前vue-cli4不太稳定,没有进行升级,如果升级可能会解决此问题!但是不建议大家去尝试,升级之后造成的问题只会更多。
2. 最简单粗暴的方法[看运气]: 在对应的工程里直接删除里面的node_modules文件夹,然后重新npm install下,注意在npm install 之前最好先清理下缓存,防止node_modules 出现某一些包错误时候,查不到原因。npm 清理下缓存指令
$ rd node_modules
$ npm cache clean
$ npm install
$ npm cache clean // npm cache clean --force
为啥说看运气呢?哈哈,因为我有时候成功,有时候失败啦!包括使用 npm install --registry https://registry.npm.taobao.org / npm install / yarn install,都试过,看运气,cnpm install 未测试,估计也是一样。
3. 把下图中红色部分的中的^ 去掉,重新下载,问题解决。

总结
因为npm 包的版本一直在维护和升级,所以在项目中又时候遇到各种各样的奇葩问题,但是到最后,是不是就一个特点,版本问题,所以建议大家为了后期避免造成这样的问题【因为一个项目多人开发,所以问题总会出现】,建议大家像我一样这样做,就不会出问题啦!参考我写的博客!点我哦