Vue + element table列表日期格式显示转换
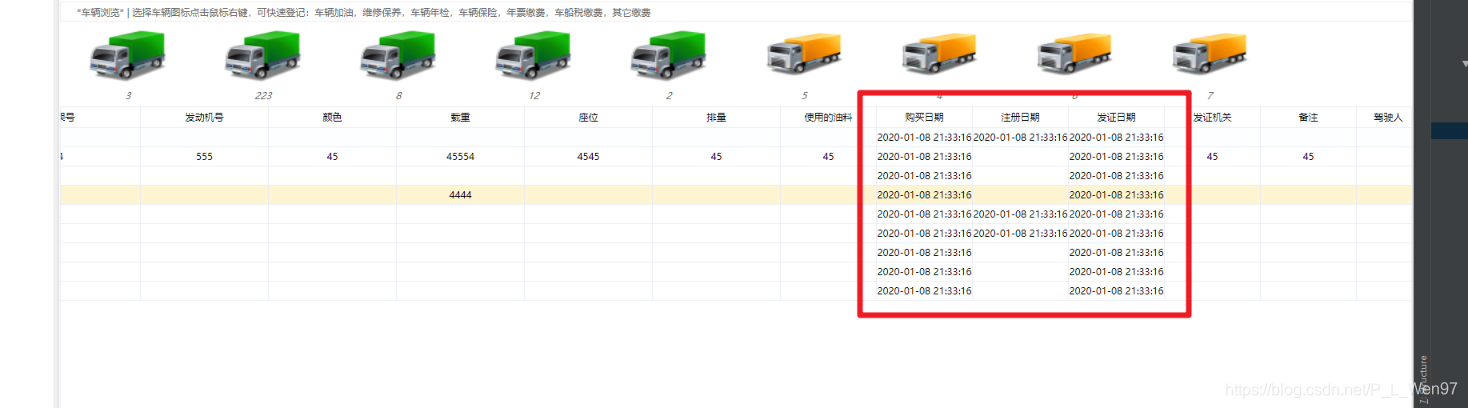
问题:
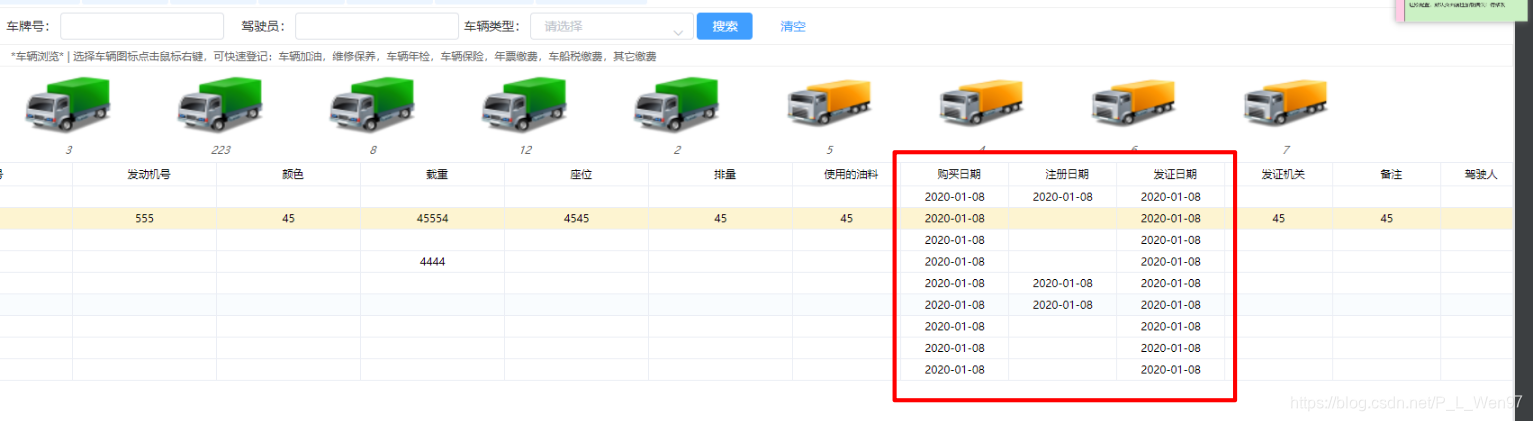
结果:
实现:
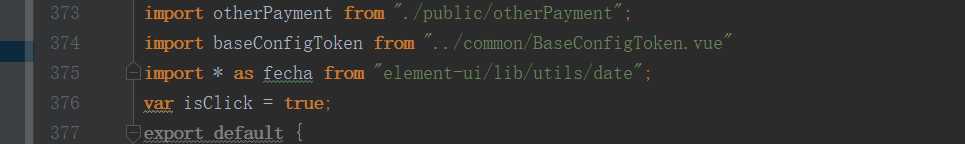
1、导入包:
import * as fecha from “element-ui/lib/utils/date”;
例子:
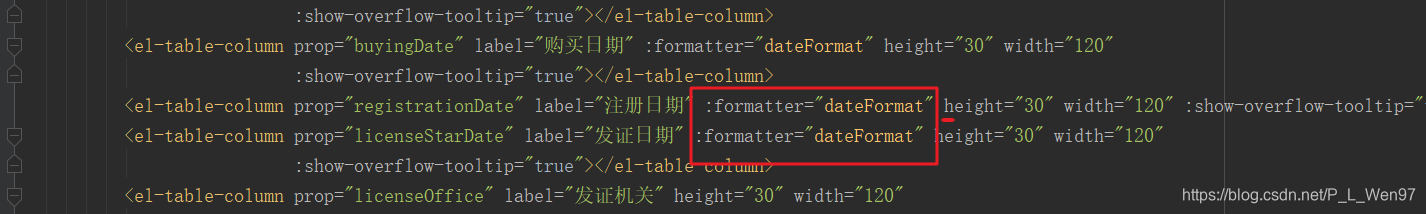
2、列表加上<函数>属性
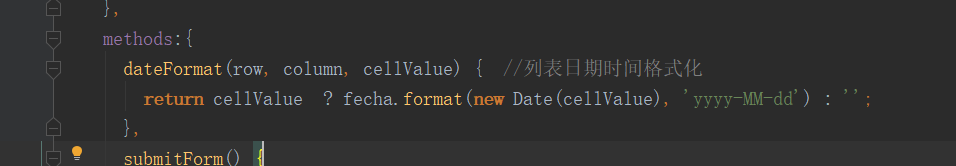
3、在《methods》加上下面方法
//列表日期时间格式化
dateFormat(row, column, cellValue) {
return cellValue ? fecha.format(new Date(cellValue), ‘yyyy-MM-dd’) : ‘’;
},
例如: